CSS を体系的に学習する方法をステップバイステップで教えます
私が CSS を学んだ経緯を簡単にお話しますが、これは私自身のほんの小さな経験であり、参考程度に留めてください。
どんな種類の知識を学んでいるとしても、本は切り離せないものだと思います。 CSS に関する限り、時間をかけて読む価値のある書籍がいくつかあると思います。たとえば、

[推奨学習: css ビデオ チュートリアル ]
あなたがもうジュニア CSSer ではない場合は、W3C の CSS 関連の仕様ドキュメントを読む価値があります:

正直に言うと、仕様を読むのは骨の折れる作業ではありますが、異なる時期、異なる段階で仕様を読むと、得られる成果も異なります。私と同じように、今年これらの規定を読み直して、多くのことを学びました。おそらく仕様を読んだときは CSS 属性の使用に重点を置いていましたが、過去 1 年間に仕様を再読したときは、属性の使用の重要な点に関連する知識にもっと注意を払っていました。つまり、CSSを使用するときに遭遇する問題は実際に仕様書に記載されており、それに対応する答えも見つけることができます。
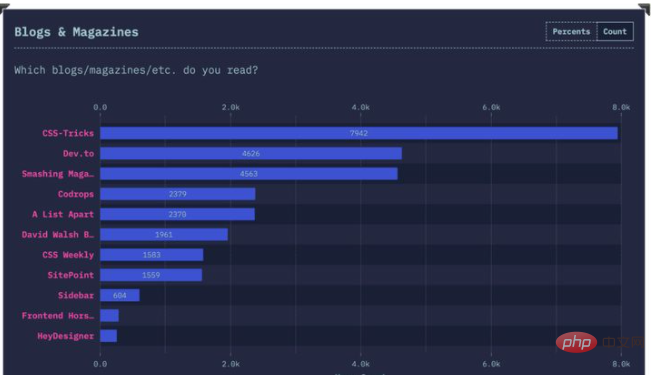
仕様を読むことに加えて、コミュニティ内の多くの優れたブログも読む価値があります:

中国のコミュニティには、CSS に関するブログがあります。特別な推奨事項:
- Zhang Xinxu 先生の Xin Space、Xin Life
- chokcoco Teacher's Love CSS (ICSS)
コミュニティまたは Web サイトで優れたブログを発見する

RSS は良いものです。時間を大幅に節約し、より多くの情報を取得するのに役立ちます。対象を絞ったもので、より多くの情報を取得できます。あなたが好きなコンテンツが含まれている可能性があります。
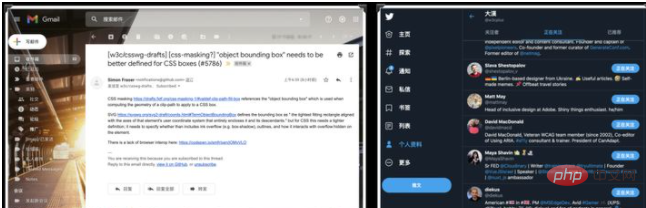
RSS を使用したくない場合は、Chrome ブラウザなどのブラウザ拡張機能を使用することもできます。私は Daily.dev を作成しました:

##情報を入手するには別の方法もあります。それは、Github 上の関心のあるウェアハウスにサブスクライブするか、業界の有名人をフォローすることです。情報の入手にはコストがかかります。今日は良いトピックを目にしたものの、時間があるときに詳しく読みたいと思ってチラッと見ただけで、現時点では記事へのリンクが見つからない、ということがよくあります。私はよくこの間違いを犯します。そのため、ここ 2 年間、地元でローカル ブログを作成する習慣を身につけました。コラムの 1 つは、毎月、面白いと思う記事を収集することです。

上記は見る、読むに関するものですが、これだけでは十分ではなく、さらに書く必要があります。
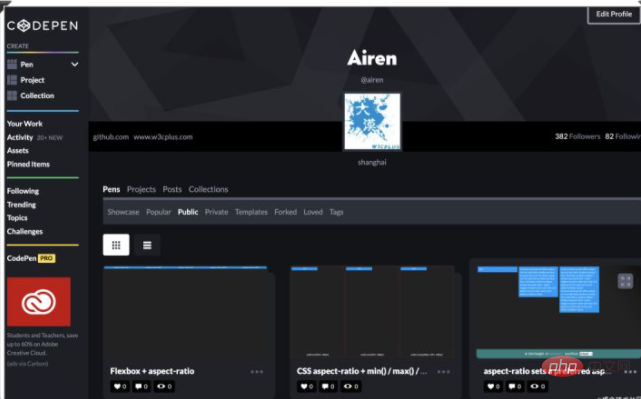
デモを書く私は、検証、クリエイティブ、実践など、Codepen でデモを書くことがよくあります。私はそれについて書くのが好きです: 
演習を行うことができることに加えて、Codepen で多くのデモを見て、書かれたデモから新しい知識を学ぶこともできます。他者による、新しい技術。まだ体験を始めていない場合は、Codepen で体験を始めることを強くお勧めします。
デモを書くことに加えて、学んだ知識ポイントを要約する必要もあります。ブログを書くのも良い方法です: 

- #理解しているようです
- 何わかりません
- 私が興味があること
- これらのリストをいくつか作成すると、何かを見たり、何かを学んだり、何かを書いたりする計画を立てることができます。 今日は 2020 年の最後の日のはずです。振り返ってみると、2010 年に W3cplus を作成して以来 10 年間ブログを書き続け、ほぼ 1561 の記事を書いてきました。
もちろん、中には役に立たないものもあると思うかもしれませんが、私に関する限り、それらはすべて役に立ちます。ブログを書く習慣に加えて、私は自分の一年やステージの要約を作成することもあります。 
以上がCSS を体系的に学習する方法をステップバイステップで教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





