HTMLで文字の色を白に設定する方法
htmlテキストの色を白に設定する方法: 1. 外部 CSS スタイルで設定します; 2. 内部 CSS スタイルで設定します。コードは [style="color:white;font-size:25px]; です。 3、font タグを通じて設定します。

#html テキストの色を白に設定する方法:
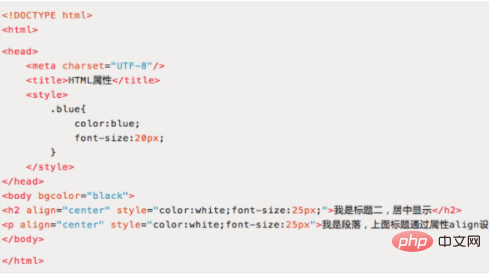
1. 外部 CSS スタイルを通じて設定します。head タグにスタイル スタイルを追加し、本文内の他のタグで開始タグを追加できます。 h1、p、div などに、class="上記のスタイルで定義された名前 (白など) を追加します。コードは次のように実装されます:
 ##3. font タグを通じて設定します。本文の他のタグのコンテンツに、フォントの色とサイズを設定するための font タグを追加します。 color=" yellow" size="5"。size の最大値は 7 であることに注意してください。フォントの色とサイズは等号を使用して設定されます。最初の 2 つの CSS スタイルは英語のコロンを使用して割り当てられます。コードは次のとおりです。次のように実装されます:
##3. font タグを通じて設定します。本文の他のタグのコンテンツに、フォントの色とサイズを設定するための font タグを追加します。 color=" yellow" size="5"。size の最大値は 7 であることに注意してください。フォントの色とサイズは等号を使用して設定されます。最初の 2 つの CSS スタイルは英語のコロンを使用して割り当てられます。コードは次のとおりです。次のように実装されます:
 ## 関連する学習の推奨事項:
## 関連する学習の推奨事項:
以上がHTMLで文字の色を白に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





