VSCode での日常の開発に推奨されるプラグイン

関連する推奨事項: 「vscode チュートリアル 」
Visual Studio Code は軽量かつ強力なソース コード エディターです。軽量レベルとは、次のことを指します。ダウンロードした Vs Code は、実は単なるエディタです。Power とは、多言語に対応したプラグイン環境の拡張を指します。このプラグイン導入環境の開発をサポートするからこそ、Vs Code は開発言語となったのです。複数言語の開発を同時にサポートすることが可能です。
ことわざにあるように、優秀な労働者が自分の仕事をうまくやりたいなら、まず自分のツールを研ぎ澄まさなければなりません。古い Vs Code ユーザーとして、いくつかの便利なプラグインをインストールすると、日々の作業が大幅に改善されると思います。開発効率. 以下をお勧めします これらは私が日々の開発で頻繁に使用しており、良いと感じているいくつかのプラグインであり、継続的に更新されます. ここで言及していない良いプラグインがあると思われる場合は、このままにしておいても構いません以下にメッセージをいただければ追加させていただきます。
Vs Code関連リンクアドレス:
Vs Code公式サイトアドレス:
https://code .visualstudio.com/
Vs Code GitHub ソース コード アドレス:
https://github.com/Microsoft/vscode
Vs コード プラグイン マーケット アドレス:
https://marketplace.visualstudio.com/
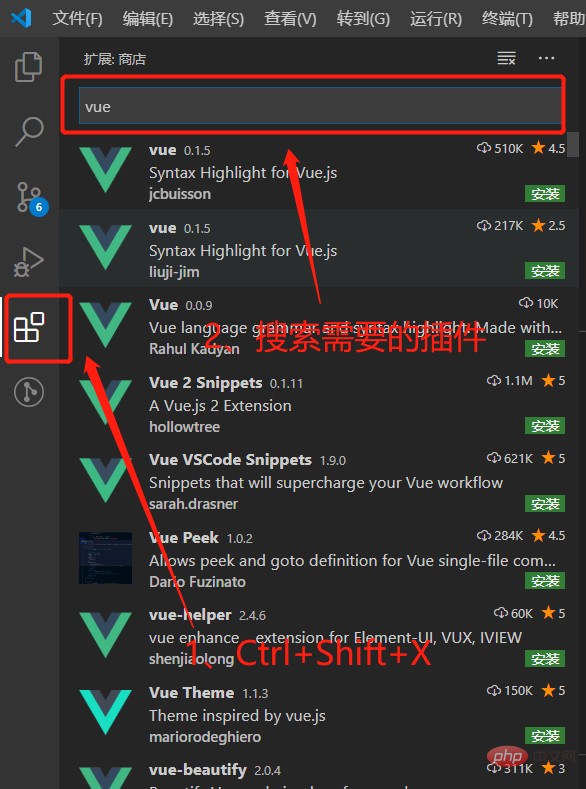
Vs コード拡張 プラグインのインストール:
ショートカット キー: Ctrl Shift X を押して拡張パネルに入り、アプリ ストアのテキスト ボックスで拡張機能を検索します。

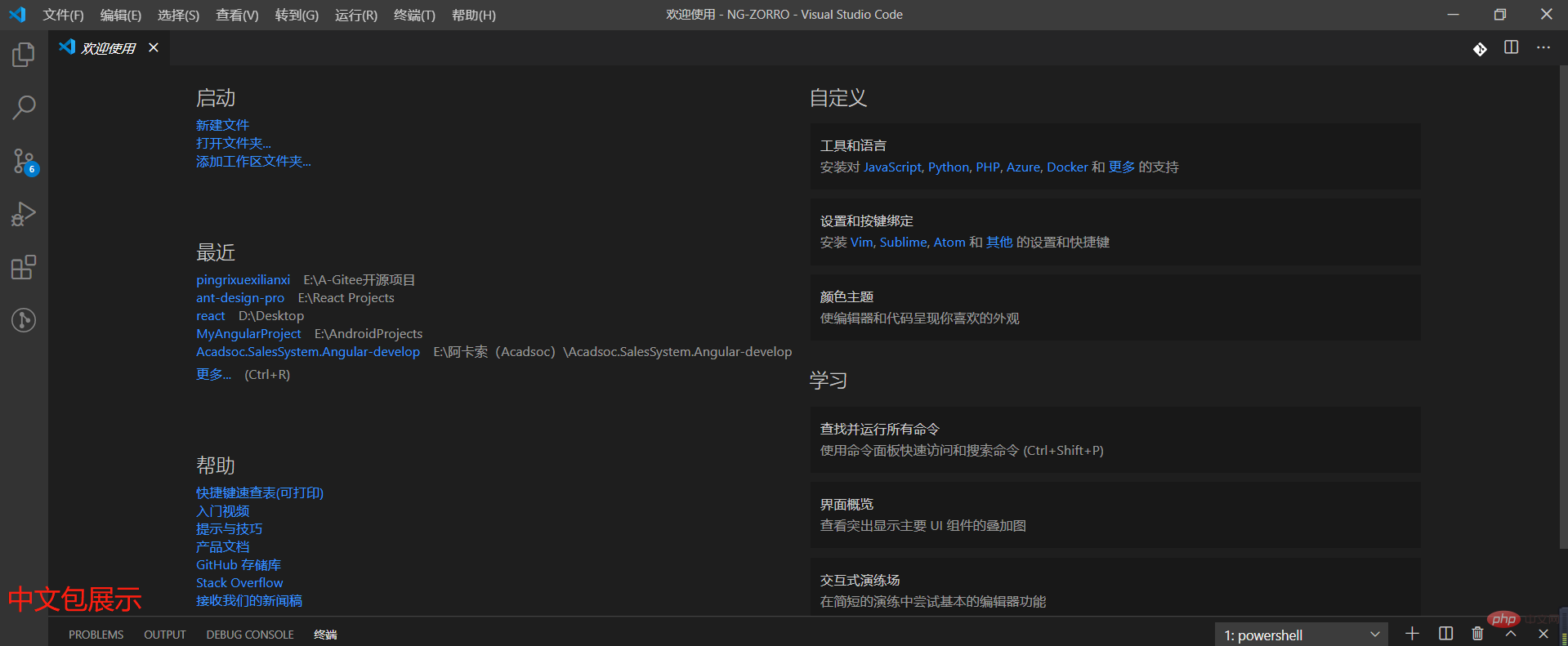
VS Code の中国語 (簡体字) 言語パック:
拡張機能名: Visual Studio Code の中国語 (簡体字) 言語パック
プラグイン マーケット アドレス: https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode- language-pack-zh-hans
拡張子の説明: この中国語(簡略化された) 言語パックは、VS Code のローカライズされたインターフェイスを提供します。

Beautify VS Code コード:
拡張機能名: Beautify
プラグイン マーケット アドレス: https: / /marketplace.visualstudio.com/items?itemName=HookyQR.beautify
拡張子の説明: Beautifyjavascript,JSON,CSS,Sass、および Visual Studio Code の HTML。
Visual Studio コード アイコン:
拡張機能名: vscode-icons
プラグイン マーケット アドレス: https:/ /marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
拡張機能の説明: vscode-icons は、フォルダーやファイルに快適なアイコンを追加するだけでなく、アイテムを自動的に検出することもできます。 git、Markdown、設定項目、ツールクラスなど、プロジェクトのさまざまな機能に応じてアイコンが提供されます。

