
class 属性の値を取得する jquery メソッド: 最初にフロントエンド サンプル ファイルを作成し、次に "$('#demo').attr('class');" または "$( '#demo') [0].className;" メソッドを使用して値を取得します。

この記事の動作環境: Windows 7 システム、jquery バージョン 1.2.6、Dell G3 コンピューター。
jQueryでclass属性の値を取得するのはよく行われる操作ですが、クラス自体も要素の属性なのでattrメソッドでクラスの値を取得できます。
$('#demo').attr('class');
もちろん、JavaScript の要素オブジェクトを使用して取得することもできます。コードは次のとおりです。
$('#demo')[0].className;
もちろんです。 、要素を渡す方法はたくさんありますが、これら 2 つのメソッドで十分です。jquery は attr メソッドも使用してクラス
Extension:
attr() メソッドは属性と値を設定または返します。選択した要素の。
このメソッドを使用して属性値を返すと、最初に一致した要素の値が返されます。
このメソッドを使用して属性値を設定すると、一致する要素に対して 1 つ以上の属性/値のペアが設定されます。
構文
属性の値を返す:
$(selector).attr(attribute)
属性と値を設定する:
$(selector).attr(attribute,value)
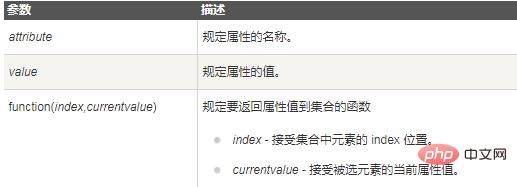
関数を使用して属性と値を設定します:
$(selector).attr(attribute,function(index,currentvalue))
複数の属性と値を設定します:
$(selector).attr({attribute:value, attribute:value,...}) [推奨:
[推奨:
以上がjqueryはクラス属性の値を取得しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。