
この記事では、Nodejs UDP が画像トリミング機能を実装する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: "nodejs チュートリアル "
UDP と言えば、おそらく [UDP サーバー] が最も魅力的ですよね。 ? 。
UDP サーバーは、写真、ビデオ、音声情報などの特殊なデータを (効率的に) 送信するために使用できます。
私は、いくつかの大きなデータを見てきました。 C サーバー インタラクションの主な目的は、PHP では処理できない論理サービスを他のサーバーに送信し、UDP サーバー経由で処理することです。
それでは、次のような要件はありますか: 2 つのサーバー A と B があります。A がすべてのビジネス ロジックを処理し、B はデータベース操作 (更新など) のみを実行する必要があります。
上記の問題を解決できる設計アイデアは複数あります。最も単純なアイデアは、HTTP 経由でリクエストを送信し、A の処理済みパラメータを HTTP 経由でサーバー B に渡し、サーバー B がパラメータを取得して更新することです。データベース。 ——この方法は Node.js では非常に簡単ですが、HTTP は TCP プロトコルであるため、信頼できる 2 つのサーバーでは、TCP での不要なデータ送信を避けるために、プロトコルの送信に UDP を使用することを好みます。
次に紹介するアプリケーションは、Node.js を使用して画像のアップロードと切り取り (画像処理) を処理し、処理されたすべての画像リストをクライアント経由で表示するものです。この機能も UDP モジュールに適用されます。達成するために。
このアプリケーションは、画像アップロードのための Web サービス機能モジュールと、画像処理後のページ表示機能の 2 つの部分で構成されます。その他は写真の加工、主に写真の切り取り、保存です。ユーザーとしては、写真をアップロードして、カットする長さと幅を指定できるツールであることを望みますが、システムによる処理後、カットされた写真がユーザーに返され、表示用のページに戻ります。
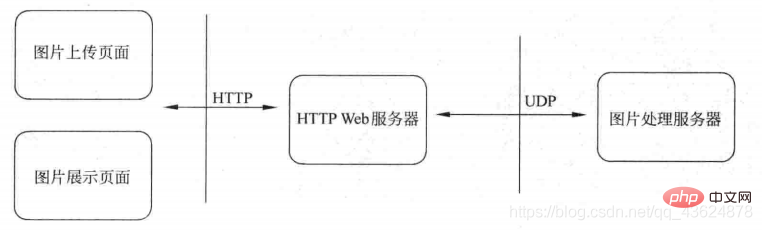
上記の要件の分析に基づいて、上記の要件を図 4-5 に示すシステム動作フローチャートに変換しました。アプリケーション分析に基づいて、Web サーバーと画像処理サーバーの 2 つのサーバーを設計します。この 2 つは UDP プロトコルを通じて対話します: 
画像アップロード ページ (主に画像)アップロードおよびプレビュー機能ページ、画像処理後に返された画像を表示する画像表示ページ、HTTP Web サーバーの主な機能はファイルのアップロードと画像表示、Web サーバーから画像にデータを渡す画像処理サーバー画像処理サーバーは、UDPプロトコルサーバーを通じて処理を行うと、一定の処理を行った後、該当するデータをWebサーバーに返します。
上記の分析によると、このアプリケーションに実装する必要がある 3 つの機能モジュールは、UDP サーバー側と、 UDP クライアント ターミナル (Web サーバー) と Jade ページ。
したがって、まずアプリケーション (つまり、画像処理サーバー) の UDPServer コードの実装原理から始めます。 UDP のサーバー側として、画像処理サーバーは UDP モジュールを使用して UDP サーバーを実装する必要があります。UDP サーバーは画像処理ツールに依存しているため、github -node -imagemagick にあるオープンソースの Node.js 画像処理ツールになります。 UDPサービスプログラムで使用され、画像処理機能の実現を支援します。上記の分析に基づいて、UDP サーバーのコード フレームワークを簡単に設計しました。これらはすべて、メッセージ フロー監視メカニズムを使用します。 HTTP はこれを行わないため、これらの高度にインタラクティブなことを行うために HTTP が使用されることはほとんどありません。これはもちろん内部実装に関連しています。
このツールを使用する場合、imagemagick-cli システム ツール ソフトウェアをインストールする必要があることに注意してください:監視が終わったら、本題に取り掛かります。画像を処理する関数が必要です。この関数のトリガー時間は、イベント ストリームの後である必要があります:
const dgram=require('dgram'); //UDPconst server=dgram.createSocket("udp4");server.on("message",function(msg,rinfo){ //监听消息事件后处理})server.on("listening",function(){ var address=server.address(); console.log("server listening "+address.address+":"+address.port);})server.bind("监听端口号");ログイン後にコピー
sudo apt-get install imagemagick --fix -missing
(そうしないと、実行時に例外がスローされます)npm install imagemagick
次に、udp の onmessage コールバック関数を呼び出します: /**
url:图片源路径
width:图片压缩宽
height:图片压缩高
newName:图片处理后存储路径
**/function resizeImage(url,width,height,newName,callback){
var im=require('imagemagick');
im.resize({
srcPath: url,
dstPath: newName,
width: width,
height: height }, function(err,stdout,stderr){
if(err){
callback(-1);
}else{
callback(stdout);
}
})}server.on(" message", callback(msg, rinfo))
