
この記事では、Angular で親コンポーネントと子コンポーネントの間でパラメータを渡す方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

angular チュートリアル #」
Through ViewChild
デモ例: 親コンポーネント:ニュースサブコンポーネント:ヘッダーサブコンポーネントヘッダーに実行メソッドがある場合run(){
console.log(‘我是header里面的run方法’);
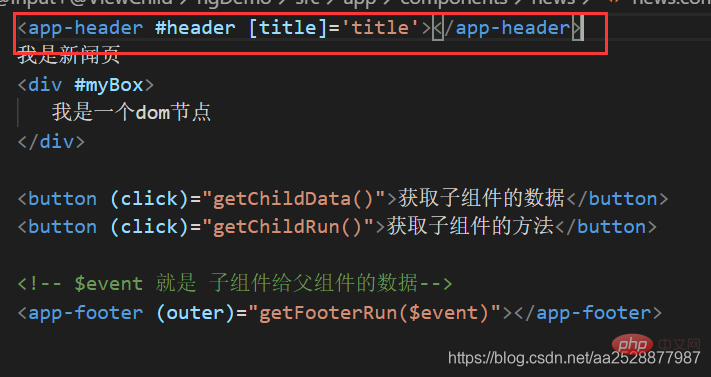
}<app-header #header></app-header>
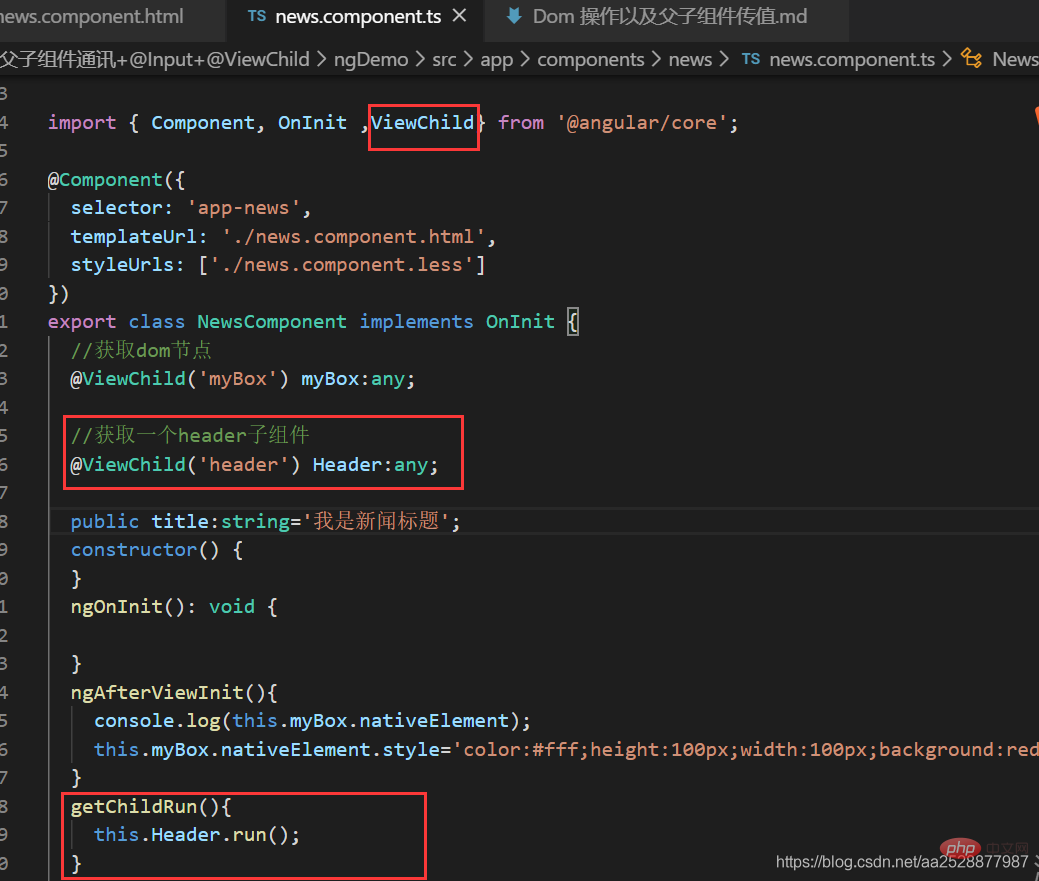
 #2. 親コンポーネントに ViewChild を導入します
#2. 親コンポーネントに ViewChild を導入します
import { Component,OnInit ,ViewChild} from ‘@angular/core’;@ViewChild(‘header’) Header:any;
getChildRun(){
this.Header.run();
}2: 親コンポーネントが子コンポーネントに値を渡す -@input
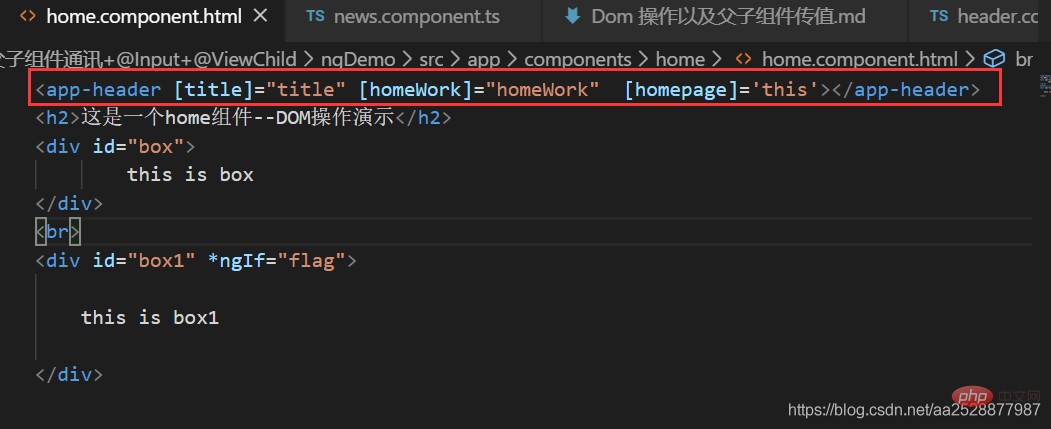
親コンポーネントは子コンポーネントに値を渡すだけでなく、単純なデータを渡すだけでなく、独自のメソッドや親コンポーネント全体を子コンポーネントに渡すこともできます
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>
