es6の新機能は何ですか
es6 の新機能: const 変数と let 変数、テンプレート リテラル、構造化、拡張オブジェクト リテラル、for...of ループ、展開演算子 (...)、残りのパラメータ (変数パラメータ)、ES6 アロー関数、クラスサポート、文字列テンプレート、イテレータ、ジェネレータ、モジュール、シンボルなど。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
const と let 変数
var の使用による問題:
function getClothing(isCold) {
if (isCold) {
var freezing = 'Grab a jacket!';
} else {
var hot = 'It's a shorts kind of day.';
console.log(freezing);
}
}Run getClothing(false) の後の出力は unknown です。これは、function 関数を実行する前に、すべての変数が関数スコープの先頭に 昇格されるためです。
let 変数と const 変数は、 コード ブロック ( {} を使用) でブロック レベルのスコープであるため、この問題を解決します。 は、let または const を使用して変数を宣言すると、変数の宣言が処理されるまで、変数は 一時的なデッド ゾーン に陥ります。
function getClothing(isCold) {
if (isCold) {
const freezing = 'Grab a jacket!';
} else {
const hot = 'It's a shorts kind of day.';
console.log(freezing);
}
}getClothing(false) を実行すると、freezing が にないため、出力は ReferenceError: freezing is not generated になります。 else ステートメント、関数スコープまたはグローバル スコープであるため、ReferenceError がスローされます。
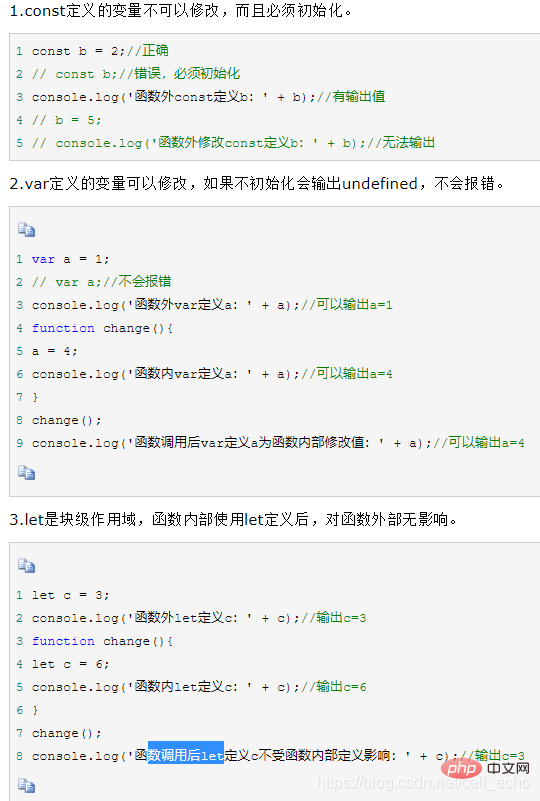
let および const の使用に関するルール:
-
letを使用して宣言された変数は再割り当てできますが、再割り当てはできません。同じスコープ内で再宣言する必要があります。 -
constを使用して宣言された変数は割り当ておよび初期化する必要がありますが、同じスコープ クラス内で再宣言または再割り当てすることはできません。

 ##[関連する推奨事項:
##[関連する推奨事項:
Before ES6 では、文字列を連結する方法は、
const student = {
name: 'Richard Kalehoff',
guardian: 'Mr. Kalehoff'
};
const teacher = {
name: 'Mrs. Wilson',
room: 'N231'
}
let message = student.name + ' please see ' + teacher.name + ' in ' + teacher.room + ' to pick up your report card.'; などの または concat() メソッドでした。テンプレート リテラルには、本質的に埋め込み式が含まれます。数式文字列リテラル。
( '' )
または二重引用符 ( "" ) の代わりにバッククォート ( `` ) を使用します。これは、プレースホルダーを含めることができることを意味しますby ${expression}<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let message = `${student.name} please see ${teacher.name} in ${teacher.room} to pick up your report card.`;</pre><div class="contentsignin">ログイン後にコピー</div></div>
ES6 では、
Destructuring配列から値を抽出することができます。およびオブジェクトを取得し、それらを一意の変数に割り当てます。配列の値の構造化:
const point = [10, 25, -34]; const [x, y, z] = point; console.log(x, y, z);
[ ]
は構造化されていない配列を示します。 x,y,z は配列内の値が格納されることを示します。 その中の変数は、配列を分解する場合、値を無視することもできます。たとえば、const[x,,z]=point の場合は、y 座標を無視します。オブジェクトの分解 値in:
const gemstone = {
type: 'quartz',
color: 'rose',
karat: 21.29
};
const {type, color, karat} = gemstone;
console.log(type, color, karat);中括弧
