Bootstrap テーブルの使用法に関する簡単な説明
この記事では、Bootstrap-table の使用法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「bootstrap チュートリアル 」
1. Bootstrap-table とは何ですか?
ビジネス システム開発では、テーブル レコードのクエリ、ページング、ソートなどの処理が頻繁に行われます。Web 開発では、要件を満たすために多くの強力なプラグインを使用でき、開発効率を大幅に向上させることができます。このエッセイでは、多くのプロジェクトで広く使用されている非常に有名なオープンソース テーブル プラグインである bootstrap-table を紹介します。 Bootstrap テーブル プラグインは、クエリ、ページング、並べ替え、チェック ボックス、表示列の設定、カード ビュー、マスター/スレーブ テーブル表示、列のマージ、国際化処理、その他の処理機能を実装できる非常に豊富な属性セットを提供します。とプラグイン同時に、行の移動、列の位置の移動、その他の特別な機能など、いくつかの優れた拡張機能も提供します。プラグインは、HTML5 ベースの data-* 属性識別子を使用して設定できます。 Javascriptで設定できるのでとても便利です。このエッセイでは、私の実際のプロジェクトにおけるブートストラップ テーブル プラグインのアプリケーションを紹介し、関連する使用中に遭遇した問題に対処した経験を要約します。
2. ブートストラップ テーブルの使用方法は?
Bootstrap-Table には、テーブルにデータを表示する 2 つの方法があります。1 つはクライアント モード、もう 1 つはサーバー モードです。
クライアントモード: テーブルに表示するデータをサーバーに一度に読み込み、JSON形式に変換して表示するインターフェースに送信することを指します。クライアントモードは比較的シンプルです。データは一度ロードされてインターフェイスに配置され、設定したページあたりのレコード数に基づいてページングが自動的に生成されます。 2 番目のページをクリックすると、データが自動的にロードされ、それ以上のリクエストはサーバーに送信されなくなります。同時に、ユーザーは独自の検索機能を使用して完全なデータ検索を実現できます。この方法はデータ量が少ない場合に使用できます。
サーバー モード: 設定されたページあたりのレコード数と表示される現在のページ番号に基づいて、クエリのためにサーバーにデータを送信し、テーブルに表示することを指します。この方法では、ユーザーのニーズに応じてデータを動的に読み込むことができ、サーバー リソースを節約できますが、独自の完全なデータ検索機能は使用できません。
Bootstrap-tableはBoosttrapをベースに開発されたプラグインなので、利用する際にはBootstrapのスクリプトやスタイルを導入する必要があります。
関連ファイルがプロジェクトに導入されていない場合は、以下に示すように、これらのスタイル ファイルとスクリプト ファイルを導入する必要があります。
<link> <script></script> <script></script>
次に、Bootstrap-table の依存関係リファレンス:
CSS ファイルの紹介
<link>
スクリプト ファイルの紹介
<script></script> <script></script>
ページ内での bootstrap-table の使用方法は、純粋に HTML5 で記述し、data-* で各種属性設定を指定するものと、柔軟な設定を実現するための HTML JS の 2 種類に分けられます。
HTML5 識別子を使用して HTML コードを初期化すると、次のコードになります。
| Item ID | Item Name | Item Price |
|---|
JS コードを使用してテーブル プラグインを初期化する場合、次のコードに示すように、HTML でテーブル オブジェクトを宣言するだけで済みます。
js コードは次のとおりです:
$('#table').bootstrapTable({
url: 'data1.json',
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ]
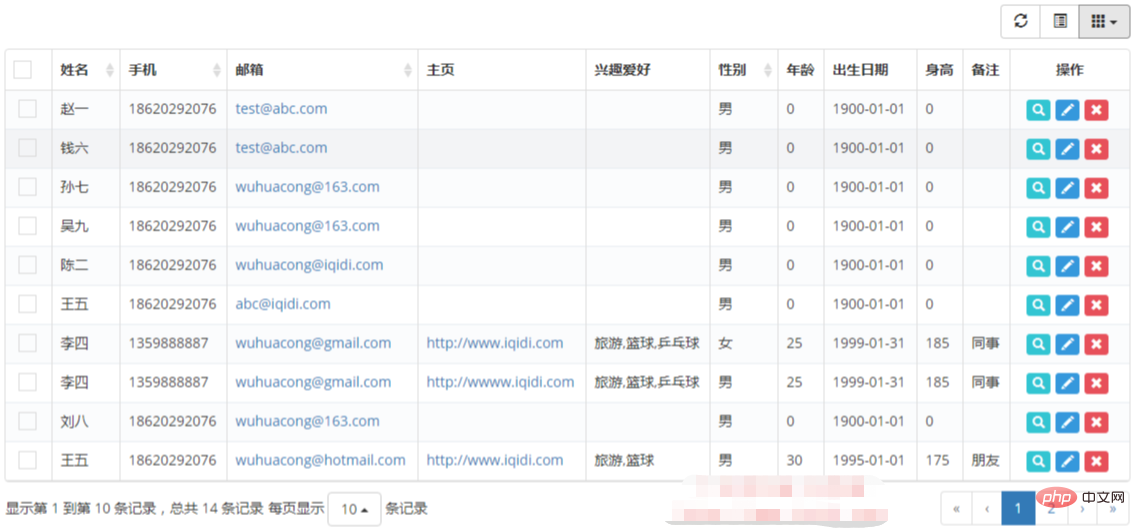
});ただし、実際には、ブートストラップ テーブルを使用する JS 設定関数はこれよりもはるかに複雑です。次のインターフェイス効果はデータ表示です。実際のテーブルの様子。

