
HTML を使用して画像に境界線を追加する方法: まず外側のボックスにストロークを追加し、そのストロークの境界線を img 画像タグに直接追加してから、画像のストロークのサイズと色を変更します。

HTML を使用して画像に枠線を追加する方法:
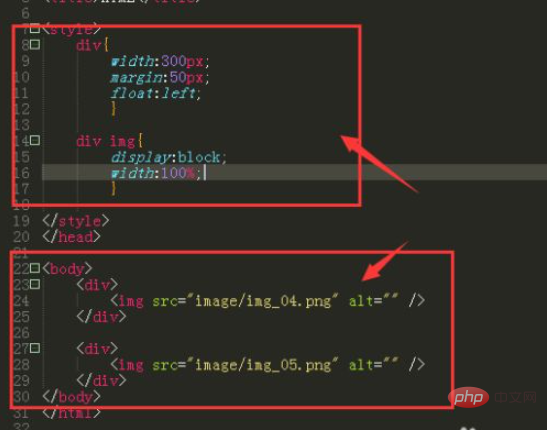
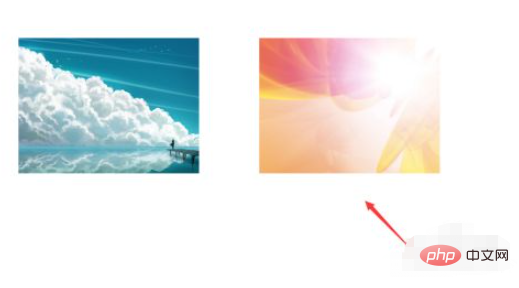
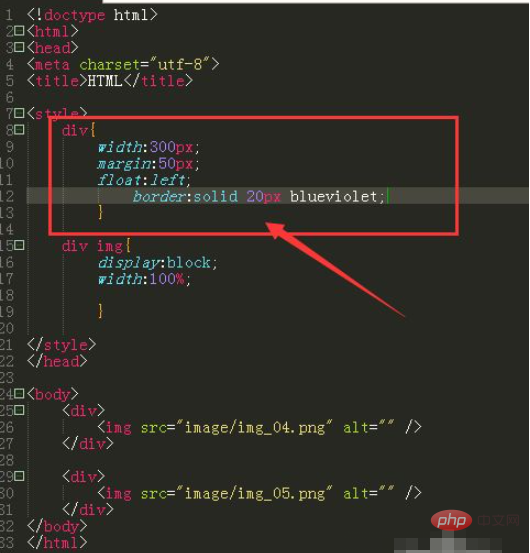
1. 図に示すように、コード ツールで最初にいくつかの画像を作成します。画像は div ボックスに含まれています; 次にボックスの幅を設定してフロートさせます; 画像はボックス全体のサイズを埋めます


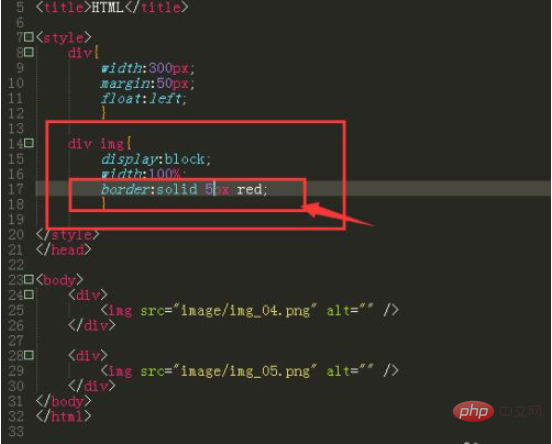
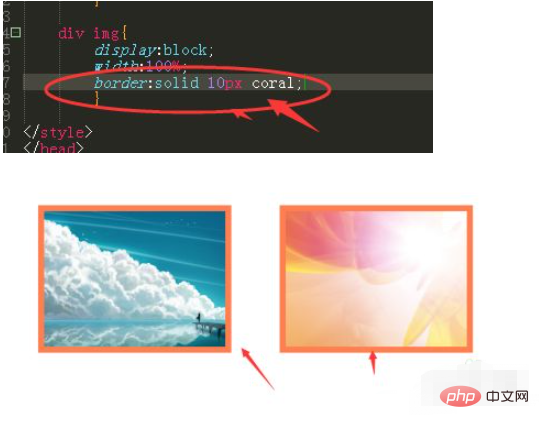
 #5. 画像のストロークのサイズと色を変更したい場合は、ここで変更します
#5. 画像のストロークのサイズと色を変更したい場合は、ここで変更します
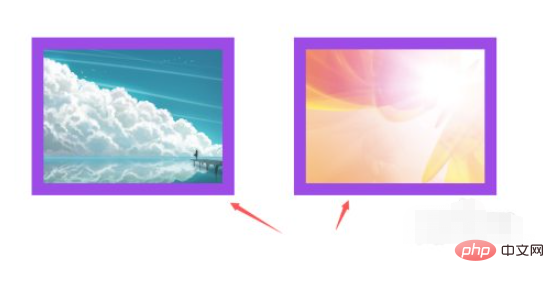
#6. 次に、div ボックスにストローク効果を追加する場合、img に追加する方法は、border 属性と同じです 
7. どちらの方法でも成功する可能性はありますが、どちらの方法に慣れているかによって異なります。 
 関連する学習に関する推奨事項:
関連する学習に関する推奨事項:
以上がHTMLを使用して画像に枠線を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。