CSS 複数背景の使用シナリオ、テクニック、利点

[推奨チュートリアル: CSS ビデオ チュートリアル ]
CSS background は、最も一般的に使用される CSS プロパティの 1 つです。ただし、すべての開発者が複数の背景の使用方法を知っているわけではありません。今回は様々な背景シーンを使用しました。この記事では、background-image` プロパティを詳細に紹介し、グラフィックスと組み合わせて、複数の背景の使用とその実用的な利点を説明します。
CSS 背景プロパティについてまだご存知の場合は、MDN にアクセスして関連知識を確認してください。
はじめに
CSS backgroundproperty は、次のプロパティの略称です:
background-clip、background-color、background-image、background- origin、background-position、background-repeat、background-size、background-attachment。
この記事では、background-image、background-position##に焦点を当てます。 # および 背景サイズ。準備はできたか?はじめましょう!
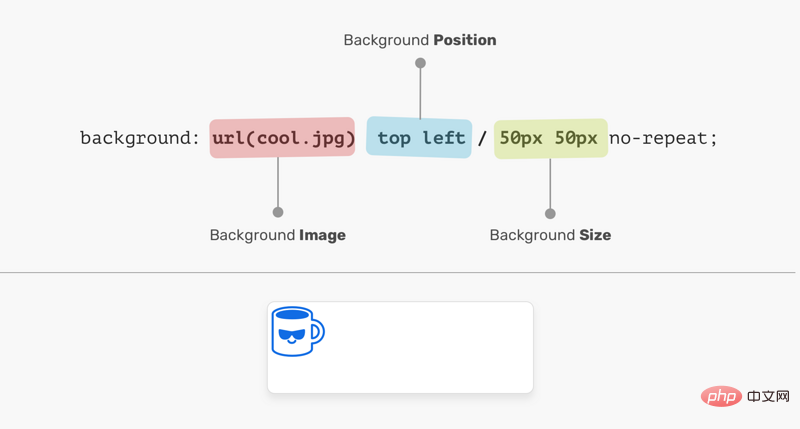
.element {
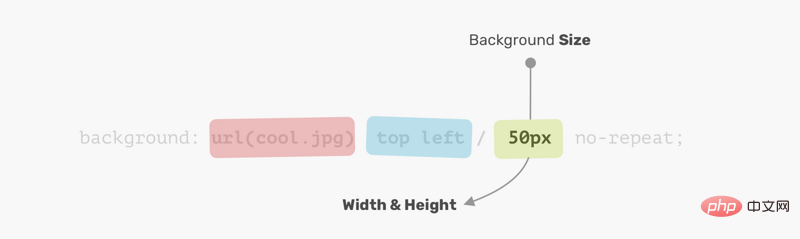
background: url(cool.jpg) top left/50px 50px no-repeat;
}50px * 50px です。位置とサイズの順序を理解し、覚えておくことが重要です。