3. Bootstrap-table の詳細説明:
1) JS 属性の設定全体
上の図は例です。
var $table;
//初始化bootstrap-table的内容
function InitMainTable () {
//记录页面bootstrap-table全局变量$table,方便应用
var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random()
$table = $('#grid').bootstrapTable({
url: queryUrl, //请求后台的URL(*)
method: 'GET', //请求方式(*)
//toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页,并记录
pageSize: rows, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索
strictSearch: true,
showColumns: true, //是否显示所有的列(选择显示的列)
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一致,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
},
columns: [{
checkbox: true,
visible: true //是否显示复选框
}, {
field: 'Name',
title: '姓名',
sortable: true
}, {
field: 'Mobile',
title: '手机',
sortable: true
}, {
field: 'Email',
title: '邮箱',
sortable: true,
formatter: emailFormatter
}, {
field: 'Homepage',
title: '主页',
formatter: linkFormatter
}, {
field: 'Hobby',
title: '兴趣爱好'
}, {
field: 'Gender',
title: '性别',
sortable: true
}, {
field: 'Age',
title: '年龄'
}, {
field: 'BirthDate',
title: '出生日期',
formatter: dateFormatter
}, {
field: 'Height',
title: '身高'
}, {
field: 'Note',
title: '备注'
}, {
field:'ID',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter
}, ],
onLoadSuccess: function () {
},
onLoadError: function () {
showTips("数据加载失败!");
},
onDblClickRow: function (row, $element) {
var id = row.ID;
EditViewById(id, 'view');
},
});
};上記の JS コードの設定プロパティは基本的にコメントアウトされており、比較的理解しやすいです。
2) クエリとページング
ここでのテーブル データのページングはサーバー ページングを使用しており、検索条件に従ってサーバーからデータ レコードが返され、ソート方法が使用されます。パラメータは、サーバーに送信されるパラメータです。
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
},さらに、データを返すための URL アドレス インターフェイスが FindWithPager であることがわかります。この MVC コントローラー メソッドがデータの戻りをどのように処理するかを見てみましょう。
/// <summary>
/// 根据条件查询数据库,并返回对象集合(用于分页数据显示)
/// </summary>
/// <returns>指定对象的集合</returns>
public override ActionResult FindWithPager()
{
//检查用户是否有权限,否则抛出MyDenyAccessException异常
base.CheckAuthorized(AuthorizeKey.ListKey);
string where = GetPagerCondition();
