
方法: まずエディターを使用して基本構造の HTML ファイルを作成して開き、HTML ファイルの本文部分にテキスト タグ (h1 ~ h6、p、div など) を定義します。含める場合は、「
hello world
」など、「hello world」というテキストで十分です。

hello world を html で記述する
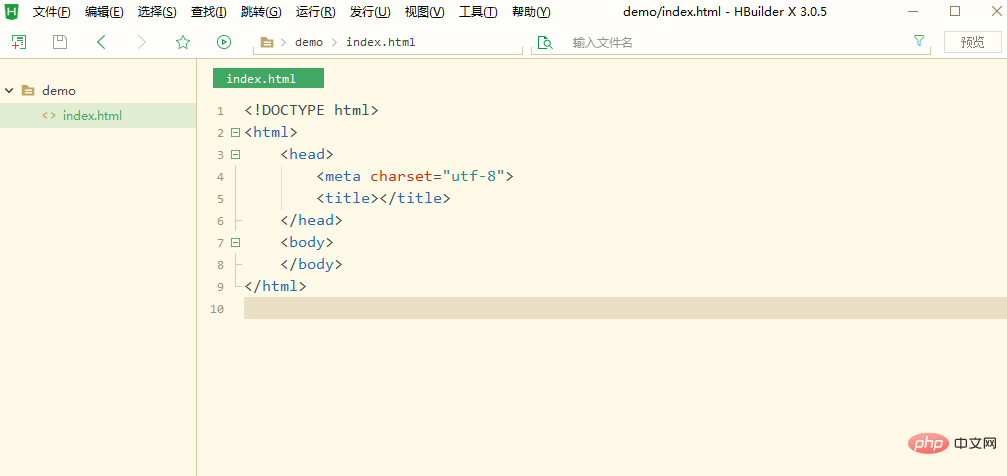
1. 新しい html ファイルを作成して開きます
html チュートリアル )
2. HTML ファイルの本文部分で、テキスト タグ (h1~h6、p、div など) を定義します。 「hello world」テキストが含まれています

以上がHTMLでHello Worldを書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。