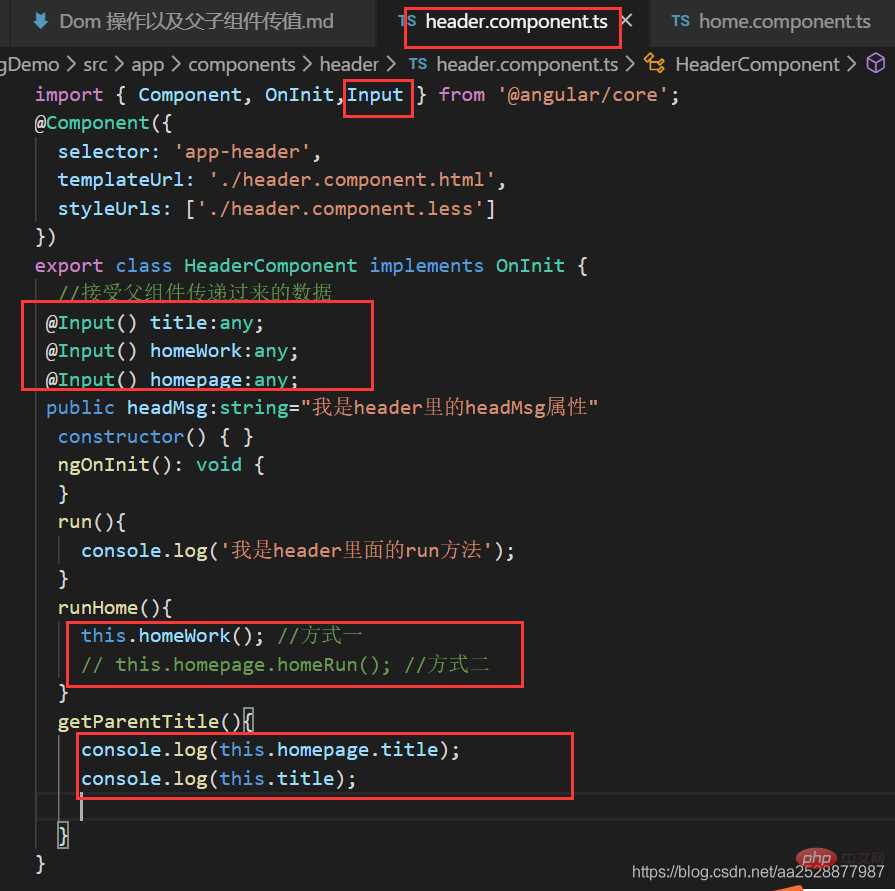
2. サブコンポーネントが入力モジュールを導入します
import { Component, OnInit ,Input } from ‘@angular/core’;export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
} 概要:
概要:
親から子へのパス: @input
息子から親へのパス: ViewChild
3. 子コンポーネントが @Output
を通じて親コンポーネントをトリガーする方法デモ例:
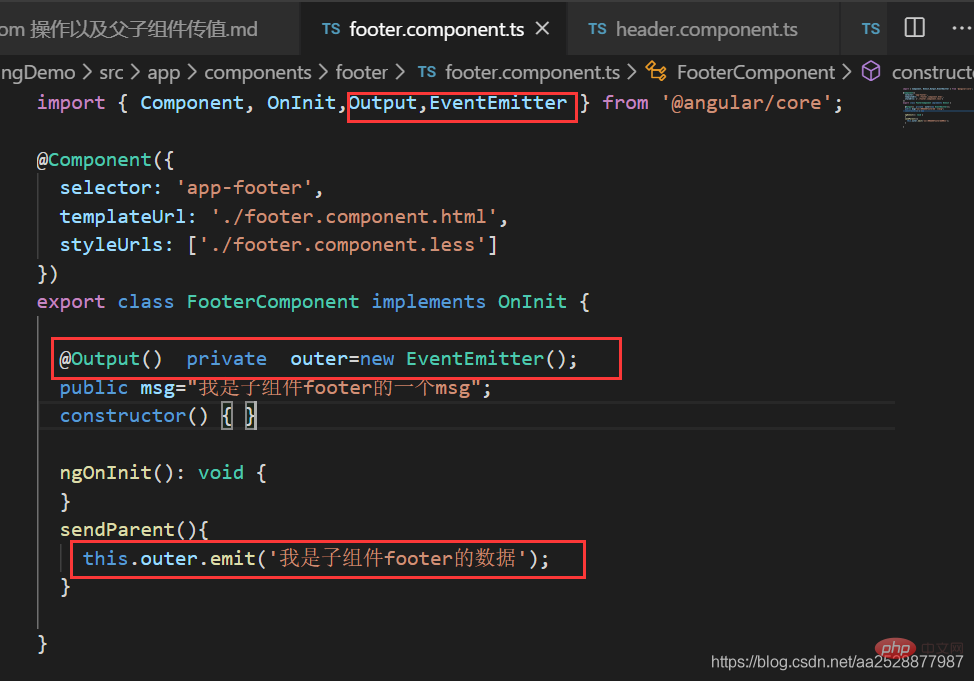
親コンポーネント: news1. サブコンポーネントは Output と EventEmitter
import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;@Output() private outer=new EventEmitter(); /用 EventEmitter 和 output 装饰器配合使用 指定类型变量/
3 をインスタンス化します。サブコンポーネント。サブコンポーネントは、EventEmitter オブジェクトの外側のインスタンスを通じてデータをブロードキャストします。
sendParent(){
this.outer.emit(‘msg from child’)
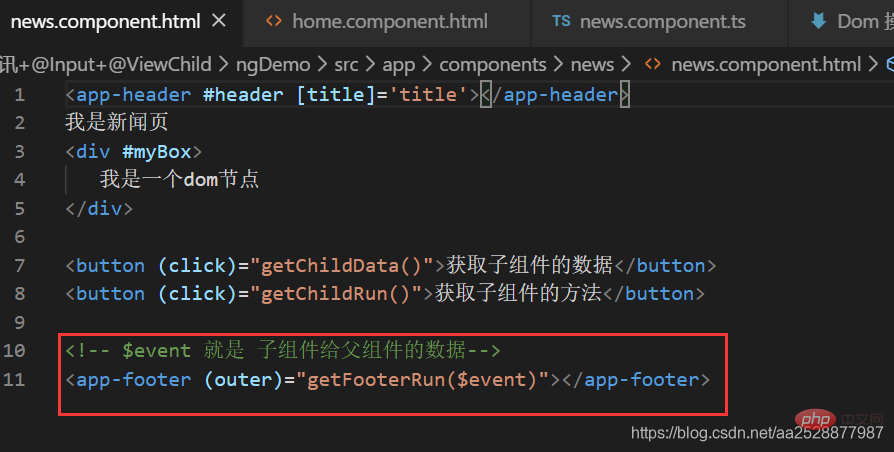
} ファイル:components\news\news.component.html
ファイル:components\news\news.component.html
ファイル:components\news\news.component.ts
//接收子组件传递过来的数据
getFooterRun(data){
console.log(data);
}5. 非親子コンポーネント通信
2. ローカルストレージ (推奨)
3. Cookie
vue での $emit の使用法
1. 親コンポーネントは
vm.$emit( event, arg ) //触发当前实例上的事件 vm.$on( event, fn );//监听event事件后运行 fn;
1. 親コンポーネントは property
を使用して子コンポーネントにデータを渡すことができ、子コンポーネントは @ を通じてそれを受け取ります。入力。
<app-footer (event)=“getFooterRun(data)”>
@Output()
private event=new EventEmitter<string>();
/*用 EventEmitter 和 output 装饰器配合使用 <string>指定类型变量*/
sendParent(){
// outer 相当于是事件名称
this.event.emit(data)
}<button (event)=“sendParent()”>通过@Output给父组件广播数据
をご覧ください。 !
以上がAngular で親コンポーネントと子コンポーネントの間でパラメーターを渡す方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。