
CSS でサブセレクターを使用すると、指定した要素のすべてのサブ要素を選択できます: 1. 「E1 > E2{}」形式を使用して、指定した要素の指定したすべてのサブ要素を選択します。 2. "element1 > ; *{}" 形式を使用すると、指定された要素のすべての子要素が選択されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
要素が要素の子要素である場合、特定の親のすべての子要素を選択する子セレクターの一致を使用できます。子セレクターは、「>」で区切られた 2 つ以上のセレクターで構成され、element > element セレクターとも呼ばれます。
注: サブセレクターは、自身のサブカテゴリと第 2 レベルの要素のみを選択できますが、第 2 レベルより下の要素は選択できません。
指定した要素の指定した子要素をすべて選択する場合は、次の構文を使用します。
element1 > element2
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有指定子元素</title>
<style>
.demo > p{
background-color: palevioletred;
padding: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
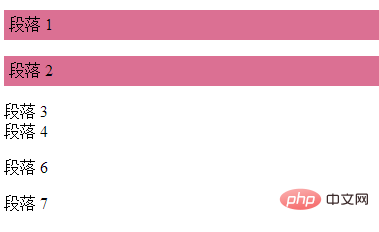
</html>レンダリング:

[推奨チュートリアル: CSS ビデオ チュートリアル]
すべての子要素を再帰的に選択する場合は、次のコマンドを使用します。構文
element1 > * {
// CSS样式
}例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有子元素</title>
<style>
.demo > *{
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
</html>レンダリング:

プログラミング関連の知識の詳細については、次を参照してください。プログラミングビデオ! !
以上がCSSですべての子要素を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



