初心者向けに Webstorm を使用して Vue プロジェクトを構築するためのチュートリアル

この記事の目的は、ウェブストームを初めて使用して vue プロジェクトを構築する初心者向けに、具体的な構築プロセスを紹介することです。
まず最初に、いくつかの用語を紹介します。
Node.js:
Node.js は、Chrome V8 エンジンに基づく JavaScript ランタイム環境です。
Node.js はイベント駆動型のノンブロッキング I/O モデルを使用しており、軽量かつ効率的です。
Node.js のパッケージ マネージャー npm は、世界最大のオープンソース ライブラリ エコシステムです。
npm:
npm は、Node Package Manager の略です。これは、Node.js に基づくパッケージ マネージャーです。また、Node.js コミュニティ全体で最も人気のあるパッケージ マネージャーであり、ほとんどのサードパーティ モジュール コンテナ (Java の Maven に似ています)。
npm の本来の目的: JavaScript 開発者がコードを共有し、再利用しやすくすることです。
npm の使用シナリオ:
ユーザーがサードパーティのパッケージを取得して使用できるようにします。
ユーザーは、自分で作成したパッケージまたはコマンド ライン プログラムを公開および共有できます。
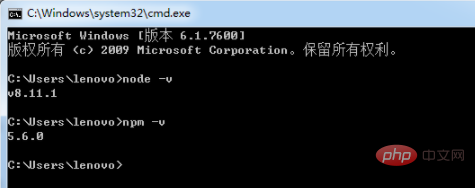
npm バージョン クエリ:
npm -v
Webpack
WebPack はモジュール パッケージャーとして見ることができます。これが行うことは、プロジェクト構造を分析し、JavaScript を見つけることです。ブラウザが直接実行できないモジュールやその他の拡張言語 (Scss、TypeScript など) をブラウザで使用するのに適した形式に変換してパッケージ化します。
本題に入ります
まずはウェブストーム、node.js
ノードのバージョンに注意してください。ハーモニーモードをサポートするノードのみがes6をサポートします。 Webpack に基づいてプロジェクト名をビルドする場合のみ、エラーは報告されません。最新バージョンを推奨します
1. インストール パッケージをダウンロードしたら、クリックするだけでインストールできます。テスト インストールを成功させるためのインターフェイスは次のとおりです:

2. Taobao イメージをインストールします (Alibaba Cloud の Maven 中央倉庫イメージに似ています)
インストール時間は次のとおりです。少し長い
インストール コマンド:
npm install -g cnpm --registry=https://registry.npm.taobao.org
検証コマンド:
cnpm -v
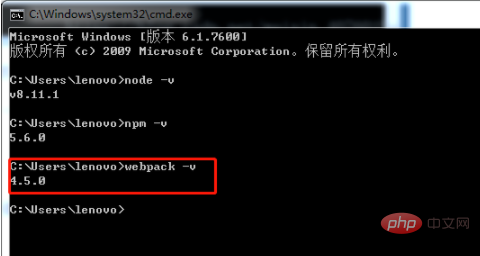
3. webpack のインストール
cnpm を使用して webpack をインストールします。コマンド ライン ステートメントは次のとおりです。 cnpm インストール webpack -g。もう少し時間がかかります。テスト インストールを成功させるためのインターフェイスは次のとおりです:

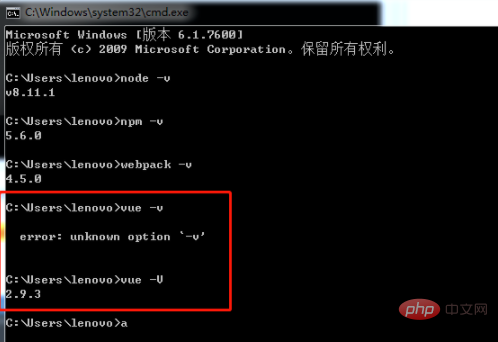
4. 次のステップでは、vue-cli をグローバルにインストールします。少し時間がかかります
インストール ステートメントは次のとおりです:
cnpm install --global vue-cli
検証コマンド:
vue -V

