ミニ プログラムをオンライン環境に正しく展開する方法

WeChat ミニ プログラムをオンライン環境に展開するための具体的な手順:
1. WeChat ミニ プログラム アプリケーション
申請と認証 (未認定の場合はリリースできません。認証には300元が必要で、現在はエンタープライズ認証のみをサポートしています)詳細は公式Webサイトを参照してください。
https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN
2. 開発終了の準備
1. WeChat アプレットを開発するには、AppId が必要です。お持ちでない場合は、登録できます。
申し込み後ログイン
https://mp.weixin.qq.com/登録ページに入り、上をクリックしてすぐに登録してください。

#2. 「ミニプログラム」をクリックして選択すると、登録ページが表示されます。

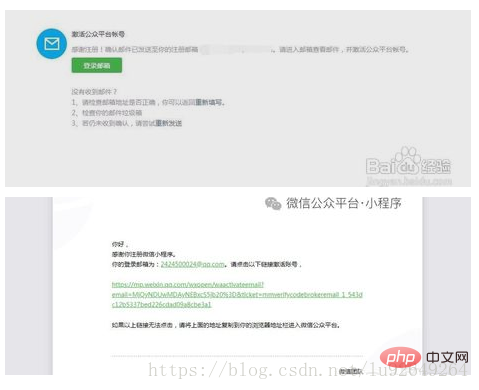
#3. 電子メール、パスワード、確認コードなどのアカウント情報を入力します。

4. メールアドレスにログインし、リンクをクリックして確認します。

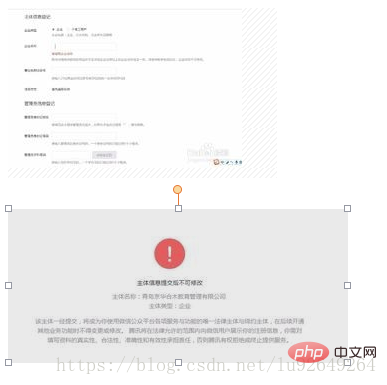
#5. 情報登録画面に入り、「対象者情報登録」と「管理者情報登録」に分かれた情報を登録します。 「送信後に件名情報を変更することはできません。」!


6. WeChat アプレットにログインします。

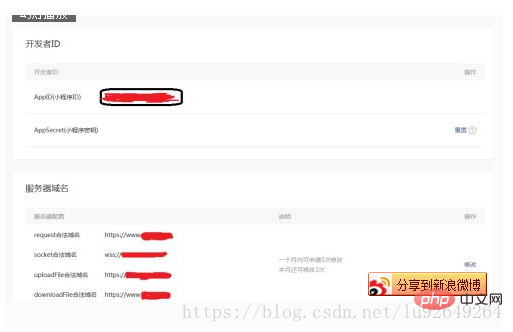
#7. 設定、開発者設定、APPID、サーバー ドメイン名。

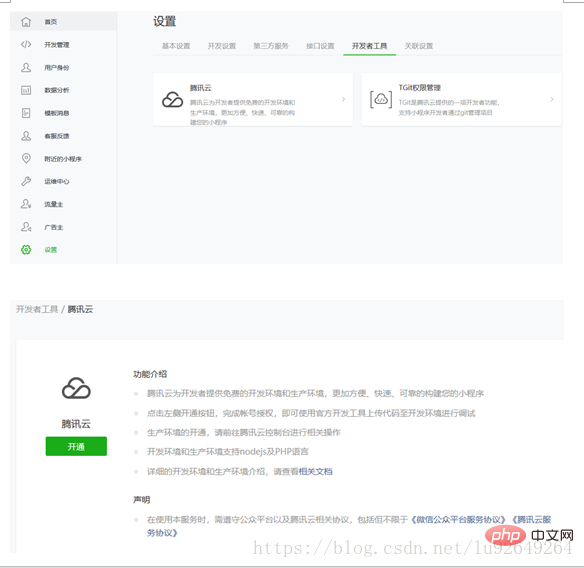
#8. 設定、開発者ツール、Tencent Cloud。



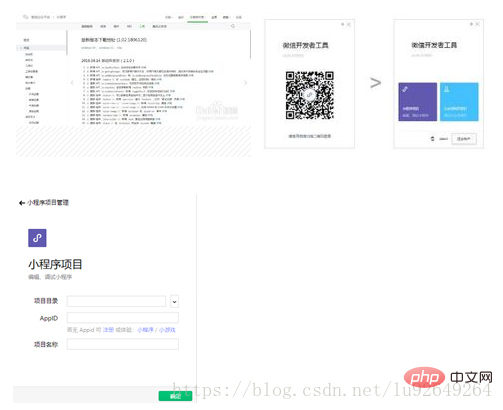
9. 開発者ツールをインストールします
クライアント WeChat をダウンロードしてインストールします開発者ツールを使用し、ミニ プログラム WeChat ID を使用して QR コードをスキャンしてログインします。左側でアプレット プロジェクトを選択し、プロジェクト ディレクトリ、AppID、プロジェクト名を選択します。






