この記事では、VSCode で PHP 開発環境を構築する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

vscode チュートリアル 」、「PHP ビデオ チュートリアル 」]
1. XAMPP をダウンロード#XAMPP は、MariaDB、PHP、Perl を含む、インストールが簡単な Apache ディストリビューションです。インストーラーをダウンロードして起動するだけです。
XAMPP ダウンロード アドレス その他のアドレスのダウンロード: http://xiazai.zol.com.cn/detail/38 /372445.shtml
その他のアドレスのダウンロード: http://xiazai.zol.com.cn/detail/38 /372445.shtml

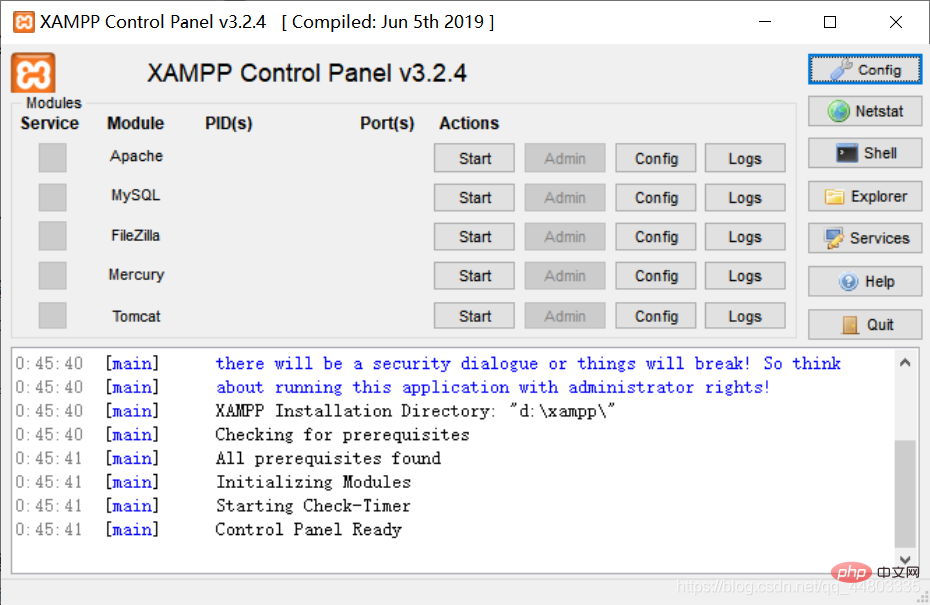
インストール成功
要件に従って有効にします。PHP を作成する場合は、Apache を有効にすることを選択します。

システム変数の追加
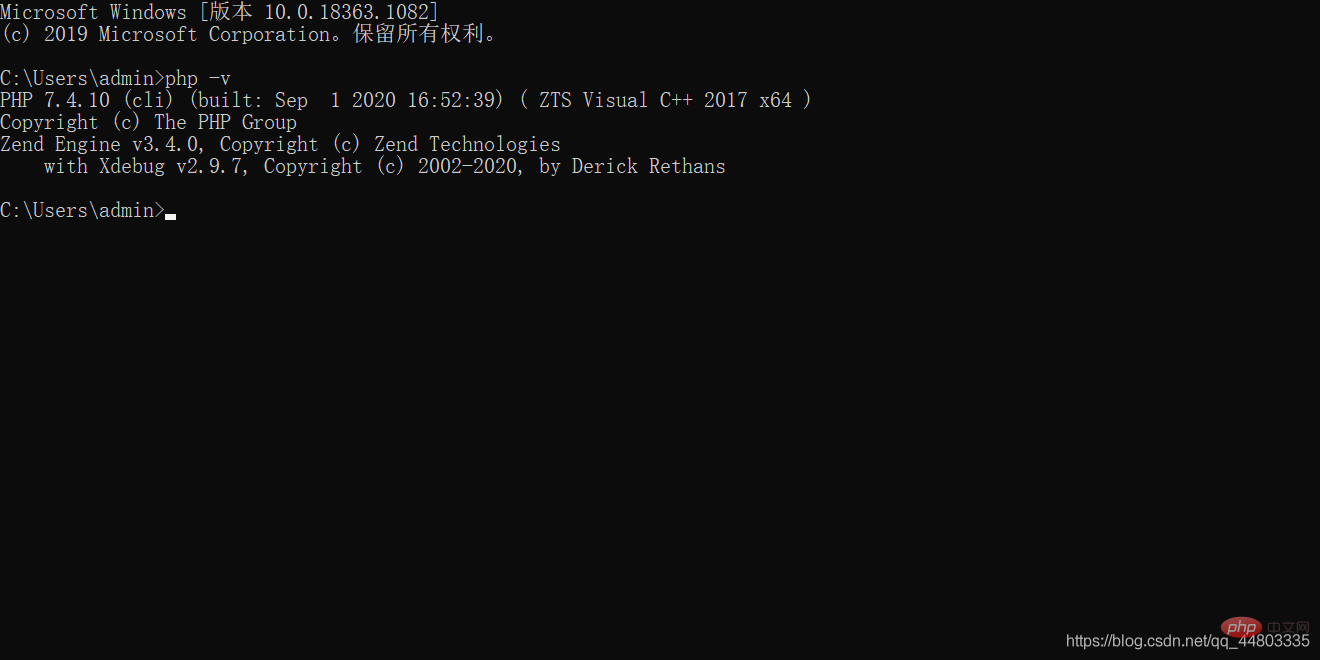