(学習ビデオの共有: php ビデオ チュートリアル )
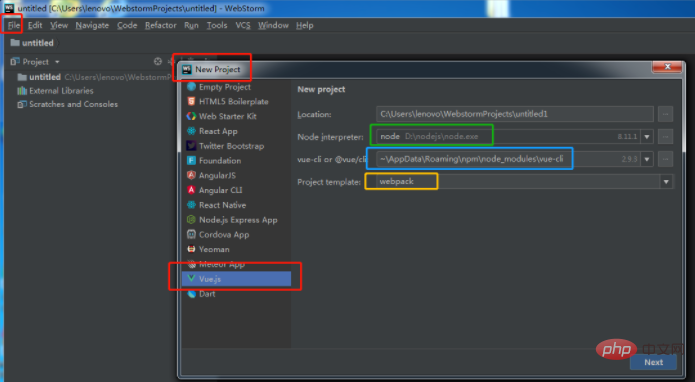
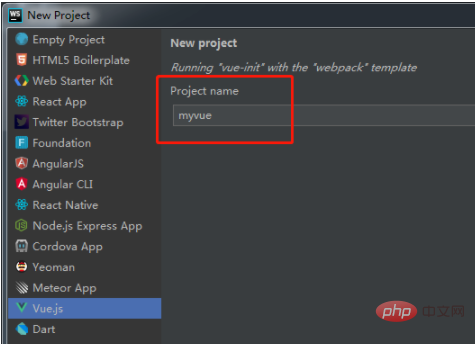
5. WebStorm を使い始めましょう
重要な点は、WebStorm を使用してプロジェクトを作成したい場合は、git をインストールする必要があるということです。インストールは非常に簡単です。公式サイトからダウンロードしてインストールするだけです。そうしないとインストールできない場合があります。


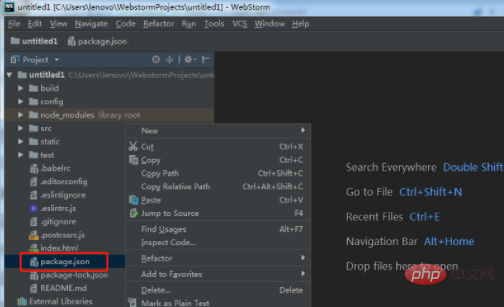
#次のステップ、プロジェクト構造をクリックし続けてください。
 package.json を選択し、右クリックして [show npm scripts] を選択します。
package.json を選択し、右クリックして [show npm scripts] を選択します。
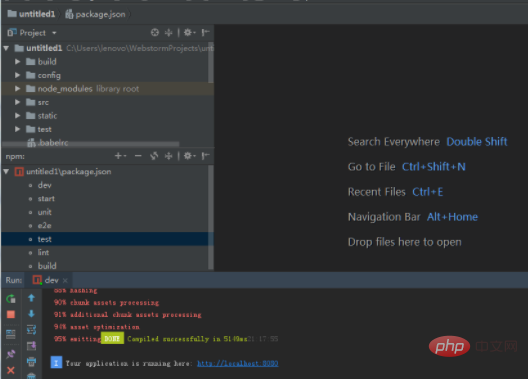
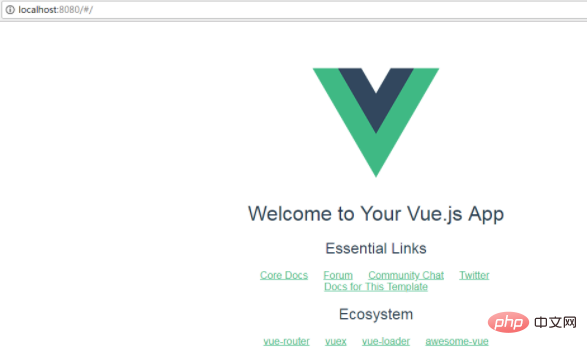
##dev を選択し、ダブルクリックしてテストします。正常に開くとデフォルトのポートが表示されるので、投稿を「いいね」してブラウザで開き、以下のページが表示されれば成功です。このような Vue プロジェクトは正常に作成されました 
webstorm の使用方法のチュートリアル
以上が初心者向けに Webstorm を使用して Vue プロジェクトを構築するためのチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 15
15
 10
10
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、< Keep-Alive>および<コンポーネントは>コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。