{ } は構造化されたオブジェクトを表し、type、color、karat を表します。オブジェクトのプロパティが格納される変数
let type = 'quartz';
let color = 'rose';
let carat = 21.29;
const gemstone = {
type: type,
color: color,
carat: carat
};
console.log(gemstone);ログイン後にコピー
割り当てられた変数名 Object と同じ名前で初期化されますlet type = 'quartz';
let color = 'rose';
let carat = 21.29;
const gemstone = {
type: type,
color: color,
carat: carat
};
console.log(gemstone);プロパティ名が割り当てられた変数名と同じ場合、これらの重複した変数名をオブジェクトのプロパティから削除できます。 let type = 'quartz';
let color = 'rose';
let carat = 21.29;
const gemstone = {type,color,carat};
console.log(gemstone);
const gemstone = {
type,
color,
carat,
calculateWorth: function() {
// 将根据类型(type),颜色(color)和克拉(carat)计算宝石(gemstone)的价值
}
};匿名関数がプロパティ CalculateWorth に割り当てられていますが、function キーワードは本当に必要ですか? ES6 では必要ありません。
let gemstone = {
type,
color,
carat,
calculateWorth() { ... }
};for...of
Loop は、JavaScript ループ ファミリに新しく追加されたものです。 これは、兄弟ループ形式 for
ループと for...in ループの利点を組み合わせており、任意の反復可能な (つまり、反復可能なプロトコルに従う) 型をループできます。データのデフォルトでは、String、Array、Map、および Set のデータ型が含まれています。 # は含まれません # データ型 (例: {})。 デフォルトでは、オブジェクトは反復可能ではありません。 for ループconst digits = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
for (let i = 0; i
ループの最大の欠点は、カウンターと終了条件を追跡する必要があることです。
for ループは配列をループする場合に利点がありますが、一部のデータ構造は配列ではないため、ループの使用が常に適切であるとは限りません。
for...in ループ<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const digits = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
for (const index in digits) {
console.log(digits[index]);
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
さらに追加する必要がある場合メソッドを配列 (または別のオブジェクト) に追加すると、for...in ループが多くの問題を引き起こす可能性があります。
for...in ループはすべての 建议使用复数对象名称来表示多个值的集合。这样,循环该集合时,可以使用名称的单数版本来表示集合中的单个值。例如, 不用担心向对象中添加新的属性。for...of 循环将只循环访问对象中的值。 Prints: Don Quixote The Hobbit Alice in Wonderland Tale of Two Cities 展开运算符的一个用途是结合数组。 如果你需要结合多个数组,在有展开运算符之前,必须使用 Prints: ["apples", "bananas", "pears", "corn", "potatoes", "carrots"] 使用展开符来结合数组 使用展开运算符将数组展开为多个元素, 使用剩余参数可以将多个元素绑定到一个数组中. 用途1: 将变量赋数组值时: 用途2: 可变参数函数 在ES6中使用剩余参数运算符则更为简洁,可读性提高: ES6之前,使用普通函数把其中每个名字转换为大写形式: 箭头函数表示: 普通函数可以是函数声明或者函数表达式, 但是箭头函数始终都是表达式, 全程是箭头函数表达式, 因此因此仅在表达式有效时才能使用,包括: 可以如下调用: 如果函数的参数只有一个,不需要使用 一般箭头函数都只有一个表达式作为函数主题: 这种函数表达式形式称为简写主体语法: 但是如果箭头函数的主体内需要多行代码, 则需要使用常规主体语法: 1、new 对象 2、指定的对象 函数使用 3、上下`文对象 函数是对象的方法, this指向就是那个对象,此处this就是指向data. 