html のコードにコメントを付ける方法: 最初にファイル名を変更してコードを改善し、次に 3 つの div レイヤーを作成し、「」を使用してコメントし、最後に Web ページを更新します。

#このチュートリアルの動作環境: Windows7 システム、html5 バージョン、DELL G3 コンピューター。
HTML でコードをコメント化する方法:
1. 新しい txt ドキュメントを作成し、そのファイル名を html ファイル「index.html」に変更します。以下に示されています。

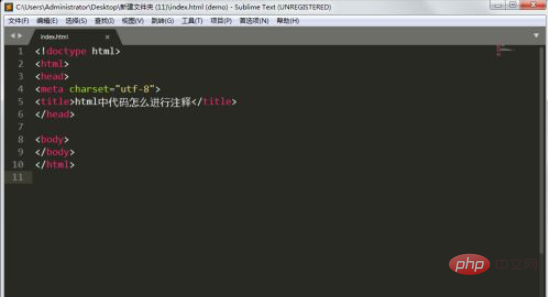
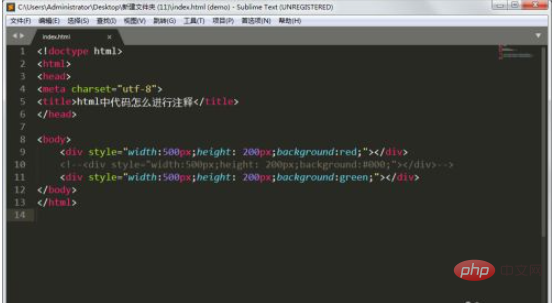
#2. HTML ファイルをエディタで開き、その標準の HTML5 コード (以下の図に示すコード) を改良し、タイトルを変更します。

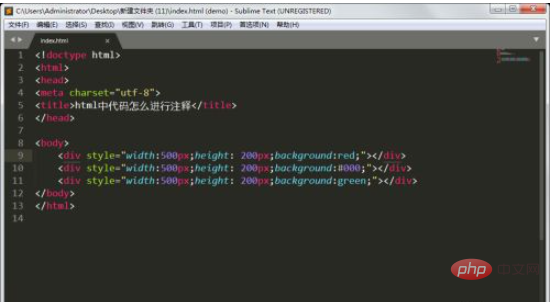
3. 3 つの新しい div レイヤーを作成し、レイヤーの色をそれぞれ赤、黒、緑に設定します。

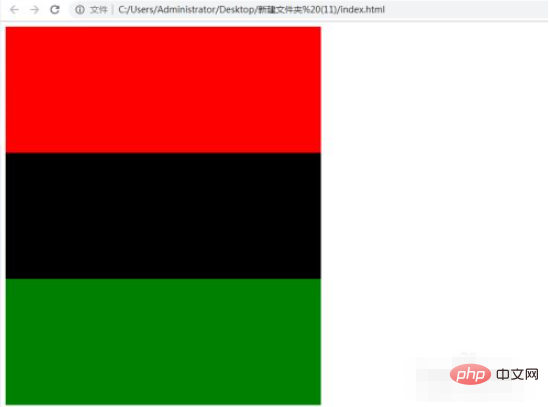
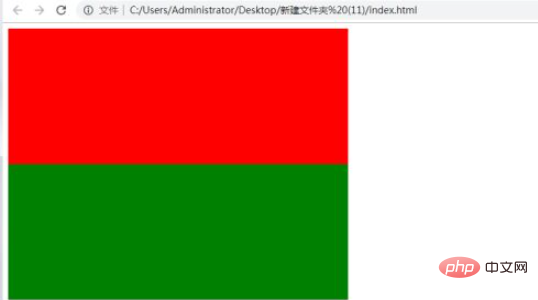
4. ブラウザでindex.htmlファイルを開くと、ファイルの表示効果は以下のようになります. 3つのカラーレイヤーの表示が依然として非常に鮮明であることがわかります。明らか。

5. HTML のコメントには「」を使用します。以下では、図に示すように、中央の黒いレイヤーにコメントします。以下の図に表示します。

#6. Web ページを更新すると、注釈が付けられたレイヤーがフロントエンド ページに表示されず、注釈が完了していることがわかります。

関連する学習に関する推奨事項: html ビデオ チュートリアル
以上がHTMLのコードにコメントを付ける方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。