Angular がサードパーティのコンポーネントと遅延読み込みテクノロジーを使用してパフォーマンスを最適化する方法についての簡単な説明

関連する推奨事項: "angular チュートリアル "
Angular アプリケーションのパフォーマンスの問題について不満を抱いている人はたくさんいるはずです。実際、Angular プロジェクトを構築する場合、パッケージ化、遅延読み込み、変更検出戦略、キャッシュ テクノロジを使用し、サードパーティ コンポーネントを支援することで、プロジェクトのパフォーマンスを効果的に向上させることができます。
開発者が Angular を深く理解して使用できるように、この記事ではお客様の間で最も典型的なビジネス シナリオを取り上げます。オンライン フォーム編集を例として、遅延読み込みテクノロジを使用して Angular に実装する方法を示します。 -ベースのフレームワーク Excel のオンライン インポートとエクスポート、およびオンライン データ レポート機能。
#環境の準備
- Angular CLI をグローバルにインストールします: npm install -g @angular/cli
- #Angular CLI を使用して新しいプロジェクトを作成します: ng new Spread-sheets-angular-cli
- SpreadJS Npm パッケージをダウンロードします: npm install @grapecity/spread-sheets;npm install @grapecity/ Spread -sheets-angular
- angular.json での SpreadJS CS の構成
- Angular アプリケーションでの SpreadJS の使用#Use Angular CLI to build and run the project
- 上記の環境構築が完了したら、テーブル エディター コンポーネントを Angular プロジェクトに統合して、Excel のオンライン インポートとエクスポートを実現できます。オンラインデータの入力レポートやその他の機能。
プロジェクトのパフォーマンスに影響する要因
SpreadJS テーブル コンポーネントを統合した後、プロジェクトの数式データの処理速度は期待どおりであり、ページは比較的スムーズに実行されます。しかし、リリース後は、ユーザーがページを開くまでの読み込み時間が開発環境よりも長くなり、ユーザーエクスペリエンスが低下してしまいます。調査の結果、Angular ではデフォルトで NgModules が急速にロードされることがわかりました。つまり、アプリケーションがロードされるとすぐにロードされます。すべてのモジュールは、即時使用を目的としているかどうかに関係なく、一緒にロードされます。
したがって、複数のルートを持つ大規模なアプリケーションの場合は、遅延ロードオンデマンドロード NgModule モードを採用することをお勧めします。遅延ロードにより、最初のバンドルのサイズが削減され、ロード時間が短縮されます。遅延読み込みとは何ですか?
Web アプリケーションでは、システムのボトルネックはシステムの応答速度にあることがよくあります。システムの応答速度が遅すぎると、ユーザーからクレームが発生し、システムの価値が大幅に低下します。遅延ロードでは、初回ロード時に必要なモジュールがロードされますが、一時的に使用されない他のモジュールはロードされません。例えば、モールシステムでは、ユーザーがホームページを開いたときに商品を表示するだけでよく、このとき決済モジュールは必要ないため、決済モジュールは遅延読み込み技術を使用できます。
プロジェクトの最適化
1. ビジネス モジュールの分割
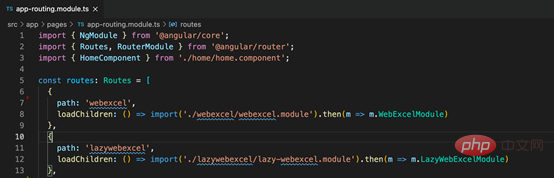
Angular モジュールを遅延ロードするには、AppRoutingModule で loadchildren を使用する必要があります。ルート構成のコンポーネントを置き換えます。
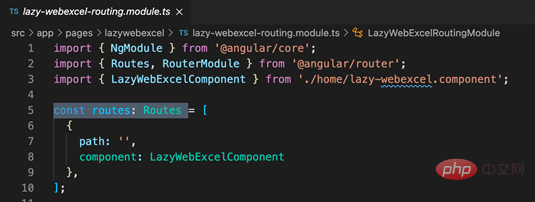
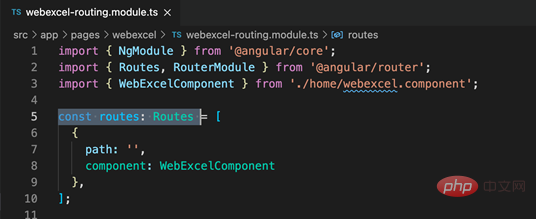