PagerInfo pagerInfo = GetPagerInfo();
var sort = GetSortOrder();
List<testuserinfo> list = null;
if (sort != null && !string.IsNullOrEmpty(sort.SortName))
{
list = baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc);
}
else
{
list = baseBLL.FindWithPager(where, pagerInfo);
}
//Json格式的要求{total:22,rows:{}}
//构造成Json的格式传递
var result = new { total = pagerInfo.RecordCount, rows = list };
return ToJsonContent(result);
}</testuserinfo>上記のコードは、オブジェクト情報の 2 つの部分 (1 つはページング エンティティ クラス情報、もう 1 つは並べ替え情報) を処理し、これらの条件に基づいてレコードを取得し、## のような形式で JSON データを返します。 #
{total:22,rows:{}}var result = new { total = pagerInfo.RecordCount, rows = list };
return ToJsonContent(result);/// <summary>
/// 根据Request参数获取分页对象数据
/// </summary>
/// <returns></returns>
protected virtual PagerInfo GetPagerInfo()
{
int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]);
int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]);
PagerInfo pagerInfo = new PagerInfo();
pagerInfo.CurrenetPageIndex = pageIndex;
pagerInfo.PageSize = pageSize;
return pagerInfo;
}/// <summary>
/// 获取排序的信息
/// </summary>
/// <returns></returns>
protected SortInfo GetSortOrder()
{
var name = Request["sort"];
var order = Request["sortOrder"];
return new SortInfo(name, order);
}baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc);
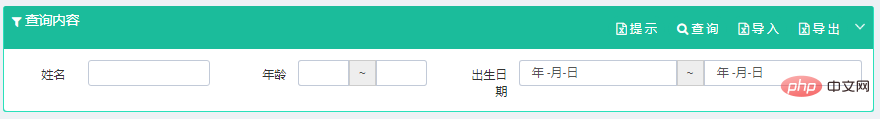
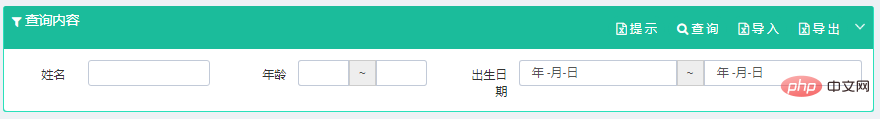
实际情况下,我们列表的展示,一般需要使用不同的条件进行数据的查询的,虽然这个Bootstrap-table控件提供了一个默认的查询按钮,不过一般是在客户端分页的情况下使用,而且略显简单,我们一般使用自己查询条件进行处理,如下界面所示。

或者如下:

那么这样对于上面的js属性就需要调整下接受查询条件参数queryParams 了
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
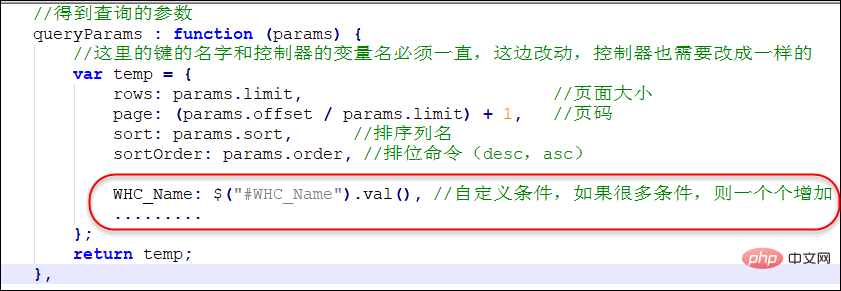
},对于自定义查询条件,我们可以用下面的常规方式增加参数,如下所示

但是查询条件的参数我们不方便一一设置,我们想通过一种较为快捷的方式来处理,那么就需要对这个处理方式进行一个特别的修改了,首先添加一个扩展函数来处理表单的条件(参考博客http://www.cnblogs.com/zcsj/p/6635677.html的介绍)
//自定义函数处理queryParams的批量增加
$.fn.serializeJsonObject = function () {
var json = {};
var form = this.serializeArray();
$.each(form, function () {
if (json[this.name]) {
if (!json[this.name].push) {
json[this.name] = [json[this.name]];