4、全局对象或 undefined 此处是this指向全局对象,在严格模式下,指向undefined. javascript中this是很复杂的概念, 要详细判断this,请参考this豁然开朗 对于普通函数, this的值基于函数如何被调用, 对于箭头函数,this的值基于函数周围的上下文, 换句话说,this的值和函数外面的this的值是一样的. 标题 const dessert = new IceCream(); 传递给 解决此问题的方式之一是使用闭包(closure): 箭头函数的作用正是如此, 将 greet() 函数中混乱的前两行的作用是什么?它们的作用是当所需的参数未提供时,为函数提供默认的值。但是看起来很麻烦, ES6引入一种新的方式创建默认值, 他叫默认函数参数: 1、默认值与解构数组 createGrid([]); // Generates a 5 x 5 grid 但是存在一个问题: Uncaught TypeError: Cannot read property 'Symbol(Symbol.iterator)' of undefined 出现错误,因为 Returns: Generates a 5 x 5 grid 2、默认值与解构函数 就像使用数组默认值解构数组一样,函数可以让对象成为一个默认参数,并使用对象解构: 3、数组默认值与对象默认值 默认函数参数只是个简单的添加内容,但是却带来很多便利!与数组默认值相比,对象默认值具备的一个优势是能够处理跳过的选项。看看下面的代码: 在 将上述示例与使用数组默认值进行解构的同一函数相对比。 对于这个函数,如果想使用 scoops 的默认数量,但是更改 toppings,则必须以这种奇怪的方式调用你的函数: 因为数组是基于位置的,我们需要传入 undefined 以跳过第一个参数(并使用默认值)来到达第二个参数。 ES5创建类: ES6类只是一个语法糖,原型继续实际上在底层隐藏起来, 与传统类机制语言有些区别. javascript中类其实只是function, 方法之间不能使用 静态方法 要添加静态方法,请在方法名称前面加上关键字 static 使用新的super和extends关键字扩展类: 使用ES5编写同样功能的类: super 必须在 this 之前被调用 在子类构造函数中,在使用 this 之前,必须先调用超级类。 字符串模板相对简单易懂些。ES6中允许使用反引号 ` 来创建字符串,此种方法创建的字符串里面可以包含由美元符号加花括号包裹的变量${vraible}。如果你使用过像C#等后端强类型语言的话,对此功能应该不会陌生。 这一部分的内容有点生涩,详情可以参见这里。以下是些基本概念。 在ES6标准中,JavaScript原生支持module了。这种将JS代码分割成不同功能的小块进行模块化的概念是在一些三方规范中流行起来的,比如CommonJS和AMD模式。 将不同功能的代码分别写在不同文件中,各模块只需导出公共接口部分,然后通过模块的导入的方式可以在其他地方使用。下面的例子来自tutsplus: 这些是新加的集合类型,提供了更加方便的获取属性值的方法,不用像以前一样用hasOwnProperty来检查某个属性是属于原型链上的呢还是当前对象的。同时,在进行属性值添加与获取时有专门的get,set 方法。 下方代码来自es6feature 有时候我们会把对象作为一个对象的键用来存放属性值,普通集合类型比如简单对象会阻止垃圾回收器对这些作为属性键存在的对象的回收,有造成内存泄漏的危险。而WeakMap,WeakSet则更加安全些,这些作为属性键的对象如果没有别的变量在引用它们,则会被回收释放掉,具体还看下面的例子。 正文代码来自es6feature Proxy可以监听对象身上发生了什么事情,并在这些事情发生后执行一些相应的操作。一下子让我们对一个对象有了很强的追踪能力,同时在数据绑定方面也很有用处。 以下例子借用自这里。 上面代码我已加了注释,这里进一步解释。对于处理程序,是在被侦听的对象身上发生了相应事件之后,处理程序里面的方法就会被调用,上面例子中我们设置了set的处理函数,表明,如果我们侦听的对象的属性被更改,也就是被set了,那这个处理程序就会被调用,同时通过参数能够得知是哪个属性被更改,更改为了什么值。 我们知道对象其实是键值对的集合,而键通常来说是字符串。而现在除了字符串外,我们还可以用symbol这种值来做为对象的键。Symbol是一种基本类型,像数字,字符串还有布尔一样,它不是一个对象。Symbol 通过调用symbol函数产生,它接收一个可选的名字参数,该函数返回的symbol是唯一的。之后就可以用这个返回值做为对象的键了。Symbol还可以用来创建私有属性,外部无法直接访问由symbol做为键的属性值。 以下例子来自es6features 对Math,Number,String还有Object等添加了许多新的API。下面代码同样来自es6features,对这些新API进行了简单展示。 Promises是处理异步操作的一种模式,之前在很多三方库中有实现,比如jQuery的deferred 对象。当你发起一个异步请求,并绑定了.when(), .done()等事件处理程序时,其实就是在应用promise模式。 更多编程相关知识,请访问:编程视频!!列挙可能なプロパティ を反復処理するため、他のプロパティ を配列の プロトタイプに追加すると、それらのプロパティもループ内に出現します。 Array.prototype.decimalfy = function() {