background-position の後に background-size が続きます。それらの順序は交換できません。そうでない場合は、以下に示すように無効になります。
.element {
/* 警告:无效的CSS */
background: url(cool.jpg) 50px 50px/top left no-repeat;
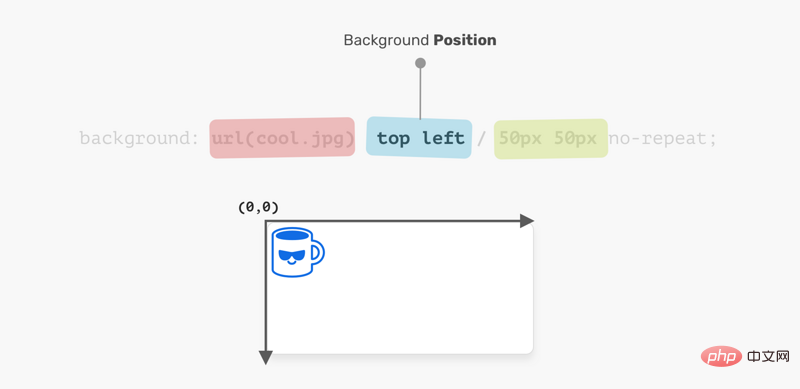
}background- によって設定された位置レイヤーを基準としています。 Origin 属性。私は background-position の柔軟性が気に入っています。要素を配置する複数の方法がある:
- keyword value(
- top
,right) 、bottom、left、center) パーセンテージ値 (例: - 50%
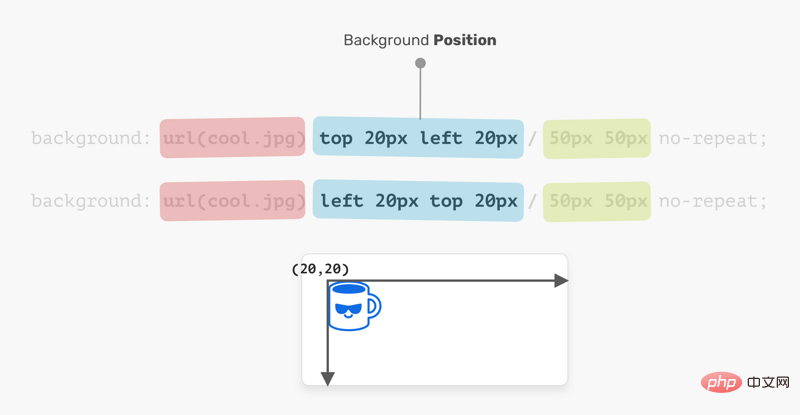
# #) #Length 値 (例:20px - 、
2.5remエッジ オフセット値 (例:top 20px left 10px #)
座標系は左上隅から始まり、デフォルト値は  0% 0%
0% 0%
top left
left top の値と同じであることに注意してください。ブラウザは、これらのどれが #xx 軸のもので、どれが y 軸のものであるかを判断できるほど賢いです。
.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
/* 上面与下面相同 */
background: url(cool.jpg) left top/50px 50px no-repeat;
}
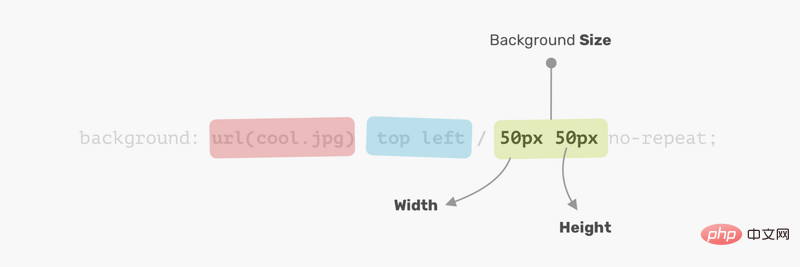
プロパティの場合、最初の値は
width、2 番目の値は width です。 1 つは 高さ です。
 2 つの値を使用する代わりに、幅と高さの両方が同じであることを意味する 1 つの値を使用できます。
2 つの値を使用する代わりに、幅と高さの両方が同じであることを意味する 1 つの値を使用できます。
 CSS
CSS
がどのように機能するかを理解したところで、複数の背景を使用する方法を見てみましょう。 複数の背景
プロパティには、カンマで区切って 1 つ以上のレイヤーを含めることができます。複数の背景が同じサイズの場合、一方が他方を覆い隠します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.element {
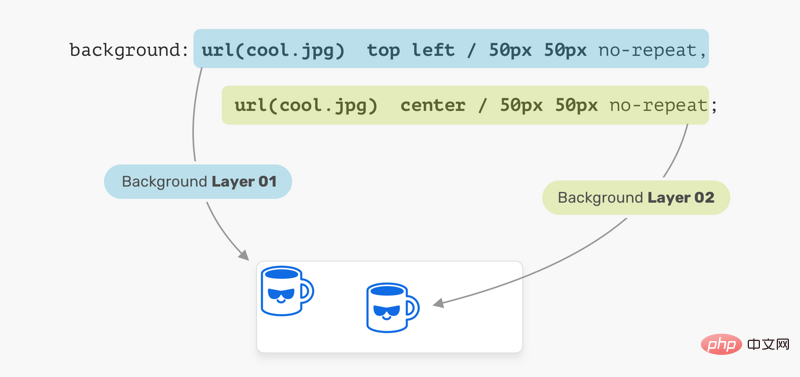
background: url(cool.jpg) top left/50px 50px no-repeat,
url(cool.jpg) center/50px 50px no-repeat;
