
display 属性は、CSS でボックスのタイプを定義するために使用されます。 display 属性は、要素が生成するボックスのタイプ ([display:inline] など) を指定します。これは、要素が要素の前後に改行なしでインライン要素として表示されることを意味します。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
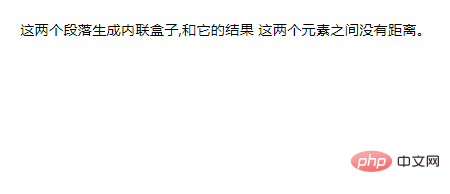
p {display:inline}
</style>
</head>
<body>
<p>这两个段落生成内联盒子,和它的结果</p>
<p>这两个元素之间没有距离。</p>
</body>
</html>
以上がCSS でボックスのタイプを定義するために使用される属性の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。