for (let i = 0; i <blockquote><p>forEach 循环 是另一种形式的 JavaScript 循环。但是,forEach() 实际上是数组方法,因此只能用在数组中。也无法停止或退出 forEach 循环。如果希望你的循环中出现这种行为,则需要使用基本的 for 循环。</p></blockquote><p>for...of循环<br><code>for...of</code> 循环用于循环访问任何可迭代的数据类型。<br><code>for...of</code> 循环的编写方式和 <code>for...in</code> 循环的基本一样,只是将 <code>in</code> 替换为 <code>of</code>,可以忽略索引。</p><pre class="brush:php;toolbar:false">const digits = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
for (const digit of digits) {
console.log(digit);
}for (const button of buttons) {…}。for...of 循环还具有其他优势,解决了 for 和 for...in 循环的不足之处。你可以随时停止或退出 for...of 循环。for (const digit of digits) {
if (digit % 2 === 0) {
continue;
}
console.log(digit);
}Array.prototype.decimalfy = function() {
for (i = 0; i <h3 id="strong-展开运算符-strong"><strong>展开运算符</strong></h3><p><strong>展开运算符</strong>(用三个连续的点 (<code>...</code>) 表示)是 ES6 中的新概念,使你能够将字面量对象展开为多个元素</p><pre class="brush:php;toolbar:false">const books = ["Don Quixote", "The Hobbit", "Alice in Wonderland", "Tale of Two Cities"];
console.log(...books);Array的 concat() 方法。const fruits = ["apples", "bananas", "pears"];
const vegetables = ["corn", "potatoes", "carrots"];
const produce = fruits.concat(vegetables);
console.log(produce);
const fruits = ["apples", "bananas", "pears"];
const vegetables = ["corn", "potatoes", "carrots"];
const produce = [...fruits,...vegetables];
console.log(produce);
剩余参数(可变参数)
剩余参数也用三个连续的点 ( ... ) 表示,使你能够将不定数量的元素表示为数组.const order = [20.17, 18.67, 1.50, "cheese", "eggs", "milk", "bread"];
const [total, subtotal, tax, ...items] = order;
console.log(total, subtotal, tax, items);
对于参数不固定的函数,ES6之前是使用参数对象(arguments)处理:function sum() {
let total = 0;
for(const argument of arguments) {
total += argument;
}
return total;
}function sum(...nums) {
let total = 0;
for(const num of nums) {
total += num;
}
return total;
}ES6箭头函数
const upperizedNames = ['Farrin', 'Kagure', 'Asser'].map(function(name) {
return name.toUpperCase();
});const upperizedNames = ['Farrin', 'Kagure', 'Asser'].map(
name => name.toUpperCase()
);
const greet = name => `Hello ${name}!`;greet('Asser');()包起来,但是只有一个或者多个, 则必须需要将参数列表放在圆括号内:// 空参数列表需要括号
const sayHi = () => console.log('Hello Udacity Student!');
