
HTML コンテンツの位置を調整する方法: まず HTML ファイルに 2 つの div コンテナを作成し、style タグで class 属性のスタイルを設定し、次に高さ、幅、色を設定します。

HTML コンテンツの位置を調整する方法:
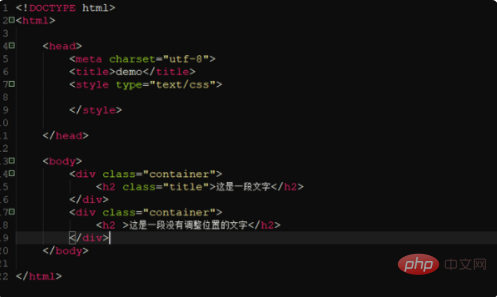
1. CSS の float 属性を使用して、HTML 内の位置を調整します。詳細な使用法については、まず HTML ファイル内に 2 つの div コンテナを作成してデモンストレーション効果を容易にします。コンテナに h2 タグを追加し、簡単に区別できるように別のテキストを設定します: ##2, div h2 タグの 1 つは float 属性を使用し、もう 1 つは使用しません。ここでの float タグの役割は、テキストを左側または右側に表示することも、空に設定することもできます。最後に、Crtl+S でファイルを保存します:
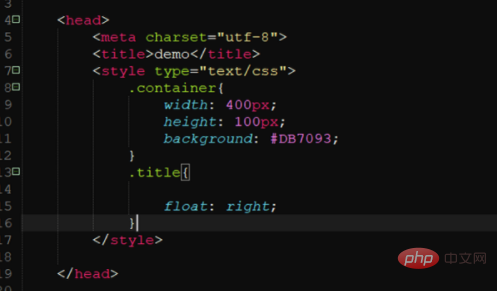
##2, div h2 タグの 1 つは float 属性を使用し、もう 1 つは使用しません。ここでの float タグの役割は、テキストを左側または右側に表示することも、空に設定することもできます。最後に、Crtl+S でファイルを保存します:
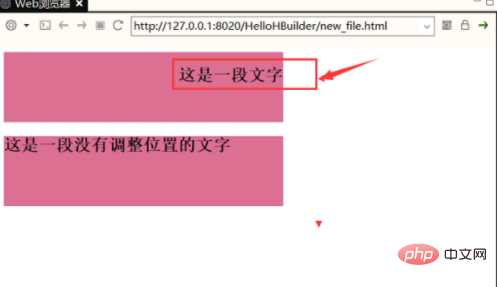
 3. ブラウザを開くと、2 つの div 内のテキストの位置が同じではなく、float タグのテキストが正しい位置に設定されていることがわかります。上記は、HTML 内のテキストの位置を調整する方法です:
3. ブラウザを開くと、2 つの div 内のテキストの位置が同じではなく、float タグのテキストが正しい位置に設定されていることがわかります。上記は、HTML 内のテキストの位置を調整する方法です:

html ビデオ チュートリアル
以上がHTMLコンテンツの位置を調整する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