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
 上の画像には、2 つの背景レイヤーがあります。場所はそれぞれ異なります。これは複数の背景の基本的な使用法です。より高度な例を見てみましょう。
上の画像には、2 つの背景レイヤーがあります。場所はそれぞれ異なります。これは複数の背景の基本的な使用法です。より高度な例を見てみましょう。
配置順序
複数の背景を配置し、1 つの背景がその親の幅と高さ全体を占める場合、配置順序が少し乱雑になる可能性があります。次の例を考えてください:
.hero {
min-height: 350px;
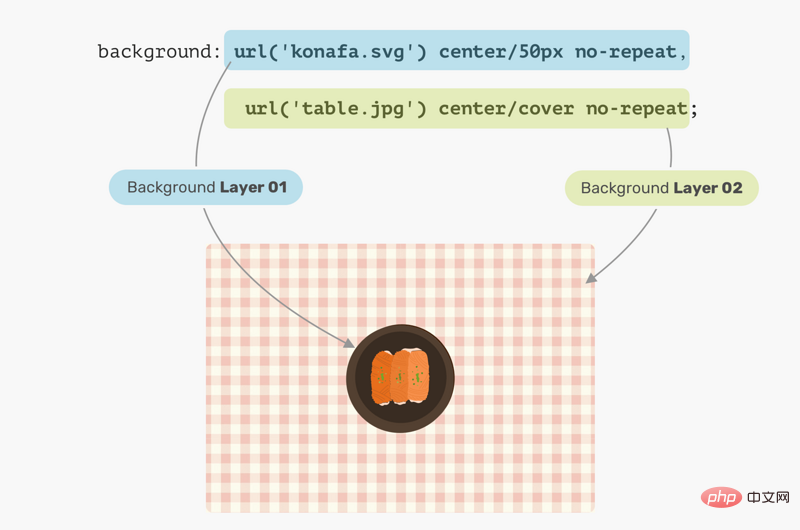
background: url('table.jpg') center/cover no-repeat,
url('konafa.svg') center/50px no-repeat;
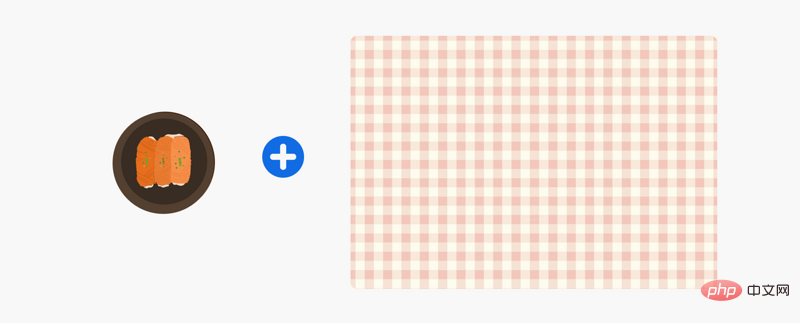
} お皿とテーブルの写真がありますが、どちらが上になると思いますか?
お皿とテーブルの写真がありますが、どちらが上になると思いますか?
答えは
表です。 CSS では、最初の背景を 2 番目の背景の上に配置し、2 番目の背景を 3 番目の背景の上に配置することができます。背景の順序を入れ替えることで期待通りの結果が得られます。
 ユースケースと例
ユースケースと例
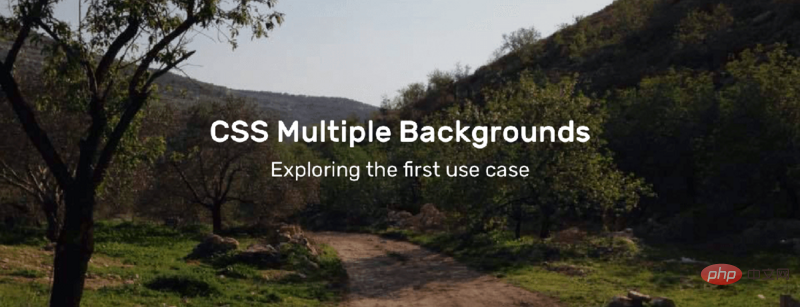
マスクレイヤー
多くの場合、特定のパーツの上にマスクレイヤーを配置する必要がある場合があります。使う順番 文章が読みやすい。これは、2 つの背景を重ねることで簡単に行うことができます。
.hero {
background: linear-gradient(rgba(0, 0, 0, 0.15), rgba(0, 0, 0, 0.15)),
url("landscape.jpg") center/cover;
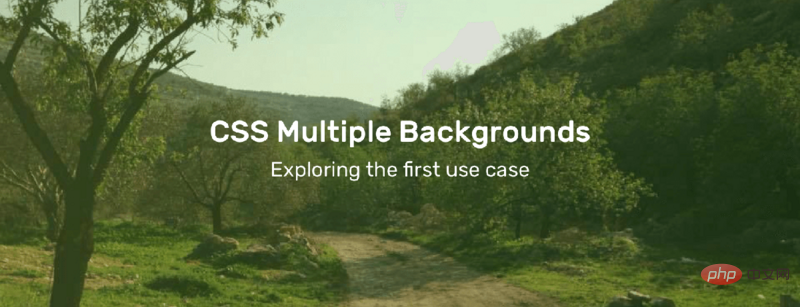
} 良い点は、上記と同じ方法を使用して要素に色を適用できることです。次の点を考慮してください:
良い点は、上記と同じ方法を使用して要素に色を適用できることです。次の点を考慮してください:
.hero {
background: linear-gradient(135deg, rgba(177, 234, 77, 0.25), rgba(69, 149, 34, 0.25),
url("landscape.jpg") center/cover;
}
用 CSS 绘图
使用 CSS 渐变绘制的可能性是无限的。 你可以使用linear-gradient或radial-gradient等。接着,我们来看看如何使用它两兄弟绘制笔记本电脑。

