HTMLで表の2行目を削除する方法
jquery の eq() メソッドと Remove() メソッドを使用して、テーブルの 2 番目の行を削除できます。具体的な方法は次のとおりです: まず、「$('table tr')」を使用して、次の tr 行オブジェクトを取得します。次に、「eq(1)」を使用して 2 番目の行オブジェクトを指定し、最後に、remove() メソッドを使用して 2 番目の行オブジェクトを削除します。

このチュートリアルの動作環境: Windows7 システム、HTML5&&jquery1.10.0 バージョン、Dell G3 コンピューター。
html jquery はテーブルの 2 行目を削除します
1. 新しい HTML ファイルを作成し、test.html という名前を付けます。これは、jquery による指定された行の削除の説明に使用されます。テーブル内の行。

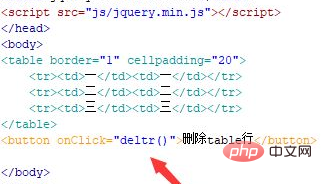
2. test.html ファイルで、table、td、tr タグを使用して、3 行 2 列のテーブルを作成します。これにより、テーブルの境界線を 1px に設定します。

3. test.html ファイルで、button タグを使用して、「テーブル行の削除」というボタン名を持つボタンを作成します。

4. test.html ファイルで、onclick イベントをボタンにバインドし、ボタンがクリックされたときに deltr() 関数を実行します。

5. js タグ内に deltr() 関数を作成し、その関数内にテーブル内の指定した行を削除するコードを記述します。

6. deltr() 関数では、$ を使用して要素名を通じて tr 行オブジェクトを取得し、次に eq() メソッドを通じて指定された行を選択します。 Remove() メソッドを使用します。たとえば、ここで 2 行目 (eq(1)) を削除するには、コードは次のとおりです。

推奨チュートリアル: jQuery チュートリアル
#7. ブラウザで test.html ファイルを開き、ボタンをクリックして効果を確認します。

プログラミング ビデオをご覧ください。 !
以上がHTMLで表の2行目を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





