
背景画像を HTML にインポートする方法: 1. HTML タグを使用して画像を挿入します。ここでは、img タグに src 属性を直接使用します。 2. CSS を使用して挿入し、class 属性を img2 に設定します。 divを指定し、scriptタグ内でclass属性をimg2に設定し、backgroundタグを使用して挿入します。

背景画像を HTML にインポートする方法:
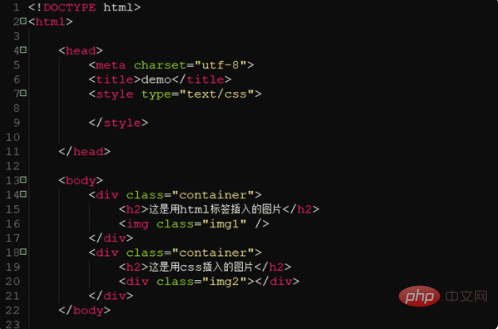
1. 背景画像を挿入するには、HTML の img タグを使用する方法と、もう 1 つの方法があります。 cssを使用する場合はbackgroundタグが挿入されます。具体的な操作は、最初に新しい HTML ファイルを作成し、タグを挿入する 2 つの方法を示す 2 つの div を記述することです:
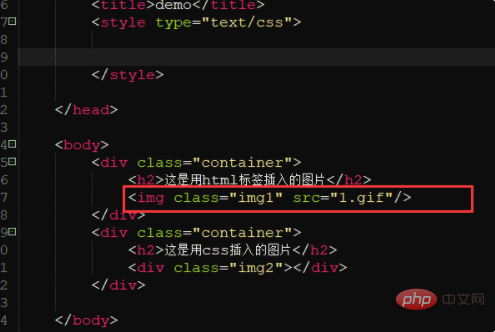
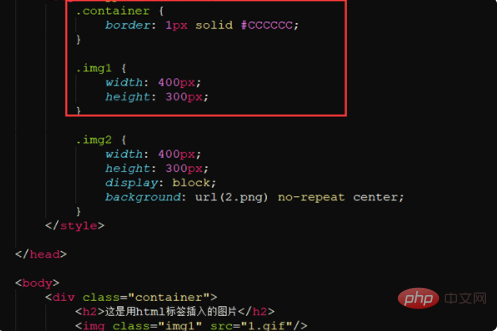
2. まず、HTML タグを使用して画像を挿入します。 img タグの src 属性を使用して画像パスを直接挿入すると、成功します:

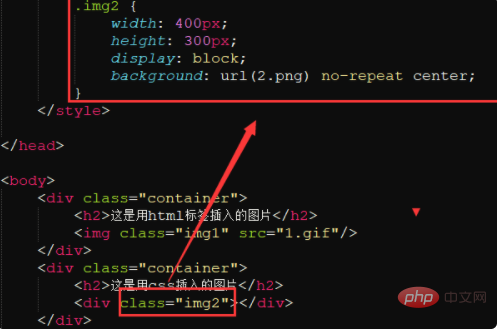
3. 次に、css を使用して画像パスを挿入し、class 属性を次のように設定します。 div の img2。background タグを使用して script タグに挿入します。url はタグのパス、no-repeat は画像が繰り返されないように設定し、center は写真が画像に表示されるように設定します。 center:

4. 最後に、これらのラベルをより美しく見せるために、いくつかのスタイルを設定します。次に、ブラウザを開いて効果を確認します:

5. ブラウザを開くと、写真が表示されていることがわかります。上記は、HTML に写真を挿入する方法の紹介です:

関連学習の推奨事項: html ビデオチュートリアル
以上がHTMLに背景画像をインポートする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