}
json[this.name].push();
} else {
json[this.name] = this.value || '';
}
});
return json;
}然后我们就可以批量处理表单的查询条件了
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = $("#ffSearch").serializeJsonObject();
temp["rows"] = params.limit; //页面大小
temp["page"] = (params.offset / params.limit) + 1; //页码
temp["sort"] = params.sort; //排序列名
temp["sortOrder"] = params.order; //排位命令(desc,asc)
//特殊格式的条件处理
temp["WHC_Age"] = $("#WHC_Age").val() + "~" + $("#WHC_Age2").val();
temp["WHC_BirthDate"] = $("#WHC_BirthDate").val() + "~" + $("#WHC_BirthDate2").val();
return temp;
},然后后端统一按照逻辑处理查询参数即可。
3)格式化输出函数及其他
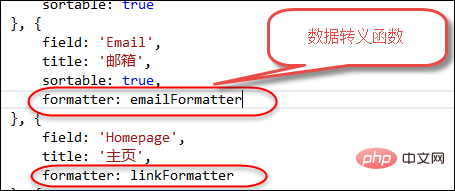
对于上面JS的配置信息,我们再来回顾一下,例如对于数据转义函数,可以格式化输出的内容的,如下界面代码。

格式化的数据转义函数如下,主要就是根据内容进行格式化输出的JS函数,好像是需要放在一个文件内。
//连接字段格式化
function linkFormatter(value, row, index) {
return "<a>" + value + "</a>";
}
//Email字段格式化
function emailFormatter(value, row, index) {
return "<a>" + value + "</a>";
}
//性别字段格式化
function sexFormatter(value) {
if (value == "女") { color = 'Red'; }
else if (value == "男") { color = 'Green'; }
else { color = 'Yellow'; }
return '<div>' + value + '</div>';
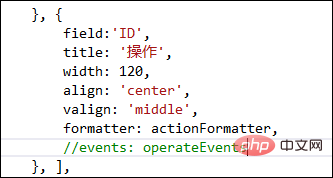
}另外,我们看到行记录的最后增加了几个操作按钮,方便对当前记录的查看、编辑和删除操作,如下效果图所示。

这部分我们也是通过格式化函数进行处理的

//操作栏的格式化
function actionFormatter(value, row, index) {
var id = value;
var result = "";
result += "<a><span></span></a>";
result += "<a><span></span></a>";
result += "<a><span></span></a>";
return result;
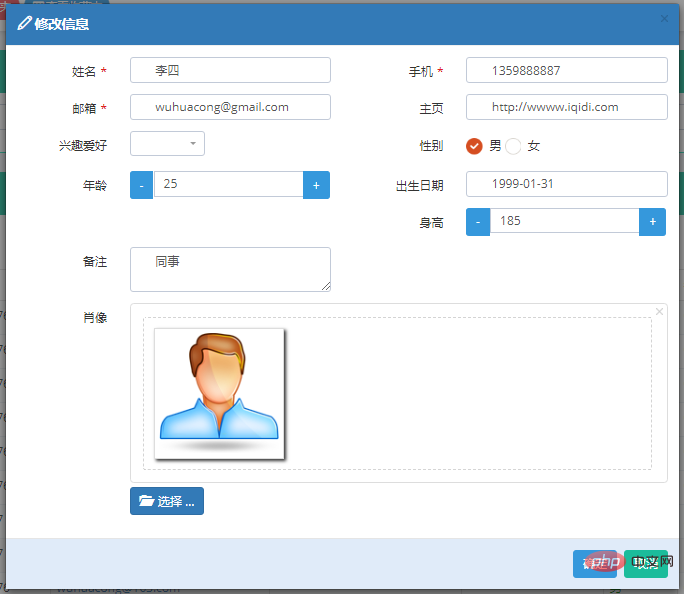
}如果我们需要双击弹出编辑界面的层,我们可以处理表格的双击事件,如下代码所示。
onDblClickRow: function (row, $element) {
var id = row.ID;
EditViewById(id, 'view');
}, 
如果我们需要设置行的不同的样式展示,可以通过增加rowStyle的JS处理函数即可,如下代码所示
rowStyle: function (row, index) { //设置行的特殊样式
//这里有5个取值颜色['active', 'success', 'info', 'warning', 'danger'];
var strclass = "";
if (index == 0) {
strclass = "warning";
}
return { classes: strclass }
}对于表格记录的获取,我们可以通过下面的代码进行获取:$table.bootstrapTable('getSelections')
var rows = $table.bootstrapTable('getSelections');
if (rows.length > 0) {
ID = rows[0].ID;
}如果是多条记录的处理,例如删除记录