// 多个参数需要括号
const orderIceCream = (flavor, cone) => console.log(`Here's your ${flavor} ice cream in a ${cone} cone.`);
orderIceCream('chocolate', 'waffle');const upperizedNames = ['Farrin', 'Kagure', 'Asser'].map(
name => name.toUpperCase()
);
const upperizedNames = ['Farrin', 'Kagure', 'Asser'].map( name => {
name = name.toUpperCase();
return `${name} has ${name.length} characters in their name`;
});javascript标准函数this
const mySundae = new Sundae('Chocolate', ['Sprinkles', 'Hot Fudge']);sundae这个构造函数内的this的值是实例对象, 因为他使用new被调用.const result = obj1.printName.call(obj2);
call/apply被调用,this的值指向指定的obj2,因为call()第一个参数明确设置this的指向data.teleport();
teleport();
箭头函数和this
function IceCream() {
this.scoops = 0;
}
// 为 IceCream 添加 addScoop 方法
IceCream.prototype.addScoop = function() {
setTimeout(function() {
this.scoops++;
console.log('scoop added!');
console.log(this.scoops); // undefined+1=NaN
console.log(dessert.scoops); //0
}, 500);
};
dessert.addScoop();setTimeout() 的函数被调用时没用到 new、call() 或 apply(),也没用到上下文对象。意味着函数内的 this 的值是全局对象,不是 dessert 对象。实际上发生的情况是,创建了新的 scoops 变量(默认值为 undefined),然后递增(undefined + 1 结果为 NaN);// 构造函数
function IceCream() {
this.scoops = 0;
}
// 为 IceCream 添加 addScoop 方法
IceCream.prototype.addScoop = function() {
const cone = this; // 设置 `this` 给 `cone`变量
setTimeout(function() {
cone.scoops++; // 引用`cone`变量
console.log('scoop added!');
console.log(dessert.scoops);//1
}, 0.5);
};
const dessert = new IceCream();
dessert.addScoop();setTimeOut()的函数改为剪头函数:// 构造函数
function IceCream() {
this.scoops = 0;
}
// 为 IceCream 添加 addScoop 方法
IceCream.prototype.addScoop = function() {
setTimeout(() => { // 一个箭头函数被传递给setTimeout
this.scoops++;
console.log('scoop added!');
console.log(dessert.scoops);//1
}, 0.5);
};
const dessert = new IceCream();
dessert.addScoop();默认参数函数
function greet(name, greeting) {
name = (typeof name !== 'undefined') ? name : 'Student';
greeting = (typeof greeting !== 'undefined') ? greeting : 'Welcome';
return `${greeting} ${name}!`;
}
greet(); // Welcome Student!
greet('James'); // Welcome James!
greet('Richard', 'Howdy'); // Howdy Richard!function greet(name = 'Student', greeting = 'Welcome') {
return `${greeting} ${name}!`;
}
greet(); // Welcome Student!
greet('James'); // Welcome James!
