
違い: アロー関数は "=>" で、通常の関数は "function" です。アロー関数はコンストラクターとして使用できず、new も使用できません。アロー関数は引数をバインドしませんが、通常の関数はバインドします。アロー関数の this は上位オブジェクトを表し、通常の関数の this は現在のオブジェクトを表します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 5、Dell G3 コンピューター。
es5でも通常の関数が利用可能 アロー関数はes6から登場した関数形式です もちろん通常の関数も引き続きご利用いただけます。
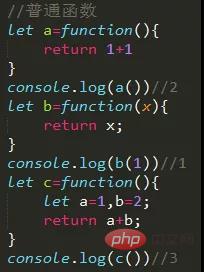
誰もが共通の関数を知っています:
フォームは基本的に同じです

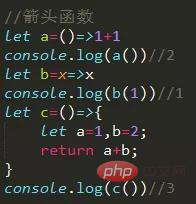
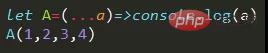
アロー関数を見てみましょう:
開発時は以下をベースにしています 実際には一部省略可能です
単一処理の場合Returnと{中括弧}は省略可能です
単一パラメータは省略可能(括弧)

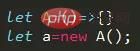
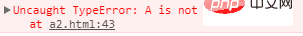
アロー関数 コンストラクターとして使用することはできず、新規にすることもできません。エラーが報告されます。


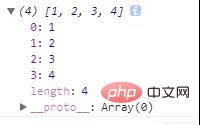
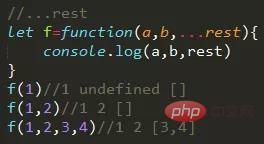
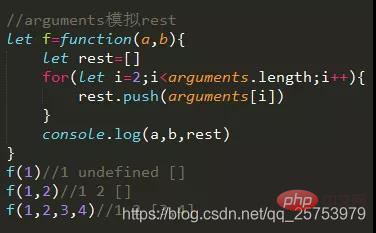
アロー関数は引数をバインドしませんが、残りのパラメータ#を使用できます。
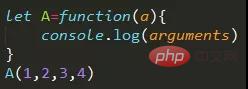
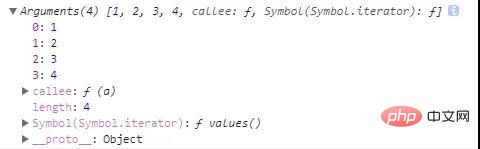
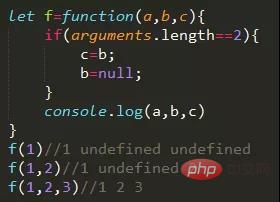
# #これは通常の関数の引数です。使用できます。
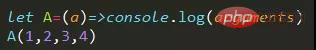
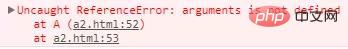
 #これはアロー関数であり、使用するとエラーが報告されます。
#これはアロー関数であり、使用するとエラーが報告されます。

#このようにも使えますが、結果は引数とは異なります。 


 残りのデフォルト値は [] で、追加のパラメータが配列に追加されます
残りのデフォルト値は [] で、追加のパラメータが配列に追加されます

JavaScript ビデオ チュートリアル
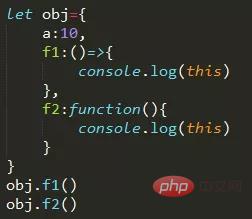
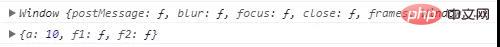
f1 はアロー関数で、カスタム上位層がない場合は上位層オブジェクトがウィンドウを表します。 f2 は通常の関数で、現在のオブジェクトを表します。
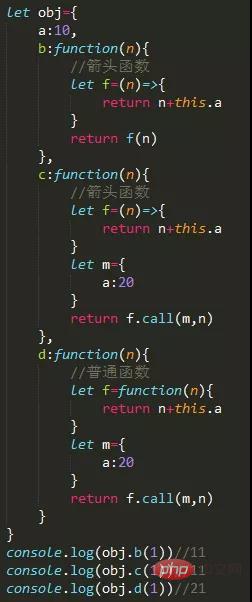
 #アロー関数の call() 関数または apply() 関数は、次の代表オブジェクトには影響しません:
#アロー関数の call() 関数または apply() 関数は、次の代表オブジェクトには影響しません:
b、c、d はすべて通常の関数です。
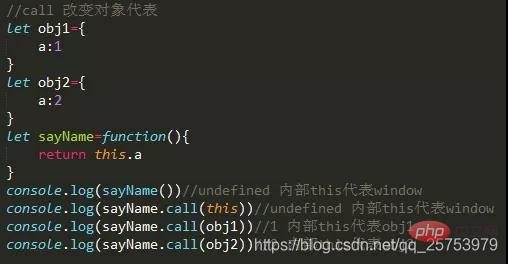
ここで call 関数について説明します。
call 関数は、すべての関数が持つメソッドで、通常の関数内で this が指すものを変更するために使用されます。

アロー関数にはプロトタイプ属性がありません。
prototype は、プロトタイプ オブジェクトを取得するために使用される通常の関数です。

要約:
アロー関数の this は上部のオブジェクトを指しており、bind()、call()、および apply() は方向を変更できません。
通常の関数内のこれは、関数が呼び出されるオブジェクトを実行します。
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がjsのアロー関数と通常の関数の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。