コールバック関数には msg パラメーターと rinfo パラメーターがあります。msg はクライアントによって送信されたメッセージ データ、rinfo はクライアント情報です。サーバーはポート port と IP を使用します。クライアント情報にアドレスを指定し、サーバーのみを使用してクライアントに応答データを送信します。この時点で、画像処理用の UDP サーバーを実装しましたが、次に、Web サーバーがそれとどのように対話するかを紹介します。<h2><strong>UDP Client端 —— 前台服务器</strong></h2>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">npm install express jade formidable body-parser</pre><div class="contentsignin">ログイン後にコピー</div></div>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const jade=require('jade');const express=require('express');const bodyParser=require('body-parser');const fs=require('fs');const VIEW=__dirname+"/view/";var app=express();app.set('view engine','jade');app.use(bodyParser.urlencoded({extended: true}))app.get('/',function(req,res,next){
//http响应文件上传页面
res.render(VIEW+'index.jade');};//文件上传处理逻辑app.post('/upload',function(req,res,next){
var now=Date.parse(new Date())/1000;
var form=new formidable.IncomingForm(),
fields=[],
baseName=__dirname+'/uploadFile/'+now,
imageName=baseName+'.png', //源图片路径
newName=baseName+'_small'+'.png', //新文件路径
pathName='/uploadFile/'+now+'_small'+'.png';
form.on('field',function(field,value){
fields.push([field,value]);
});
form.parse(req,function(error,fields,files){
var size=''+fields.width+'x'+fields.height
fs.renameSync(files.image.path,imageName);
imageResize(fields.width, fields.height, imageName, newName,res);
})};app.listen('监听端口号');</pre><div class="contentsignin">ログイン後にコピー</div></div>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">form.parse(request, [callback]) 该方法会转换请求中所包含的表单数据,callback会包含所有字段域和文件信息</pre><div class="contentsignin">ログイン後にコピー</div></div>
<p>文件上传功能同样是应用formidable 模块,当然这里还应用到其获取POST数据的方法。formidable 模块提供了获取field参数的API form.on的field 事件,监听POST数据传递。所有的POST数据都需要应用form.parse 进行解析,解析返回fields对象和文件对象files。根据获取的width和height,调用imageResize对图片进行相应的压缩处理。</p>
<p>然后去实现imageResize函数:imageResize函数的主要功能是应用UDP模块连接UDPServer,将相应的参数数据转化为json字符通过UDP协议传递到UDPServer,并将UDPServer响应的数据通过res.render直接返回显示到相应的页面</p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">function imageResize(width,height,imagePath,newName,res){
var imageJson={
'width':width,
'height':height,
'url':imagePath,
'new_name':newName };
var jsonStr=JSON.stringify(imageJson);
var client=dgram.createSocket("udp4");
var message=new Buffer(jsonStr);
client.send(message,0,message.length,Server端监听的端口号,"域名",function(){
client.on("message",function(msg,rinfo){
var retJson=JSON.parse(msg);
if(retJson.code===0){
res.render(VIEW+'main.jade',{'url':pathName,'err':'ok'});
}else{
res.render(VIEW+'main.jade',{'url':'','err':'error'});
}
})
})}</pre><div class="contentsignin">ログイン後にコピー</div></div>
<p>前端模板jade部分就先省去。。。</p>
<p>更多编程相关知识,请访问:<a href="https://www.php.cn/course.html" target="_blank" textvalue="编程视频">编程视频</a>!!</p>
以上がNode+UDPで画像トリミング機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。