Webフォントサイズを大きくする方法
Web ページのフォント サイズを大きくする方法: 1. ブラウザを開き、右上隅にある [3 本の水平バー] ボタンをクリックします; 2. ポップアップ表示される設定メニューで、[オプション] をクリックします。 「」ボタン; 3. オプションインターフェイスで、「インターフェイス設定」タブをクリックし、「フォントサイズ」オプションを見つけます; 4. 設定するフォントサイズの数を入力します。

このチュートリアルの動作環境: Windows 7 システム、360 Speed Browser 12.0.1502.0、Dell G3 コンピューター
Web フォントを調整する方法
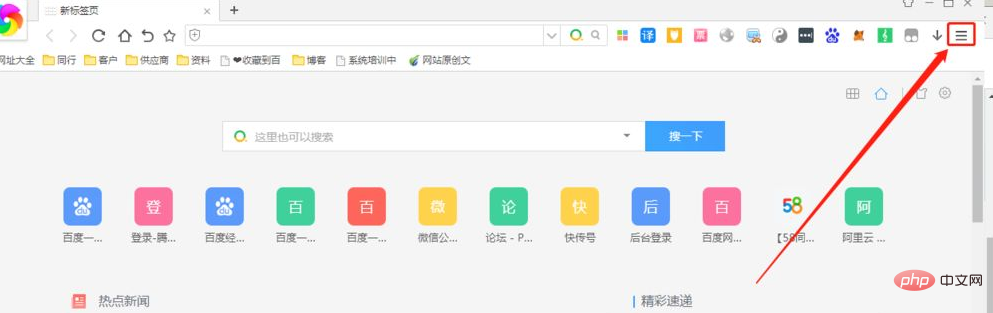
1. 360 ブラウザを開くと、ブラウザの右上隅に 3 本の水平バーのロゴが表示されます。

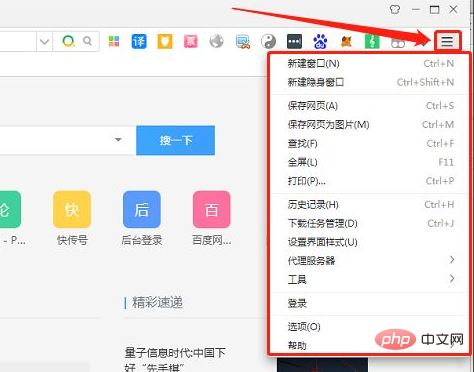
2. 3 つの水平バーのレバー ボタンをクリックして設定メニューをポップアップ表示すると、新しいウィンドウの作成、新しいシークレット ウィンドウの作成、Web ページの保存など、設定できるすべてのラベル オプションがリストされます。 etc.

3. ポップアップ メニューの下部にオプション ボタンがあります。オプション ボタンをクリックすると、ブラウザ設定インターフェイスが開きます。オプション インターフェイスは次のとおりです。

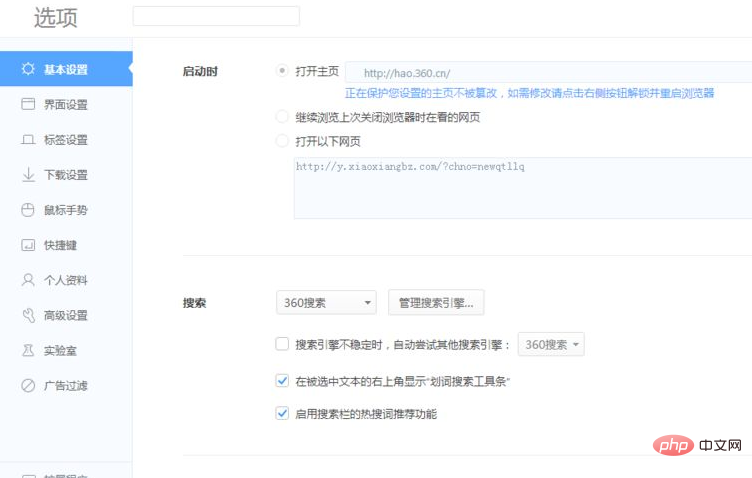
4. オプション インターフェイスで [インターフェイス設定] を選択し、[インターフェイス設定] タブをクリックすると、関連する設定が右側に表示されます。

5. フォント サイズを変更します。ここでは、ブラウザがシステム フォント サイズを使用していることがわかります。ここでしなければならないことは、自分のブラウジングに適したフォントを設定し、カスタム フォント サイズ オプションをクリックして、設定したいフォント サイズを入力することです

6. 設定を行うその後、直接ブラウザを閉じ、再度開き、ランダムに Web サイトを開き、Web ページを閲覧してフォント サイズが適切かどうかを確認し、適切でない場合は適切なサイズを選択し直します

