HTMLでテキストフィールドのサイズを設定する方法
HTML では、width 属性と height 属性を使用してテキスト領域のサイズを設定できます。テキスト領域に「width: 幅の値; height: 高さの値;」スタイルを追加するだけです。ラベルのテキストエリア。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
htmlテキスト フィールド
HTML には、テキスト シティと呼ばれる、特別に定義されたテキスト スタイルもあります。テキスト ボックスとの違いは、複数行のテキストを追加できるため、より多くのテキストを入力できることです。このタイプのコントロールは、一部の掲示板で最も一般的です。
構文は次のとおりです。
<textarea name="文本域名称”value="文本域默认值" rows="行教”cols="列数"></textarea>
| テキスト フィールド ラベル属性 | 説明 |
| name | テキスト フィールドの名前 |
| rows | テキストの行数field |
| cols | テキスト フィールドの列数 |
| デフォルトテキストフィールドの値 |
html ビデオチュートリアル"]
サイズの設定方法htmlのテキストフィールドの
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#text2 {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<form action="#" method="post">
文本域:<br /><br />
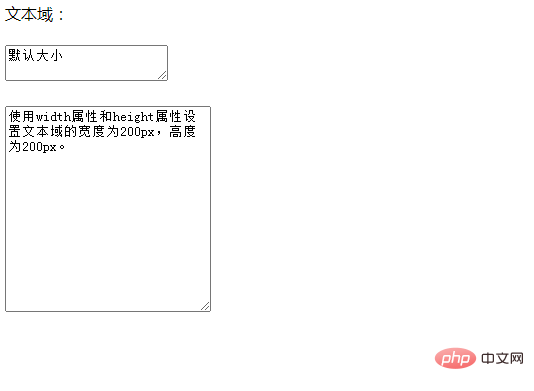
<textarea id="text1" name="description">默认大小 </textarea><br /><br />
<textarea id="text2" name="description">使用width属性和height属性设置文本域的宽度为200px,高度为200px。</textarea>
</form>
</body>
</html>
cssの幅と高さの属性
width 属性は要素の幅を設定します。 height 属性は要素の高さを設定します。| 説明 | |
|---|---|
| デフォルト値。ブラウザは実際の幅または高さを計算できます。 | |
| px、cm などの単位を使用して幅または高さを定義します。 | |
| # 含まれるブロック (親要素) の幅に基づいて、幅または高さのパーセンテージを定義します。 |
以上がHTMLでテキストフィールドのサイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます