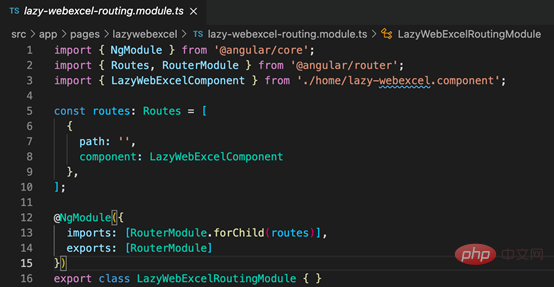
遅延読み込みモジュールのルーティング モジュールに、コンポーネントを指すルートを追加します。このデモには 2 つの遅延読み込みモジュールがあります。 

 2. ナビゲーション UI の作成
2. ナビゲーション UI の作成
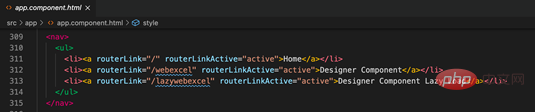
URL を直接入力することもできますが、アドレスバーもありますが、ナビゲーション UI があったほうがよいでしょう。 3 つの a タグはそれぞれ、ホームページと遅延ロードする必要がある 2 つのモジュールを表します。
 3. インポートとルーティング設定
3. インポートとルーティング設定
CLI は、各機能モジュールをアプリケーション レベルのルーティング マッピング テーブルに自動的に追加します。最後にデフォルト ルートを追加して完了します。
 4. 機能モジュールの内部
4. 機能モジュールの内部
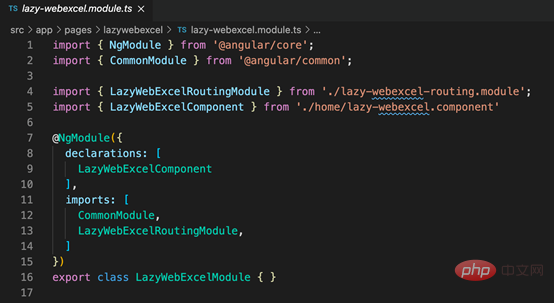
lazy-webexcel.module に移動します。 .ts ファイル、インポートされた Lazy-webexcel-routing.module.ts および Lazy-webexcel.component.ts ファイルを確認します。 @NgModule のインポート配列リストは LazyWebExcelRoutingModule であり、LazyWebExcelModule が独自のルーティング モジュールにアクセスできるようにします。また、LazyWebExcelComponent は LazyWebExcelModule に属します。 
AppRoutingModule のパスはすでに設定されており、LazyWebExcelRoutingModule のこのルートはすでに LazywebExcell のコンテキスト内にあるため、パスを空に設定します。他のモジュール構成も同様であるため、詳細は説明しません。 
5. 適切に動作していることを確認する
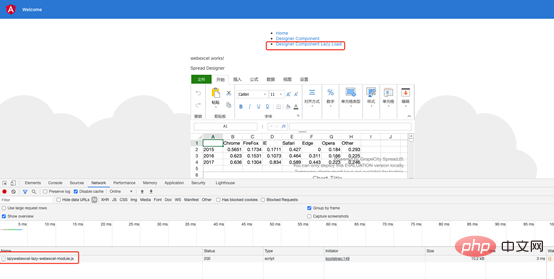
これらのモジュールが遅延ロードされているかどうかは、Chrome の開発者ツールの [ネットワーク] タブで確認できます。 [デザイナー コンポーネント LazyLoad] をクリックすると、下の図のファイルが表示され、準備が整い、機能モジュールが正常に遅延ロードされたことが示されます。

概要
最適化後は、最初の画面の読み込み時間を効果的に短縮できます。さらに、forRoot と forChild についても説明します。 CLI は、RouterModule.forRoot(routes) を AppRoutingModule のインポート配列に追加します。これにより、Angular は AppRoutingModule がルーティング モジュールであることを認識し、forRoot() はこれがルート ルーティング モジュールであることを示します。すべての受信ルートを構成し、ルーター ディレクティブへのアクセスを許可し、ルーターを登録します。
CLI は、RouterModule.forChild(routes) を各機能モジュールに追加します。このようにして、Angular は、このルート リストが追加のルートを提供することのみを担当し、機能モジュールとして使用されるように設計されていることを認識します。 forChild() は複数のモジュールで使用できます。
上記は、SpreadJS を Angular フレームワークと組み合わせ、遅延読み込みテクノロジを使用してオンライン Excel プロジェクトを最適化する主なプロセスです。 Angular は、遅延読み込みに加えて、ブラウザー キャッシュ戦略、RxJS、ツリー シェーキング、AoT コンパイルの使用など、パフォーマンスを最適化する多くの方法も提供します。これらのテクノロジーをうまく活用すると、プロジェクトのパフォーマンスが向上し、ユーザーがより快適に使用できるようになります。 。 経験。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がAngular がサードパーティのコンポーネントと遅延読み込みテクノロジーを使用してパフォーマンスを最適化する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Goフレームワークのパフォーマンス最適化と水平拡張技術?