環境変数-システム変数-パス (検索ボックスでシステム変数を直接検索すると見つかります)。 cmd に php -v と入力して、構成が成功したかどうかを確認します
構成は成功しました
 ## 2. xdebug プラグインをダウンロードします。
## 2. xdebug プラグインをダウンロードします。
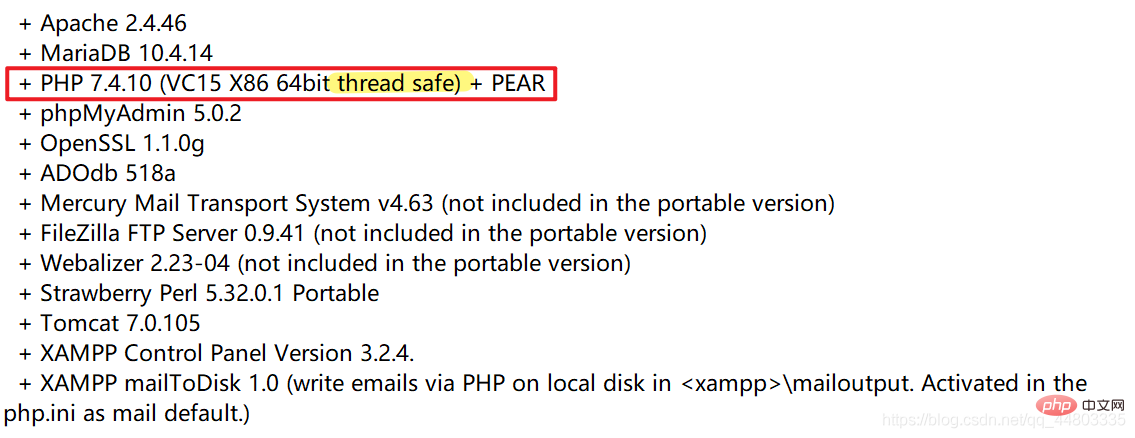
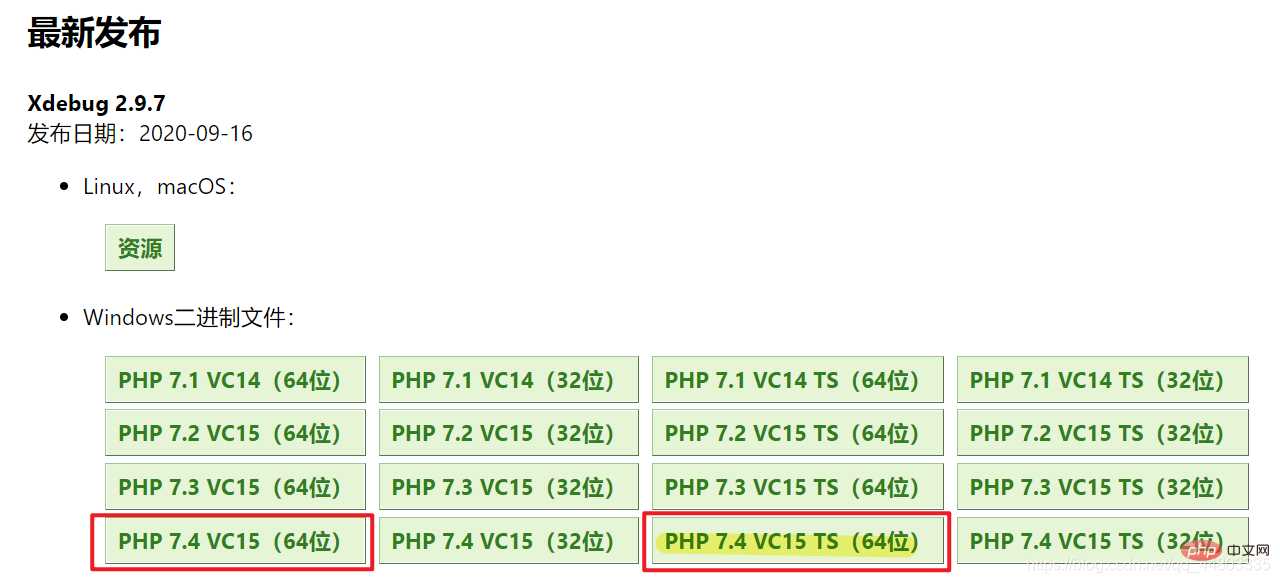
ダウンロード アドレス: https://xdebug.org/downloadダウンロードする PHP バージョンは、 XAMPP
の README (作者のは PHP 7.4.0 で、スレッド セーフ バージョンです。対応するバージョンは TS 付きです。対応するバージョンは nts なしでダウンロードしてください。ファイル名は php_xdebug-2.9.7 です) -7.4-vc15- x86_64.dll)
構成の追加
[xdebug] zend_extension="D:/xampp/php/ext/php_xdebug-2.9.7-7.4-vc15-x86_64"//这个地址以及文件名一定要正确 xdebug.remote_enable = 1 xdebug.remote_autostart = 1