greet('Richard', 'Howdy'); // Howdy Richard!默认值与解构
function createGrid([width = 5, height = 5]) {
return `Generates a ${width} x ${height} grid`;
}
createGrid([2]); // Generates a 2 x 5 grid
createGrid([2, 3]); // Generates a 2 x 3 grid
createGrid([undefined, 3]); // Generates a 5 x 3 gridcreateGrid() 函数预期传入的是数组。它通过解构将数组中的第一项设为 width,第二项设为 height。如果数组为空,或者只有一项,那么就会使用默认参数,并将缺失的参数设为默认值 5。createGrid(); // throws an error
createGrid() 预期传入的是数组,然后对其进行解构。因为函数被调用时没有传入数组,所以出现问题。但是,我们可以使用默认的函数参数!function createGrid([width = 5, height = 5] = []) {
return `Generating a grid of ${width} by ${height}`;
}
createGrid(); // Generates a 5 x 5 gridfunction createSundae({scoops = 1, toppings = ['Hot Fudge']}={}) {
const scoopText = scoops === 1 ? 'scoop' : 'scoops';
return `Your sundae has ${scoops} ${scoopText} with ${toppings.join(' and ')} toppings.`;
}
createSundae({}); // Your sundae has 1 scoop with Hot Fudge toppings.
createSundae({scoops: 2}); // Your sundae has 2 scoops with Hot Fudge toppings.
createSundae({scoops: 2, toppings: ['Sprinkles']}); // Your sundae has 2 scoops with Sprinkles toppings.
createSundae({toppings: ['Cookie Dough']}); // Your sundae has 1 scoop with Cookie Dough toppings.
createSundae(); // Your sundae has 1 scoop with Hot Fudge toppings.function createSundae({scoops = 1, toppings = ['Hot Fudge']} = {}) { … }createSundae() 函数使用对象默认值进行解构时,如果你想使用 scoops 的默认值,但是更改 toppings,那么只需使用 toppings 传入一个对象:createSundae({toppings: ['Hot Fudge', 'Sprinkles', 'Caramel']});function createSundae([scoops = 1, toppings = ['Hot Fudge']] = []) { … }createSundae([undefined, ['Hot Fudge', 'Sprinkles', 'Caramel']]);
Javascript类
function Plane(numEngines) {
this.numEngines = numEngines;
this.enginesActive = false;
}
// 由所有实例 "继承" 的方法
Plane.prototype.startEngines = function () {
console.log('starting engines...');
this.enginesActive = true;
};class Plane {
//constructor方法虽然在类中,但不是原型上的方法,只是用来生成实例的.
constructor(numEngines) {
this.numEngines = numEngines;
this.enginesActive = false;
}
//原型上的方法, 由所有实例对象共享.
startEngines() {
console.log('starting engines…');
this.enginesActive = true;
}
}
console.log(typeof Plane); //function,,不用逗号区分属性和方法.class Plane {
constructor(numEngines) {
this.numEngines = numEngines;
this.enginesActive = false;
}
static badWeather(planes) {
for (plane of planes) {
plane.enginesActive = false;
}
}
startEngines() {
console.log('starting engines…');
this.enginesActive = true;
}
}
super 和 extends
class Tree {
constructor(size = '10', leaves = {spring: 'green', summer: 'green', fall: 'orange', winter: null}) {
this.size = size;
this.leaves = leaves;
this.leafColor = null;
}
changeSeason(season) {
this.leafColor = this.leaves[season];
if (season === 'spring') {
this.size += 1;
}
}
}
class Maple extends Tree {
constructor(syrupQty = 15, size, leaves) {
super(size, leaves); //super用作函数
this.syrupQty = syrupQty;
}
changeSeason(season) {
super.changeSeason(season);//super用作对象
if (season === 'spring') {
this.syrupQty += 1;
}
}
gatherSyrup() {
this.syrupQty -= 3;
}
}function Tree(size, leaves) {
this.size = size || 10;
this.leaves = leaves || {spring: 'green', summer: 'green', fall: 'orange', winter: null};
this.leafColor;
}
Tree.prototype.changeSeason = function(season) {
this.leafColor = this.leaves[season];
if (season === 'spring') {
this.size += 1;
}
}
function Maple (syrupQty, size, leaves) {
Tree.call(this, size, leaves);
this.syrupQty = syrupQty || 15;
}
Maple.prototype = Object.create(Tree.prototype);
Maple.prototype.constructor = Maple;
Maple.prototype.changeSeason = function(season) {
Tree.prototype.changeSeason.call(this, season);
if (season === 'spring') {
this.syrupQty += 1;
}
}
Maple.prototype.gatherSyrup = function() {
this.syrupQty -= 3;
}class Apple {}
class GrannySmith extends Apple {
constructor(tartnessLevel, energy) {
this.tartnessLevel = tartnessLevel; // 在 'super' 之前会抛出一个错误!