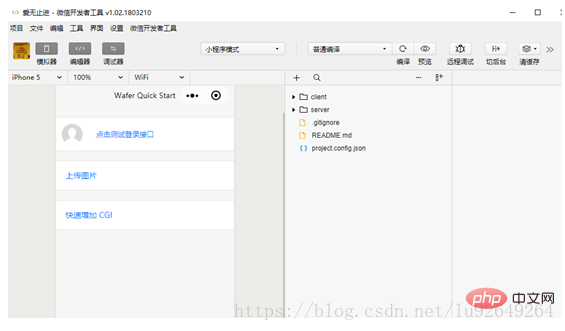
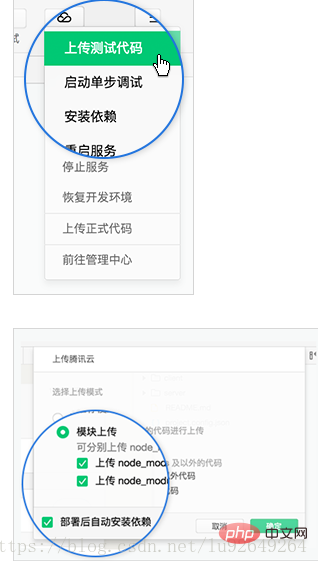
 #13. テストコードをアップロードする
#13. テストコードをアップロードする
WeChat 開発者ツールを使用してコードをアップロードし、開発環境の初期化を完了し、選択したテスト コードをアップロードします (依存関係は展開後に自動的にインストールされます)。

#14. コードがアップロードされたら、コードのデプロイメントを実行します。画像の「Code Deployment」をクリック

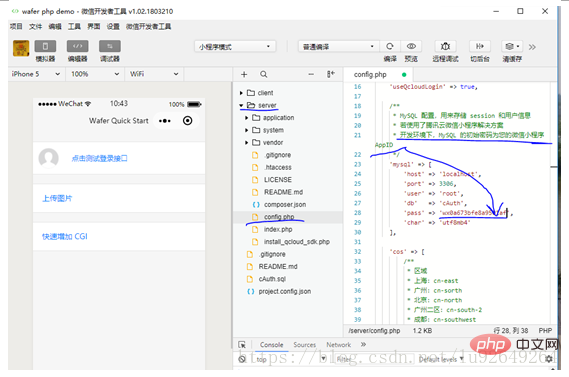
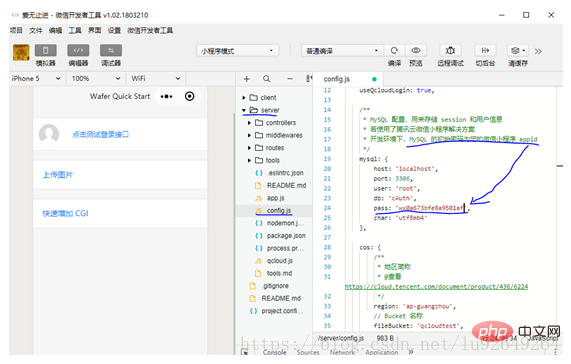
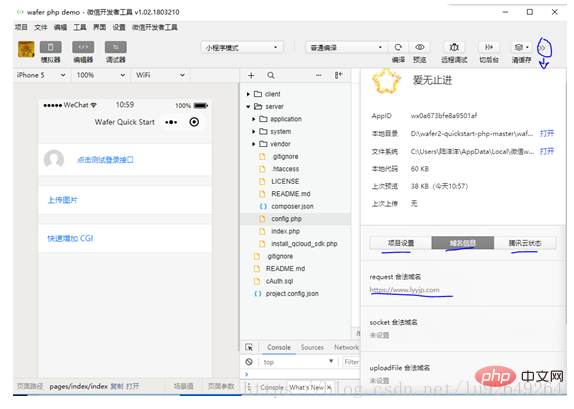
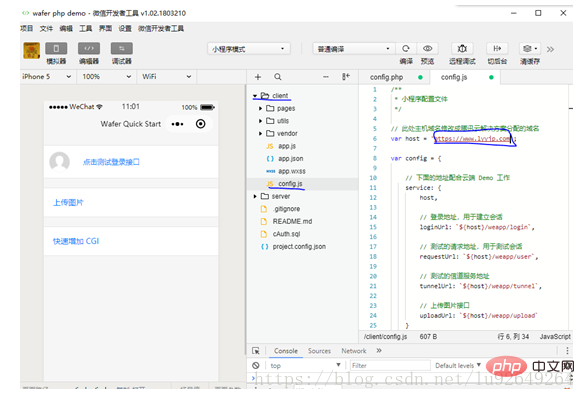
15. ローカルリクエストドメイン名を変更
[詳細]-[右上をクリック[WeChat 開発者ツール Tencent クラウド ステータス] の隅にある [開発環境リクエスト ドメイン名] を表示し、ドメイン名をコピーして、clien/config.js ファイルのホストに入力して保存します。