Jun 03, 2024 pm 07:27 PM
Goフレームワークのパフォーマンス最適化と水平拡張技術?
Jun 03, 2024 pm 07:27 PM
Go アプリケーションのパフォーマンスを向上させるために、次の最適化手段を講じることができます。 キャッシュ: キャッシュを使用して、基盤となるストレージへのアクセス数を減らし、パフォーマンスを向上させます。同時実行性: ゴルーチンとチャネルを使用して、長いタスクを並行して実行します。メモリ管理: メモリを手動で管理し (安全でないパッケージを使用)、パフォーマンスをさらに最適化します。アプリケーションをスケールアウトするには、次の手法を実装できます。 水平スケーリング (水平スケーリング): アプリケーション インスタンスを複数のサーバーまたはノードにデプロイします。負荷分散: ロード バランサーを使用して、リクエストを複数のアプリケーション インスタンスに分散します。データ シャーディング: 大規模なデータ セットを複数のデータベースまたはストレージ ノードに分散して、クエリのパフォーマンスとスケーラビリティを向上させます。
 C++ パフォーマンス最適化ガイド: コードをより効率的にする秘訣を発見します。
Jun 01, 2024 pm 05:13 PM
C++ パフォーマンス最適化ガイド: コードをより効率的にする秘訣を発見します。
Jun 01, 2024 pm 05:13 PM
C++ のパフォーマンスの最適化には、1. 動的割り当ての回避、2. コンパイラ最適化フラグの使用、4. アプリケーションのキャッシュ、5. 並列プログラミングなどのさまざまな手法が含まれます。最適化の実際のケースでは、整数配列内の最長の昇順サブシーケンスを見つけるときにこれらの手法を適用して、アルゴリズムの効率を O(n^2) から O(nlogn) に改善する方法を示します。
 C++ を使用したロケット エンジンのパフォーマンスの最適化
Jun 01, 2024 pm 04:14 PM
C++ を使用したロケット エンジンのパフォーマンスの最適化
Jun 01, 2024 pm 04:14 PM
C++ は、数学的モデルを構築し、シミュレーションを実行し、パラメーターを最適化することにより、ロケット エンジンのパフォーマンスを大幅に向上させることができます。ロケット エンジンの数学的モデルを構築し、その動作を記述します。エンジンのパフォーマンスをシミュレートし、推力や比推力などの主要なパラメーターを計算します。主要なパラメータを特定し、遺伝的アルゴリズムなどの最適化アルゴリズムを使用して最適な値を検索します。エンジンのパフォーマンスは最適化されたパラメータに基づいて再計算され、全体的な効率が向上します。
 最適化への道: Java フレームワークのパフォーマンス向上への道のりを探る
Jun 01, 2024 pm 07:07 PM
最適化への道: Java フレームワークのパフォーマンス向上への道のりを探る
Jun 01, 2024 pm 07:07 PM
Java フレームワークのパフォーマンスは、キャッシュ メカニズム、並列処理、データベースの最適化を実装し、メモリ消費を削減することによって向上できます。キャッシュ メカニズム: データベースまたは API リクエストの数を減らし、パフォーマンスを向上させます。並列処理: マルチコア CPU を利用してタスクを同時に実行し、スループットを向上させます。データベースの最適化: クエリの最適化、インデックスの使用、接続プールの構成、およびデータベースのパフォーマンスの向上。メモリ消費量を削減する: 軽量フレームワークを使用し、リークを回避し、分析ツールを使用してメモリ消費量を削減します。
 Java でプロファイリングを使用してパフォーマンスを最適化するにはどうすればよいですか?