super(energy);
}
}字符串模板
//产生一个随机数
var num=Math.random();
//将这个数字输出到console
console.log(`your num is ${num}`);iterator, generator
模块
// point.js
module "point" {
export class Point {
constructor (x, y) {
public x = x;
public y = y;
}
}
}
// myapp.js
//声明引用的模块
module point from "/point.js";
//这里可以看出,尽管声明了引用的模块,还是可以通过指定需要的部分进行导入
import Point from "point";
var origin = new Point(0, 0);
console.log(origin);Map,Set 和 WeakMap,WeakSet
// Sets
var s = new Set();
s.add("hello").add("goodbye").add("hello");
s.size === 2;
s.has("hello") === true;
// Maps
var m = new Map();
m.set("hello", 42);
m.set(s, 34);
m.get(s) == 34;// Weak Maps
var wm = new WeakMap();
wm.set(s, { extra: 42 });
wm.size === undefined
// Weak Sets
var ws = new WeakSet();
ws.add({ data: 42 });//因为添加到ws的这个临时对象没有其他变量引用它,所以ws不会保存它的值,也就是说这次添加其实没有意思Proxies
//定义被侦听的目标对象
var engineer = { name: 'Joe Sixpack', salary: 50 };
//定义处理程序
var interceptor = {
set: function (receiver, property, value) {
console.log(property, 'is changed to', value);
receiver[property] = value;
}
};
//创建代理以进行侦听
engineer = Proxy(engineer, interceptor);
//做一些改动来触发代理
engineer.salary = 60;//控制台输出:salary is changed to 60Symbols
(function() {
// 创建symbol
var key = Symbol("key");
function MyClass(privateData) {
this[key] = privateData;
}
MyClass.prototype = {
doStuff: function() {
... this[key] ...
}
};
})();
var c = new MyClass("hello")
c["key"] === undefined//无法访问该属性,因为是私有的Math,Number,String,Object 的新API
Number.EPSILON
Number.isInteger(Infinity) // false
Number.isNaN("NaN") // false
Math.acosh(3) // 1.762747174039086
Math.hypot(3, 4) // 5
Math.imul(Math.pow(2, 32) - 1, Math.pow(2, 32) - 2) // 2
"abcde".contains("cd") // true
"abc".repeat(3) // "abcabcabc"
Array.from(document.querySelectorAll('*')) // Returns a real Array
Array.of(1, 2, 3) // Similar to new Array(...), but without special one-arg behavior
[0, 0, 0].fill(7, 1) // [0,7,7]
[1,2,3].findIndex(x => x == 2) // 1
["a", "b", "c"].entries() // iterator [0, "a"], [1,"b"], [2,"c"]
["a", "b", "c"].keys() // iterator 0, 1, 2
["a", "b", "c"].values() // iterator "a", "b", "c"
Object.assign(Point, { origin: new Point(0,0) })Promises
//创建promise
var promise = new Promise(function(resolve, reject) {
// 进行一些异步或耗时操作
if ( /*如果成功 */ ) {
resolve("Stuff worked!");
} else {
reject(Error("It broke"));
}
});
//绑定处理程序
promise.then(function(result) {
//promise成功的话会执行这里
console.log(result); // "Stuff worked!"
