
はい、float は box 属性に属しません。ボックスの属性には、幅、高さ、パディング、パディングボトム、パディング左、パディング右、パディングトップ、マージン、ボーダーなどが含まれます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
ボックスパターン(モデル)とは、Webデザインでよく使われるCSS技術で使われる思考モデルです。 CSS は、すべての HTML ドキュメント要素が、HTML ドキュメント レイアウト内で要素が占めるスペースを記述する長方形の要素ボックスを生成すると想定しており、これはボックスとして視覚化できます。
一連のボックス関連の属性を定義することにより、各ボックスのパフォーマンスとレイアウト構造、さらには HTML ドキュメント全体を大幅に強化し、向上させることができます。
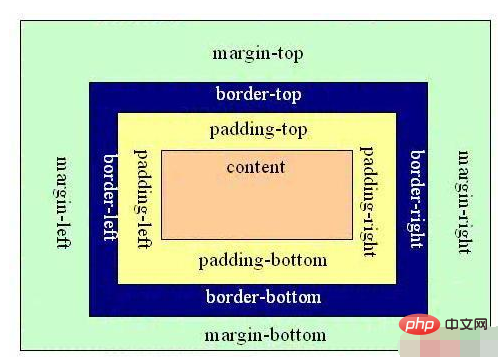
css ボックス モード (モデル) は、ボックス モデル (ボックス モデル) とも呼ばれ、いくつかの要素で構成されています: 要素コンテンツ (content)、内側マージン (padding)、ボーダー (border)、および外側マージン ( margin) で構成されます (下の図に示すように)。
これらの属性は、私たちの日常生活にある箱(ボックス)に置き換えることで理解できます。私たちが日常生活で目にする箱も、物を入れるための箱の一種です。また、これらの属性も備えています。したがって、それらは It's box モードと呼ばれます。

#ボックス モデル (フレキシブル ボックス) プロパティ
1. コンテンツ領域の設定 (コンテンツ):
2. パディングの設定:
| 説明 | |
|---|---|
| 省略属性を使用して、 1 つの宣言ですべてのパディング プロパティを設定します | |
| 要素の下部パディングを設定します | |
| 要素の左パディングを設定します | #padding-right |
| #padding -top | |
| (学習ビデオ共有: |
マージンの主な目的はボックスの位置を制御することであるため、負の値を使用します表示される可能性があります
| 省略形属性。すべてのマージン プロパティを 1 つのステートメントで設定します。 | |
|---|---|
| 要素の下マージンを設定します。 | |
| 要素の左マージンを設定します。 | |
| 要素の右マージンを設定します。 | |
| 要素の上マージンを設定します。 |
| 説明 | |
|---|---|
| 省略形属性。1 つのステートメント内の 4 つの側面の属性を設定するために使用されます。 | |
| は、要素のすべての境界線のスタイルを設定するか、各辺の境界線スタイルを個別に設定するために使用されます。 | |
| 要素のすべての境界線の幅を設定するか、各境界線の幅を個別に設定するために使用される短縮属性。 | |
| 省略形の属性。要素のすべての境界線の表示部分の色を設定するか、4 つの辺のそれぞれの色を設定します。 | |
| 略語属性。下枠のすべての属性を 1 つのステートメントに設定するために使用されます。 | |
| 要素の下枠の色を設定します。 | |
| 要素の下枠のスタイルを設定します。 | |
| 要素の下枠の幅を設定します。 | |
| 左ボーダーのすべてのプロパティを 1 つのステートメントに設定するために使用される省略形プロパティ。 | |
| 要素の左境界線の色を設定します。 | |
| 要素の左境界線のスタイルを設定します。 | |
| 要素の左境界線の幅を設定します。 | |
| 右ボーダーのすべてのプロパティを 1 つのステートメントに設定するために使用される略語プロパティ。 | |
| 要素の右枠の色を設定します。 | |
| 要素の右枠のスタイルを設定します。 | |
| 要素の右側の境界線の幅を設定します。 | |
| 省略形属性。上部境界線のすべての属性を 1 つのステートメントに設定するために使用されます。 | |
| 要素の上端の境界線の色を設定します。 | |
| 要素の上端の境界線のスタイルを設定します。 | |
| 要素の上枠の幅を設定します。 |
以上がfloatはHTMLのbox属性ではないでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。