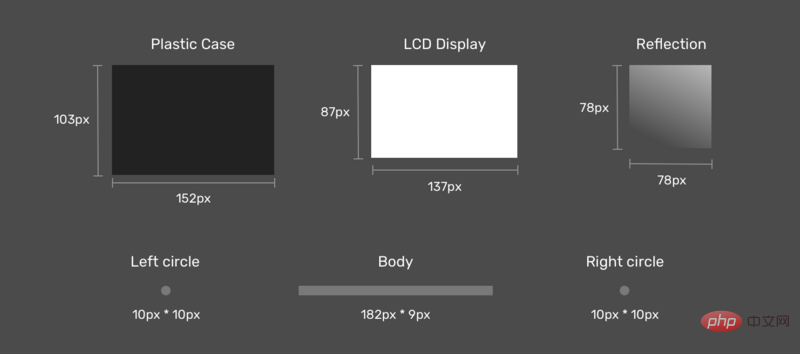
拆解笔记本电脑,看看我们需要使用什么渐变。

拆解笔记本电脑的时,更容易考虑如何使用多个 CSS 背景来实现它。
接下来是图纸。 首先是将每个渐变定义为CSS变量及其大小。 我喜欢使用CSS变量,因为它可以减少代码的复杂性,使代码更简洁,更易于阅读。
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
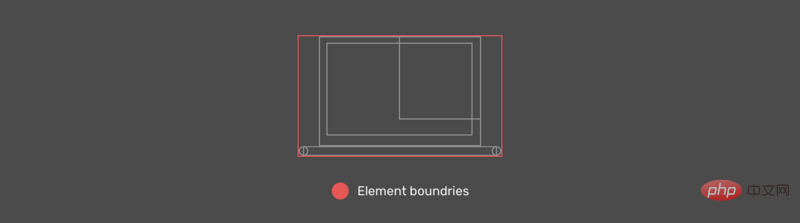
}现在我们定义了渐变及其大小,下一步是放置它们。 考虑下图,以获得更好的视觉解释。

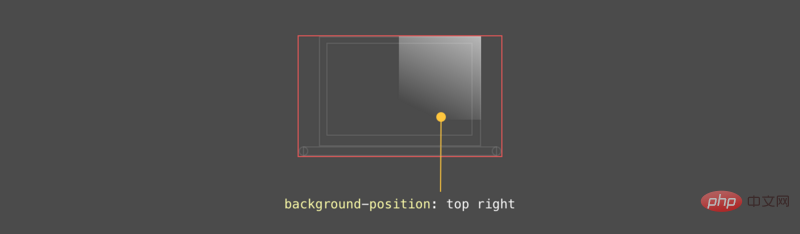
显示影像
如前所述,应该首先定义需要在顶部的元素。 在我们的情况下,显示影像应该是第一个渐变。