終了タグを自動的に追加します:
拡張機能名: 自動終了タグ
プラグイン マーケット アドレス: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
拡張説明: Visual Studio IDE または Sublime Text と同様に、HTML/XML 終了タグを自動的に追加します (小規模の場合)フロントエンド開発者) パートナーは非常に役立ちます)。
Vs Code 最高のコード コメント拡張プラグイン:
拡張機能名: Better Comments
プラグイン マーケット アドレス: https:// marketplace.visualstudio .com/items?itemName=aaron-bond.better-comments
拡張機能の説明: Better Comments 拡張機能は、コード内でよりユーザーフレンドリーなコメントを作成するのに役立ちます。この拡張機能を使用すると、コメントをアラート、クエリ、To-do、ハイライトに分類できます。コメントアウトされたコードには、コードが存在しないようにスタイルを設定することもでき、設定で他のコメント スタイルを指定することもできます。

#JavaScript コードの問題を見つけて修正する:
拡張機能名:ESLint
プラグイン マーケット アドレス: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
詳細説明: ESLint はコード仕様およびエラー チェック ツールです次の機能があります。1. すべてがプラグイン可能です。任意のルール API またはフォーマッタ API を呼び出して、ルールまたはフォーマッタをパッケージ化または定義できます。2. どのルールも独立しています
3. 特定のコーディング スタイルはなく、自分で設定できます
ESLint 構成の詳細: https://blog.csdn.net/mafan121/article/details/77965252?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.nonecase& Depth_1-utm_source=distribute.pc_relevant.none -task-blog-BlogCommendFromMachineLearnPai2-3.nonecase
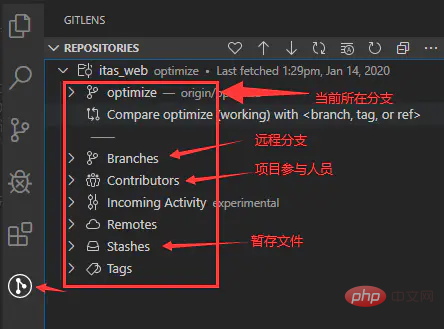
使いやすい Git ソース コード管理プラグイン GitLens in Vs コード:
拡張機能名: GitLens
プラグイン マーケット アドレス: https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
拡張機能の説明: GitLens には、Visual Studio Code Git に組み込む機能があります。 Git 責任コメントとコード レンズを使用してコードの作成者を一目で確認したり、Git リポジトリをシームレスに移動して参照したり、強力な比較コマンドで貴重な洞察を得ることができます。
Vs Code ソース コード管理プラグイン GitLens 使用ガイド: https://www.jianshu.com/p/95a1a06ac0fb

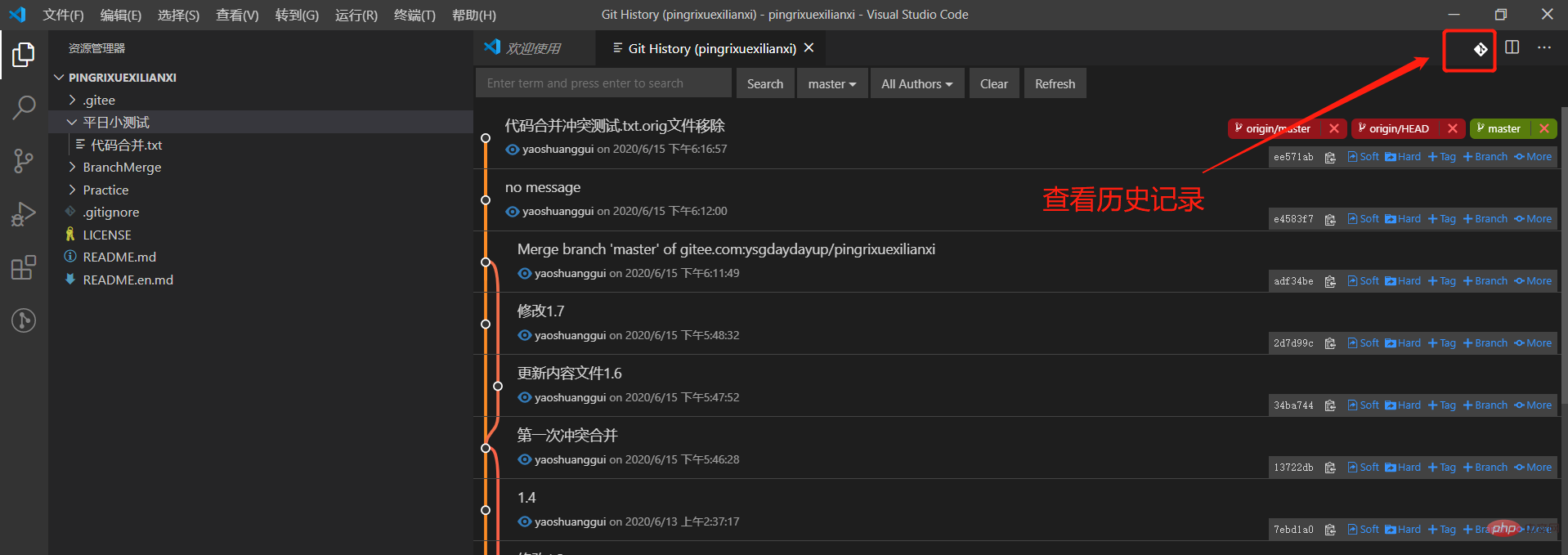
Git履歴ビュー:
拡張機能名: Git History
プラグイン マーケット アドレス: https://marketplace.visualstudio.com/items?itemName=donjayamanne .githistory
拡張説明: Git 履歴、検索など (git ログを含む)。

フローチャート アーティファクト - Drawio:
拡張機能名: Drawio Preview
プラグイン マーケット アドレス: https://marketplace.visualstudio.com/items?itemName=purocean.drawio-preview
詳細説明: Vs Code で図面ファイルをプレビューします。
VS コードでの Drawio の使用: https://blog.csdn.net/huanglin6/article/details/106239570
モジュール パスの自動補完をインポートして要求する:
拡張機能名: Path Intellisense
プラグイン マーケット アドレス: https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
拡張機能の説明 : エディターに対応するファイルのパスを入力すると、自動的に完成します (モジュールのインポート/要求時に非常に便利で使いやすい)。
Vue 開発に必須 - Vetur (VS Code 用の Vue ツール):
拡張機能名: Vetur
プラグイン マーケット アドレス: https: //marketplace.visualstudio.com/items?itemName=octref.vetur
拡張機能の説明:Vue の多機能統合プラグイン。これには、構文の強調表示、スマート プロンプト、emmet、エラー プロンプト、書式設定、自動完了、デバッガ。 vscode は正式に指定した Vue プラグインであり、Vue 開発者にとって必須のプラグインです。
Vue 開発者がより効率的な Element-UI コードを作成できるように支援します:
拡張機能名: vscode-element-helper
プラグイン マーケット アドレス: https ://marketplace.visualstudio.com/items?itemName=ElemeFE.vscode-element-helper
拡張機能の説明: VSCode-Element-Helper は、Element-UI 用の VS Code 拡張機能であり、優れたライブラリです。これを使用するプロジェクトが増えています。したがって、開発者が Element-UI を通じてより効率的なコードを作成できるようにするためです。
Vue VSCode スニペット:
拡張機能名: Vue VSCode スニペット
プラグイン マーケット アドレス: https://marketplace.visualstudio.com/ items? itemName=sdras.vue-vscode-snippets
拡張機能の説明: Vue 構文スニペット拡張機能。
Vs コードは C# 拡張機能を実行します:
拡張機能名: C
