HTML で BGM を設定する方法: まず、新しい Web ページを作成し、embed タグを使用して、それに src 属性を追加します。次に、コード [autostart="true"] で autostart 属性を追加します。

#このチュートリアルの動作環境: Windows7 システム、html5 バージョン、DELL G3 コンピューター。
HTML を使用して BGM を設定する方法:
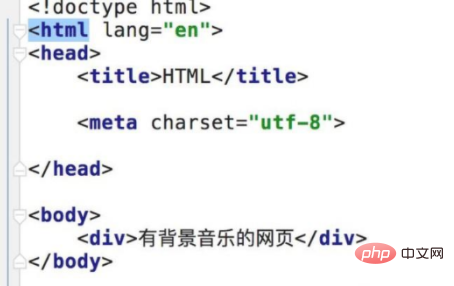
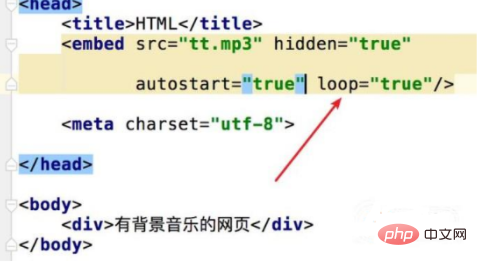
1. まず、簡単な Web ページを作成します。Web ページには DIV が 1 つだけあり、 DIV 内のテキスト コンテンツの一部。コードを図に示します。

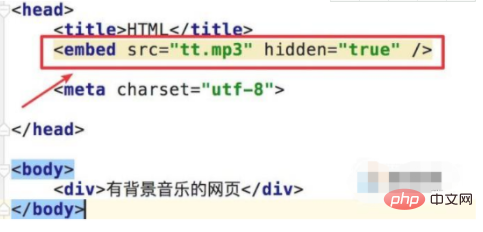
#2. Web ページに BGM を追加するには、embed タグを使用し、それに src 属性を追加します。音楽が置かれています。
embed src="tt.mp3" hidden="true"
ログイン後にコピー

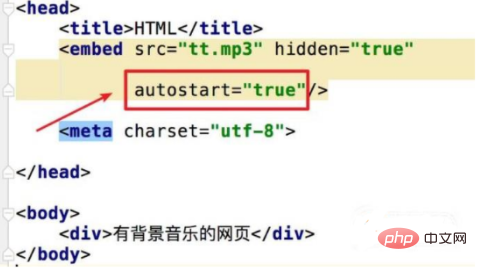
3. バックグラウンド ミュージックであるため、このマルチメディア コントロールを非表示にする必要があります。埋め込みタグに hidden 属性を追加すると、バックグラウンド ミュージックが自動的に再生されるようになります。 Web ページを開きます。autostart 属性
autostart="true"
ログイン後にコピー

4 を追加できます。デフォルトでは、マルチメディア コントロールは 1 回だけ再生され、再生後に停止します。BGM が必要な場合は、継続的に再生するには、loopn 属性、loop="true" を追加します。

関連する学習に関する推奨事項: html ビデオ チュートリアル
以上がHTMLを使ってBGMを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。