3. VSCode をダウンロードしてインストールします
ダウンロード アドレス: https://code.visualstudio.com/
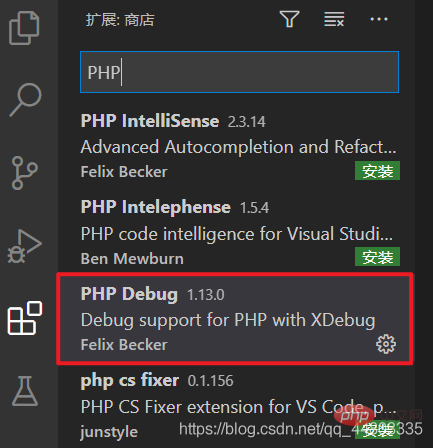
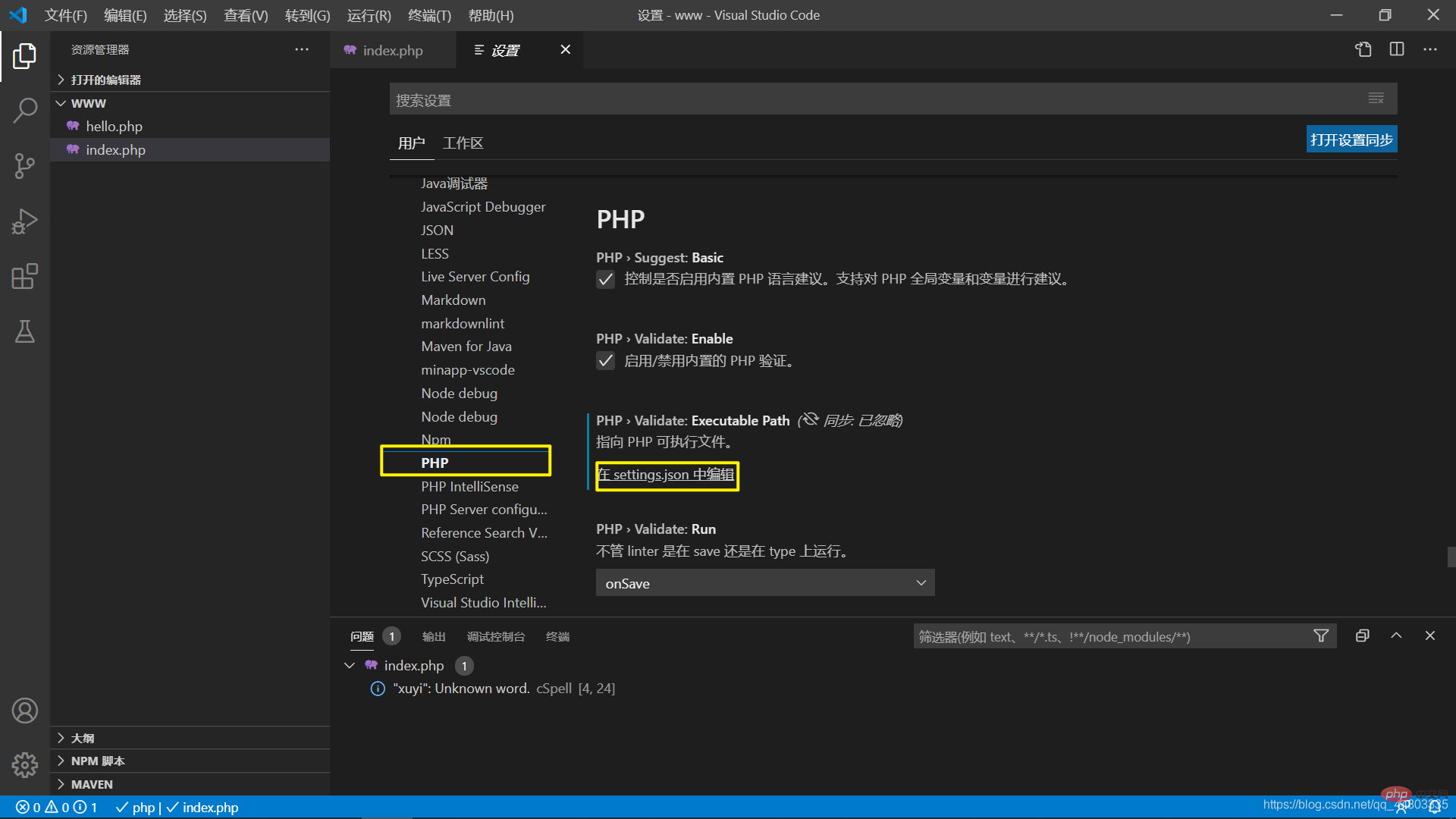
VSCode にデバッグ プラグインをインストールします2. VSCode の [ファイル] - [環境設定] - [設定] をクリックし (バージョンが異なると表示が異なる場合があります。ユーザー設定の検索に注意してください)、設定の拡張子で php を見つけ、setting.json をクリックします。次の 1 行構成を追加します。
"php.validate.executablePath": "D:/xampp/php/php.exe", //地址是php.exe文件所在的位置

3. Debug
がデフォルトでポップアップする launch.json を構成します。変更する必要はありません。 
