
CSS でフォントの色を調整する方法は次のとおりです。 [color: #92a8d1;] や [color:rgb(255,0,51) などの color 属性を使用してフォントの色を設定できます。 ]。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
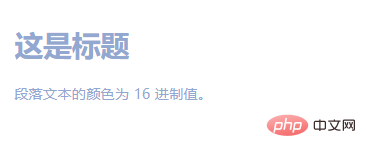
body {color: #92a8d1;}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>段落文本的颜色为 16 进制值。</p>
</body>
</html>
css ビデオ チュートリアル )
)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
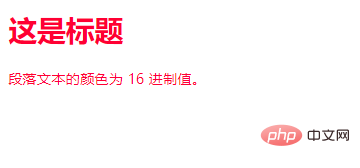
body {color: rgb(255,0,51);}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>段落文本的颜色为 16 进制值。</p>
</body>
</html>CSS チュートリアル
以上がCSSでフォントの色を調整する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