FAQ 列を参照してください。
以上がWebフォントサイズを大きくする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7728
7728
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Apache Serverとは何ですか? Apache Serverとは何ですか?
Apr 13, 2025 am 11:57 AM
Apache Serverとは何ですか? Apache Serverとは何ですか?
Apr 13, 2025 am 11:57 AM
Apache Serverは、ブラウザとWebサイトサーバーの間のブリッジとして機能する強力なWebサーバーソフトウェアです。 1.リクエストに基づいてHTTPリクエストを処理し、Webページコンテンツを返します。 2。モジュラー設計により、SSL暗号化や動的Webページのサポートなど、拡張機能が可能になります。 3.構成ファイル(仮想ホスト構成など)は、セキュリティの脆弱性を回避し、スレッドカウントやタイムアウト時間などのパフォーマンスパラメーターを最適化して、高性能および安全なWebアプリケーションを構築するために慎重に設定する必要があります。
 クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
CraftCMSを使用してWebサイトを開発する場合、特にCSSやJavaScriptファイルを頻繁に更新する場合、リソースファイルのキャッシュ問題が発生することがよくあります。古いバージョンのファイルがブラウザによってキャッシュされ、ユーザーが最新の変更を表示しないようにすることがあります。この問題は、ユーザーエクスペリエンスに影響を与えるだけでなく、開発とデバッグの難しさを高めます。最近、プロジェクトで同様のトラブルに遭遇し、いくつかの調査の後、プラグインWiejeben/Craft-Laravel-Mixが見つかりました。
 CENTOSでHDFSファイルシステムを使用するためのヒント
Apr 14, 2025 pm 07:30 PM
CENTOSでHDFSファイルシステムを使用するためのヒント
Apr 14, 2025 pm 07:30 PM
CENTOSシステムの下でのHDFSファイルシステム用のインストール、構成、および最適化ガイドこの記事では、CENTOSシステムにHadoop分散ファイルシステム(HDFS)をインストール、構成、最適化する方法をガイドします。 HDFSのインストールと構成Java環境のインストール:最初に、適切なJava環境がインストールされていることを確認してください。 /etc/プロフィールファイルを編集し、以下を追加して、/usr/lib/java-1.8.0/jdk1.8.0_144を実際のJavaインストールパスで置き換えます:Exportjava_home =/usr/lib/Java-1.8.0/JDK1.8.0_144EXPORTPATH = $ J
 Nginxパフォーマンスの監視とトラブルシューティングツール
Apr 13, 2025 pm 10:00 PM
Nginxパフォーマンスの監視とトラブルシューティングツール
Apr 13, 2025 pm 10:00 PM
Nginxパフォーマンスの監視とトラブルシューティングは、主に次の手順を通じて実行されます。1。nginx-Vを使用してバージョン情報を表示し、Stub_statusモジュールを有効にしてアクティブな接続、要求、キャッシュヒット率の数を監視します。 2. TOPコマンドを使用して、システムリソースの職業、IOSTAT、VMSTATモニターディスクI/O、およびメモリ使用量をそれぞれ監視します。 3. TCPDUMPを使用してパケットをキャプチャしてネットワークトラフィックを分析し、ネットワーク接続の問題をトラブルシューティングします。 4.ワーカープロセスの数を適切に構成して、同時処理機能不足または過度のプロセスコンテキストスイッチングオーバーヘッドを回避します。 5.不適切なキャッシュサイズの設定を回避するように、nginxキャッシュを正しく構成します。 6.AWKコマンドやエルクの使用など、nginxログを分析することにより
 Tomcatログでスレッドステータスを表示する方法
Apr 13, 2025 am 08:36 AM
Tomcatログでスレッドステータスを表示する方法
Apr 13, 2025 am 08:36 AM
Tomcatログのスレッドステータスを表示するには、次の方法を使用できます。TomcatManagerWebインターフェイス:ブラウザでTomcat(通常はhttp:// localhost:8080/manager)の管理アドレスを入力します。 Tomcatのスレッドプール。 jconsoleで選択します
 CENTOSのHDFSステータスを監視する方法
Apr 14, 2025 pm 07:33 PM
CENTOSのHDFSステータスを監視する方法
Apr 14, 2025 pm 07:33 PM
CENTOSシステム上のHDF(Hadoop分散ファイルシステム)のステータスを監視する方法はたくさんあります。この記事では、最も適切なソリューションを選択するのに役立ついくつかの一般的に使用される方法を紹介します。 1. Hadoop独自のWebUIを使用して、Hadoop独自のWebインターフェイスを使用して、クラスターステータス監視機能を提供します。手順:Hadoopクラスターが稼働していることを確認してください。 WebUIへのアクセス:ブラウザにhttp://:50070(hadoop2.x)またはhttp://:9870(hadoop3.x)を入力します。デフォルトのユーザー名とパスワードは通常、HDFS/HDFSです。 2。コマンドラインツール監視Hadoopは、監視を容易にする一連のコマンドラインツールを提供します
 debian opensslでHTTPSサーバーを構成する方法
Apr 13, 2025 am 11:03 AM
debian opensslでHTTPSサーバーを構成する方法
Apr 13, 2025 am 11:03 AM
DebianシステムでHTTPSサーバーの構成には、必要なソフトウェアのインストール、SSL証明書の生成、SSL証明書を使用するWebサーバー(ApacheやNginxなど)の構成など、いくつかのステップが含まれます。 Apachewebサーバーを使用していると仮定して、基本的なガイドです。 1.最初に必要なソフトウェアをインストールし、システムが最新であることを確認し、ApacheとOpenSSL:sudoaptupdatesudoaptupgraysudoaptinstaをインストールしてください
 Nginxサーバーのインストールとクイック構成ガイド
Apr 13, 2025 pm 10:18 PM
Nginxサーバーのインストールとクイック構成ガイド
Apr 13, 2025 pm 10:18 PM
この記事では、Nginxの構造と構成方法を紹介します。 1. nginxをインストール:centosでsudoyumininstallnginxを使用し、ubuntuでsudoapt-getinstallnginxを使用し、インストール後にsudosystemctlstartnginxから始めます。 2。基本構成:/etc/nginx/nginx.confファイルを変更し、主にサーバーブロックのリスニング(ポート)およびルート(サイトルートディレクトリ)命令を変更し、変更後、sudosystemctlrestartnginxを使用して再起動して有効にします。 3。仮想ホスト構成:ingginx.co