Jun 01, 2024 pm 02:08 PM
Java でプロファイリングを使用してパフォーマンスを最適化するにはどうすればよいですか?
Jun 01, 2024 pm 02:08 PM
Java でのプロファイリングは、アプリケーション実行の時間とリソース消費を決定するために使用されます。 JavaVisualVM を使用してプロファイリングを実装する: JVM に接続してプロファイリングを有効にし、サンプリング間隔を設定し、アプリケーションを実行してプロファイリングを停止すると、分析結果に実行時間のツリー ビューが表示されます。パフォーマンスを最適化する方法には、ホットスポット削減方法の特定と最適化アルゴリズムの呼び出しが含まれます。
 PHP のパフォーマンスの問題を迅速に診断する方法
Jun 03, 2024 am 10:56 AM
PHP のパフォーマンスの問題を迅速に診断する方法
Jun 03, 2024 am 10:56 AM
PHP のパフォーマンスの問題を迅速に診断するための効果的な手法には、Xdebug を使用してパフォーマンス データを取得し、Cachegrind の出力を分析することが含まれます。 Blackfire を使用してリクエスト トレースを表示し、パフォーマンス レポートを生成します。データベース クエリを調べて、非効率なクエリを特定します。メモリ使用量を分析し、メモリ割り当てとピーク使用量を表示します。
 nginxパフォーマンスチューニング:速度と低レイテンシの最適化
Apr 05, 2025 am 12:08 AM
nginxパフォーマンスチューニング:速度と低レイテンシの最適化
Apr 05, 2025 am 12:08 AM
NGINXのパフォーマンスチューニングは、ワーカープロセスの数、接続プールサイズの数、GZIP圧縮とHTTP/2プロトコルの有効化、およびキャッシュとロードバランスを使用することで実現できます。 1.ワーカープロセスの数と接続プールサイズを調整します:worker_processesauto;イベント{worker_connections1024;}。 2。GZIP圧縮とhttp/2プロトコルを有効にします:http {gzipon; server {risten43sslhttp2;}}。 3。キャッシュ最適化:http {proxy_cache_path/path/to/cachelevels = 1:2k
 プログラムのパフォーマンスを最適化するための一般的な方法は何ですか?
May 09, 2024 am 09:57 AM
プログラムのパフォーマンスを最適化するための一般的な方法は何ですか?
May 09, 2024 am 09:57 AM
プログラムのパフォーマンスの最適化方法には、次のようなものがあります。 アルゴリズムの最適化: 時間の複雑さが低いアルゴリズムを選択し、ループと条件文を減らします。データ構造の選択: ルックアップ ツリーやハッシュ テーブルなどのデータ アクセス パターンに基づいて、適切なデータ構造を選択します。メモリの最適化: 不要なオブジェクトの作成を回避し、使用されなくなったメモリを解放し、メモリ プール テクノロジを使用します。スレッドの最適化: 並列化できるタスクを特定し、スレッド同期メカニズムを最適化します。データベースの最適化: インデックスを作成してデータの取得を高速化し、クエリ ステートメントを最適化し、キャッシュまたは NoSQL データベースを使用してパフォーマンスを向上させます。