4. 次に、デバッグを実行して、構成が成功したかどうかを確認します。
ブレークポイントのデバッグを正常に設定するには、フォルダーを開く必要があることに注意してください。単一のファイルは無効です。 D:/xampp/php/www
<?php $a = 'hello world'; echo $a; ?>
5. ブラウザでデバッグする PHP を開くと (ファイル パスではなく、サーバーのアドレス (http://localhost:3000/hello.php))、VSCode がヒットします。ブレークポイントの場所。 6. 最後に、このプラグインをインストールすることをお勧めします: PHP サーバー
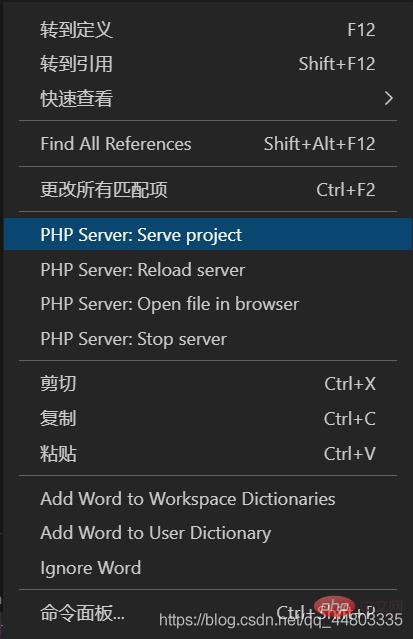
PHP サーバーを右クリックして、プロジェクトを提供し、ブラウザに直接ジャンプすることを選択できます
プログラミング関連の知識については、
プログラミング ビデオ をご覧ください。 !
をご覧ください。 !
以上がVSCode で PHP 開発環境を構成する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。