}, function(err) {
//promise失败会执行这里
console.log(err); // Error: "It broke"
});
以上がes6の新機能は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 では、配列オブジェクトの reverse() メソッドを使用して、配列の反転を実現できます。このメソッドは、配列内の要素の順序を逆にして、最後の要素を最初に、最初の要素を最後に配置するために使用されます。構文「array」 。逆行する()"。 reverse() メソッドは元の配列を変更します。変更したくない場合は、拡張演算子 "..." とともに使用する必要があり、構文は "[...array].reverse() 」。
 非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期はes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。async/await は co モジュールとジェネレーター関数の糖衣構文と言え、より明確なセマンティクスで JS 非同期コードを解決します。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用されます。async と await の間には厳密な規則があります。両方を互いに分離することはできず、await は async 関数内でのみ記述できます。
 es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
手順: 1. 構文 "newA=new Set(a); newB=new Set(b);" を使用して、2 つの配列をそれぞれセット型に変換します; 2. has() と filter() を使用して差分セットを検索します、構文 " new Set([...newA].filter(x =>!newB.has(x)))" では、差分セット要素がセット コレクションに含まれて返されます。 3. 配列を使用します。 from セットを配列に変換するタイプ、構文は「Array.from(collection)」です。
 ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ブラウザの互換性のため。 ES6 は JS の新しい仕様として、多くの新しい構文と API を追加していますが、最新のブラウザーは ES6 の新機能を高度にサポートしていないため、ES6 コードを ES5 コードに変換する必要があります。 WeChat Web 開発者ツールでは、デフォルトで babel が使用され、開発者の ES6 構文コードを 3 つの端末すべてで適切にサポートされる ES5 コードに変換し、開発者がさまざまな環境によって引き起こされる開発上の問題を解決できるようにします。プロジェクト内でのみ設定して確認するだけです。 「ES6~ES5」オプション。
 es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 では、for ステートメントと IndexOf() 関数を使用して配列の重複排除を実現できます。構文 "for(i=0;i<配列長;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}」。 es6 では、スプレッド演算子 Array.from() および Set を使用して重複を削除できます。まず配列を Set オブジェクトに変換して重複を削除してから、スプレッド演算子または Array.from() 関数を使用する必要があります。 Set オブジェクトを配列に変換してグループ化するだけです。
 es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 では、一時的なデッド ゾーンは構文エラーであり、ブロックを閉じたスコープにする let および const コマンドを指します。コード ブロック内では、let/const コマンドを使用して変数が宣言される前に、変数は使用できず、変数が宣言される前は変数の「デッド ゾーン」に属します。これは構文上「一時デッド ゾーン」と呼ばれます。 ES6 では、一時的なデッド ゾーンや let ステートメントや const ステートメントでは変数のプロモーションが発生しないことを規定しています。これは主に実行時エラーを減らし、変数が宣言される前に使用されて予期しない動作が発生するのを防ぐためです。
 es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
いいえ、require は CommonJS 仕様のモジュール構文であり、es6 仕様のモジュール構文は import です。 require は実行時にロードされ、import はコンパイル時にロードされます。require はコード内のどこにでも記述できます。import はファイルの先頭にのみ記述でき、条件文や関数スコープでは使用できません。モジュール属性は導入されるだけです。 require を実行した場合、そのためパフォーマンスは比較的低くなりますが、インポート コンパイル中に導入されたモジュールのプロパティのパフォーマンスはわずかに高くなります。
 es6 マップは注文されていますか?
Nov 03, 2022 pm 07:05 PM
es6 マップは注文されていますか?
Nov 03, 2022 pm 07:05 PM
地図は注文済みです。 ES6 のマップ タイプは、多くのキーと値のペアを格納する順序付きリストです。キー名と対応する値はすべてのデータ型をサポートします。キー名の等価性は、「Objext.is()」メソッドを呼び出すことによって決定されます。 , したがって、数字の 5 と文字列「5」は 2 つのタイプとして判断され、プログラム内で 2 つの独立したキーとして現れることができます。




