
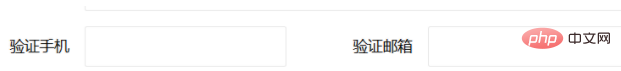
layui-inline は、layui フォームのインライン要素を指します。その機能は、複数の要素を 1 行に並べることです。インライン要素は、単独では 1 行を占有せず、複数の隣接する要素が配置されます。行が収まらない場合は新しい行が追加され、その幅は要素の内容に応じて変化します。

このチュートリアルの動作環境: Windows7 システム、layui2.5.6 バージョン、DELL G3 コンピューター。
inline# layui form
##inline: inline 要素は単独では 1 行を占めません。複数の隣接する要素は同じ行に配置されます。1 行に収まりきらないまで、新しい行が作成されます。要素の内容によって変わります<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off"
class="layui-input">
</div>
</div>
</div>
以上がlayui-inlineの役割は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。