//实现删除数据的方法
function Delete() {
var ids = "";//得到用户选择的数据的ID
var rows = $table.bootstrapTable('getSelections');
for (var i = 0; i <p> 如果需要设置显示列显示,如下界面所示</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1968db7ccb24c5175e6b512853157d6a-8.png" class="lazy" alt=""></p><p>以及排序处理</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1968db7ccb24c5175e6b512853157d6a-9.png" class="lazy" alt=""></p><p>这些需要在JS代码开启相关的属性即可。</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1968db7ccb24c5175e6b512853157d6a-10.png" class="lazy" alt=""></p><p>还有就是一种CardView的卡片视图格式,如下所示。</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/6963891c8b828c775579d23bea64c194-12.png" class="lazy" alt=""></p><p>另外一种是父子表的展开明细的格式,如下所示</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/6963891c8b828c775579d23bea64c194-12.png" class="lazy" alt=""></p><p> 以上就是bootstrap-table插件在我实际项目中的应用情况,基本上对JS各个属性的使用进行了一些介绍了,具体的应用我们可以参考它的文档,获取对应属性、方法、事件的详细说明,这样我们就可以更加详细的应用这个插件的各种功能了。</p><p> http://bootstrap-table.wenzhixin.net.cn/documentation/</p><p>PS:以上为转载内容,经过自己的梳理后重新发布,感谢原作者伍华聪,原文路径:https://www.cnblogs.com/wuhuacong/p/7284420.html</p><h2 id="四-怎么在Spring-MVC及SpringBoot项目中使用Bootstrap-table进行分页">四、怎么在Spring MVC及SpringBoot项目中使用Bootstrap-table进行分页?</h2><p id="前端代码块">话不多说,直接上代码。</p><p>前端代码块:</p><pre class="brush:php;toolbar:false">页面:
以上がBootstrap テーブルの使用法に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップの写真を集中させる方法はたくさんあり、FlexBoxを使用する必要はありません。水平にのみ中心にする必要がある場合、テキスト中心のクラスで十分です。垂直または複数の要素を中央に配置する必要がある場合、FlexBoxまたはグリッドがより適しています。 FlexBoxは互換性が低く、複雑さを高める可能性がありますが、グリッドはより強力で、学習コストが高くなります。メソッドを選択するときは、長所と短所を比較検討し、ニーズと好みに応じて最も適切な方法を選択する必要があります。
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 Bootstrapのコンポーネントの外観と動作をカスタマイズするにはどうすればよいですか?
Mar 18, 2025 pm 01:06 PM
Bootstrapのコンポーネントの外観と動作をカスタマイズするにはどうすればよいですか?
Mar 18, 2025 pm 01:06 PM
記事では、CSS変数、SASS、カスタムCSS、JavaScript、およびコンポーネントの変更を使用して、ブートストラップの外観と動作のカスタマイズについて説明します。また、スタイルを変更し、デバイス全体の応答性を確保するためのベストプラクティスをカバーしています。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