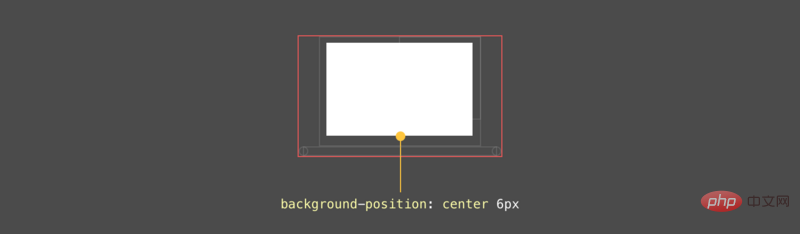
显示 LCD
显示屏位于x轴中心,距y轴6px。

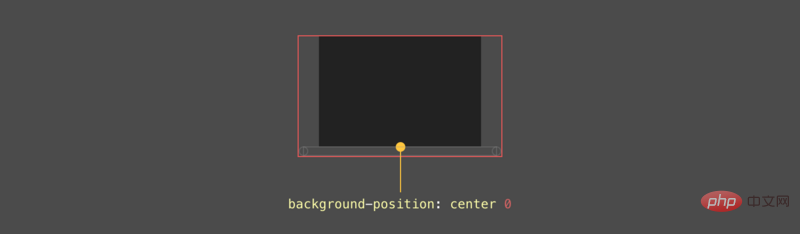
显示 外壳
外壳位于显示器下方,位于x轴的中心,距y轴的位置为0px。

主体
这是图形中最有趣的组件。 首先,主体是一个矩形,每个侧面(左侧和右侧)有两个圆圈。

最终结果
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--case-pos: center 0;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--display-pos: center 6px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--reflection-pos: top right;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--body-pos: center bottom;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
--circle-left-pos: left bottom;
--circle-right-pos: right bottom;
}
.cool {
width: 190px;
height: 112px;
background-image: var(--reflection), var(--display), var(--case), var(--circle), var(--circle), var(--body);
background-size: var(--reflection-size), var(--display-size), var(--case-size), var(--circle-size), var(--circle-size), var(--body-size);
background-position: var(--reflection-pos), var(--display-pos), var(--case-pos), var(--circle-left-pos), var(--circle-right-pos), var(--body-pos);
background-repeat: no-repeat;
/*outline: solid 1px;*/
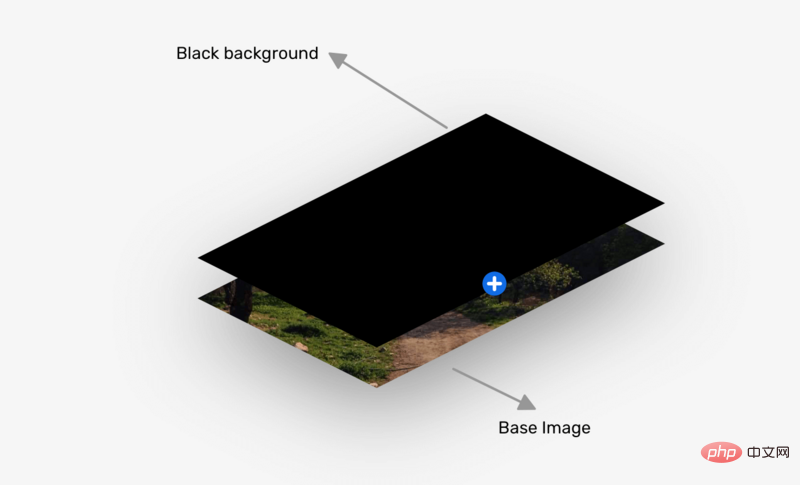
}混合多种背景
混合使用多个背景时会令人兴奋。 考虑一下您在CSS中有一个背景图像,并且想要将其变成黑白图像。

.hero {
background: linear-gradient(#000, #000),
url("landscape.jpg") center/cover;
background-blend-mode: color;
}
更多编程相关知识,请访问:编程视频!!
以上がCSS 複数背景の使用シナリオ、テクニック、利点の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





