HTML ハイパーリンクをクリックしたときにグレーに設定する方法
ハイパーリンクをクリックしたときにグレーになる HTML 設定方法: まず、ハイパーリンクを見つける関数をロードし、次に [] タグを [
#このチュートリアルの動作環境: Windows7 システム、html5 バージョン、DELL G3 コンピューター。 
HTML ハイパーリンクをクリックしたときに灰色に設定する方法:
1. HTML ハイパーリンクを見つけます
ハイパーリンクが失敗して灰色になった場合、最初に行うことはハイパーリンクを見つけることです。ハイパーリンクを見つける方法はたくさんありますが、W3C メソッドを使用する場合は次のように記述されます:document.getElementsByTagName("a") タグに ID を付加する方法も使えますが、少しデメリットがあります。記事全体にハイパーリンクを設定している場合、この ID を追加する方法では作業負荷が増加します。
2. HTML ハイパーリンクを変更する
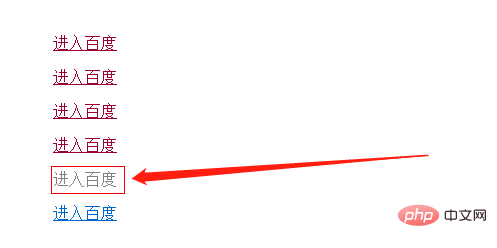
ハイパーリンクを見つけたら、次に行うことは、ハイパーリンクを変更して無効になり、灰色になります。ハイパーリンクを無効にする方法はいくつかありますが、最も一般的な方法は、href 属性を「#」に設定することです。実際、このメソッドはハイパーリンクをまったく変更せず、href 属性が適切なリンクをポイントしないようにするだけです。 ハイパーリンクを実際に変更する方法は、ハイパーリンクを通常のテキストに変更することです。テキストのフォントの色はグレーになります。これには次のような効果があります。
var addLoadEvent=function(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
};var getLinks=function() {
if(!document.getElementsByTagName)return false;
if(!document.createElement)return false;
if(!document.getElementsByName("a"))return false;
var links = document.getElementsByTagName("a");
for (var i = 0; i < links.length; i++) {
//判断href属性是否包含“#”符号
if ((links[i].getAttribute("href").indexOf("#")) >= 0) {
var para = document.createElement("p");
var fon = document.createElement("font");
fon.setAttribute("color", "#808080");
fon.innerHTML =links[i].lastChild.nodeValue;
var content = para.appendChild(fon);
replaceEach(links[i], content);
} else {
links[i].style.color = "990033";
}
}
}; に置き換えることです。そして、 タグが タグに埋め込まれ、 の色が灰色に設定され、目的の効果が得られます。 置換関数 replaceEach を使用します replaceEach 関数のコードは以下のとおりです。 //替换HTML元素
var replaceEach=function(targetNode, newNode) {
var targetParentNode = targetNode.parentNode;
var newParentNode = newNode.parentNode;
//若 targetParentNode 和 newParentNode 都存在父节点
if (targetParentNode && newParentNode) {
targetParentNode.replaceChild(newNode.cloneNode(true), targetNode);
} else {
newParentNode.replaceChild(targetNode, newNode);
}
};addLoadEvent(getLinks);
関連学習の推奨事項:
以上がHTML ハイパーリンクをクリックしたときにグレーに設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