# プラグイン マーケット アドレス: https://marketplace.visualstudio.com/ items? itemName=ms-dotnettools.csharp
拡張子の説明: .NET Core の軽量開発ツール。構文の強調表示、IntelliSense、定義への移動、すべての参照の検索などを含む強力な C# 編集サポート。 .NET Core (CoreCLR) のデバッグ サポート。注: モノラル デバッグはサポートされていません。デスクトップ CLR デバッグのサポートが利用可能です。限界。 Project.json プロジェクトと csproj プロジェクトは、Windows、macOS、Linux でサポートされています。
Vs Code を使用して .NET Core を開発するこのブログを参照してください: https://www.cnblogs.com/yilezhu/p/9926078.html
Angular Development Essentials- VS Code の Angular TypeScript コード スニペット:
拡張機能名: Angular Snippets (バージョン 9)
プラグイン マーケット アドレス: https:// Marketplace.visualstudio.com/items?itemName=johnpapa.Angular2
拡張機能の説明: Visual Studio Code のこの拡張機能は、TypeScript と HTML の Angular コード スニペットを追加します。
Vs Code Chrome デバッガー:
拡張機能名: Debugger for Chrome
プラグイン マーケット アドレス: https://marketplace.visualstudio.com / items?itemName=msjsdiag.debugger-for-chrome
拡張機能の説明: Chrome ブラウザーまたは Chrome デバッガー プロトコルをサポートするその他のターゲットでの JavaScript コードのデバッグ。
Vs コード コード ランナー:
拡張機能名: Code Runner
プラグイン マーケット アドレス: https://marketplace.visualstudio.com/ items ?itemName=formulahendry.code-runner
拡張説明: コード スニペットまたはコード ファイルを複数の言語で実行します。C、C、Java、JavaScript、PHP、Python、Perl、Perl 6、Ruby、Go、Lua、Groovy、PowerShell、BAT/CMD、BASH/ SH 、F# スクリプト、F# (.NET Core)、C# スクリプト、C# (.NET Core)、VBScript、TypeScript、CoffeeScript、Scala、Swift、Julia、Crystal、OCaml スクリプト、R、AppleScript、Elixir、Visual Basic .NET、 Clojure、Haxe、Objective-C、Rust、Racket、Scheme、AutoHotkey、AutoIt、Kotlin、Dart、Free Pascal、Haskell、Nim、D、Lisp、Kit、V、SCSS、Sass、CUDA、およびカスタム コマンド。
全言語自動補完プログラム - TabNine:
拡張機能名: TabNine
プラグイン マーケット アドレス: https://marketplace.visualstudio. com/ items?itemName=TabNine.tabnine-vscode