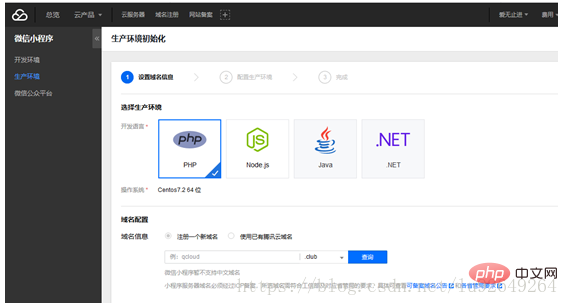
3. Tencent Cloud の準備
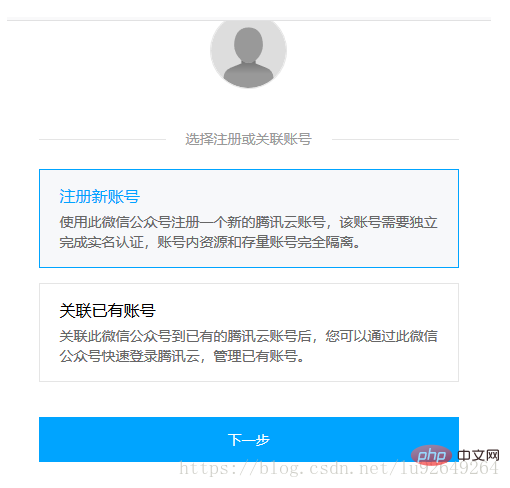
1. WeChat アプレットをオンライン環境に展開します。まず、Tencent Cloud を WeChat アプレットに関連付ける必要があります。そうしないと開発環境を開くことができません。2 番目に、登録済みのドメイン名が必要です。最後に、クラウド ホストが必要です。 WeChat ミニ プログラム用に Tencent Cloud によって展開されるドメイン名は登録する必要があります。登録されていない場合は、正常にアクセスできません。


2. Tencent Cloud Hosting は月額約 49 元で、Java と .NET はサポートしていませんが、PHP と Node はサポートしています。 js.

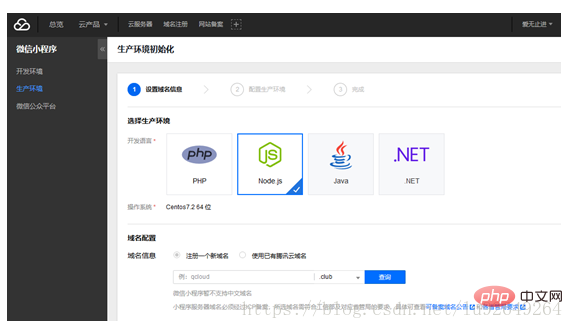
#3. 上記の条件を満たしていれば、本番環境に入ることができます。写真の通り。

関連する推奨事項: 小さなプログラム開発チュートリアル
以上がミニ プログラムをオンライン環境に正しく展開する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7324
7324
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニ プログラムの登録操作手順: 1. 個人 ID カード、法人営業許可証、法人 ID カードおよびその他の提出資料のコピーを準備します; 2. ミニ プログラム管理のバックグラウンドにログインします; 3. ミニ プログラム設定ページに入ります; 4. 「基本設定」を選択; 5. 出願情報を入力; 6. 出願資料をアップロード; 7. 出願申請を送信; 8. 審査結果を待ちます。出願が不合格の場合は、理由に応じて修正してください9. 出願のフォローアップ操作は可能です。
 Java 言語による WeChat アプレット開発の概要
Jun 09, 2023 pm 10:40 PM
Java 言語による WeChat アプレット開発の概要
Jun 09, 2023 pm 10:40 PM
WeChat アプレットは、WeChat プラットフォーム上で実行できる軽量のアプリケーションで、ダウンロードやインストールが不要で、便利で高速です。 Java 言語は、エンタープライズ レベルのアプリケーション開発で広く使用されている言語であり、WeChat アプレットの開発にも使用できます。 Java 言語では、SpringBoot フレームワークとサードパーティのツールキットを使用して WeChat アプレットを開発できます。以下は、簡単な WeChat アプレット開発プロセスです。 WeChat ミニ プログラムを作成するには、まず、WeChat パブリック プラットフォームにミニ プログラムを登録する必要があります。登録が成功すると、次の情報を取得できます。
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。