詳細説明: これは、TabNine の VS Code クライアント (すべての言語のオートコンプリーター) です。プロジェクト全体にインデックスを付けるには、.gitignore を読んでどのファイルにインデックスを付けるかを決定します。ニーモニック補完エンジンを使用すると、わずか数回のキーストロークで長い変数名を入力できます。ゼロ構成。 TabNine は箱から出してすぐに機能します。高速な応答時間: 提案のリストは通常 10 ミリ秒未満で生成されます。
詳細な紹介: https://zhuanlan.zhihu.com/p/73811872
Visual Studio コードのアイコン フォント:
拡張機能名:アイコン フォント
プラグイン マーケット アドレス: https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts
詳細説明: アイコン フォントはツールですCode アイコンとフォント略語用の VS Plug-in を提供します。目立たないように見えますが、フロントエンド開発においては、このツールを使用することで開発効率が大幅に向上します。いくつかの省略形を使用すると、アイコン フォントに関連するコード スニペットを迅速に完成させることができ、手動入力コンテンツの 80% 以上を削減できます。アイコン フォントは、html、css、less、sass、scss、stylus、jsx、blade、vue をサポートしています。
Gitlink は、VS Code の使用を支援および強化するプラグインです GitHub:
拡張機能名: Gitlink
プラグイン マーケット アドレス: https://marketplace.visualstudio.com/items?itemName=qezhu.gitlink
拡張機能の説明: gitlink は、VS Code GitHub の使用を支援および強化するプラグインです。
これには次の 2 つの機能があります:
現在のファイルのオンライン リンクに移動します。
現在のファイルのオンライン リンクをクリップボードにコピーします。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がVSCode での日常の開発に推奨されるプラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1668
1668
 14
14
 1427
1427
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
Visual Studioコード(VSCODE)でコードを作成するのはシンプルで使いやすいです。 VSCODEをインストールし、プロジェクトの作成、言語の選択、ファイルの作成、コードの書き込み、保存して実行します。 VSCODEの利点には、クロスプラットフォーム、フリーおよびオープンソース、強力な機能、リッチエクステンション、軽量で高速が含まれます。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSコード端末コマンドの原因とソリューションは使用できません:必要なツールはインストールされていません(Windows:WSL; MACOS:XCODE LINEツール)パス構成が間違っています(パス環境変数に実行可能ファイルを追加)許可問題(管理者としてのコードの実行)ファイアウォールまたはプロキシ制限制限(チェック設定、無制限) (再インストールまたは更新)端子構成は互換性がありません(異なる端子タイプまたはコマンドを試してください)特定の環境変数が欠落しています(必要な環境変数を設定します)




