
この記事では、Angular にマテリアルをインストールして使用する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

angular チュートリアル 」
1. Angular の概要
Angular は、Google が開発したオープンソースの Web フロントエンド フレームワークで、2009 年に Misko Hevery らによって作成され、後に Google に買収されました。これは、多くの Google 製品で使用されている優れたフロントエンド JS フレームワークです。プロジェクト数の統計によると (1.x、2.x、4.x、5.x、6.x、7.x、8.x、9.x) ) がオンラインになりました 最も使用されているフレームワーク。Angular は TypeScript に基づいており、react や vue と比較すると、Angular は中規模および大規模のエンタープライズ レベルのプロジェクトにより適しています。
2019 年 12 月 25 日の angular の最新バージョンは angular9.x です。公式の紹介によると、Angular は数か月ごとにバージョンが更新されます。使用方法は、Angular2.x 以降のすべての Angular バージョンで同じです。このチュートリアルは、Angular7.x、Angular8.x、Angular9.x およびその他の将来のバージョンにも適用できます...

2. Angular マテリアルのインストールと使用方法
マテリアル公式ドキュメント: https://material.angular.io
マテリアル公式ドキュメント (中国語版): https://material.angular.cn/components/categories
(1) Angular マテリアルのインストール
1. まずは新規プロジェクトを作成します2. 作成したプロジェクトに以下の3文を入力すると素材のインストールが完了します(素材がどのプロジェクトに属するかはプロジェクトによって異なります) used in)(1)npm install --save @angular/cdk@8.1.2 @angular/material@8.1.2 @angular/animations@8.2.8 hammerjs (2)npm install --save @angular/flex-layout@8.0.0-beta.26 (3)ng add @angular/material
(2) Angular マテリアルの使用法
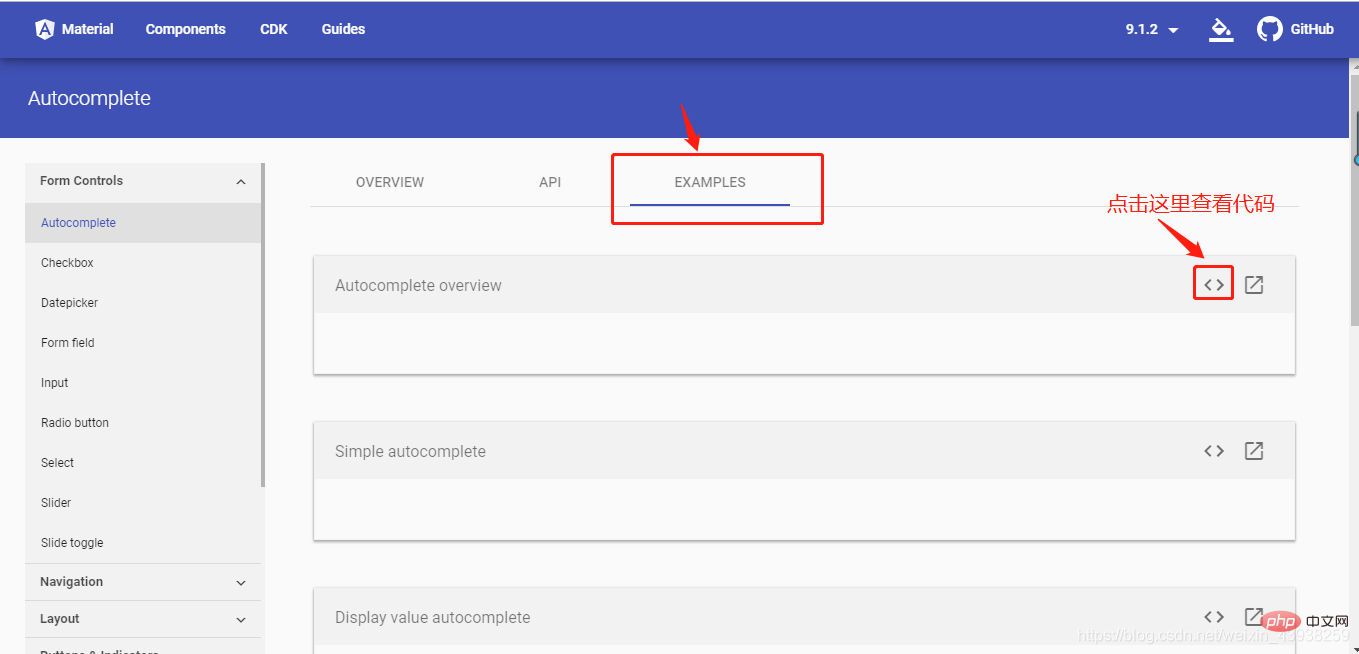
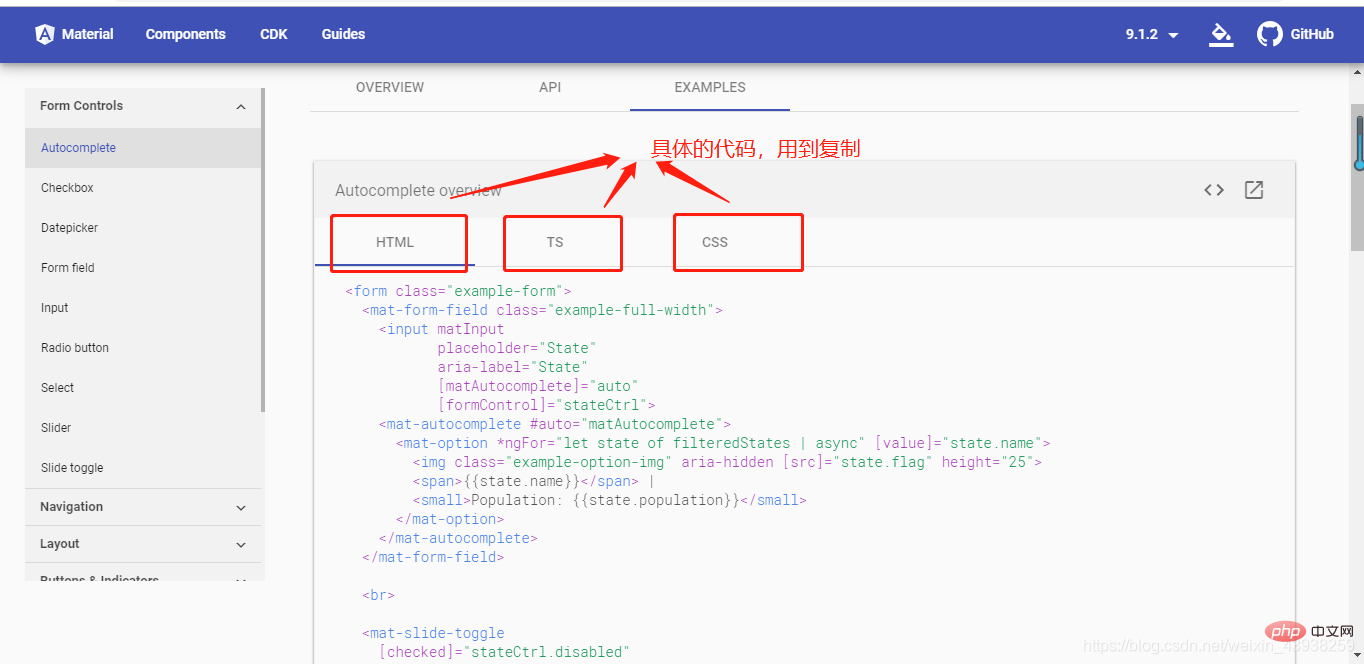
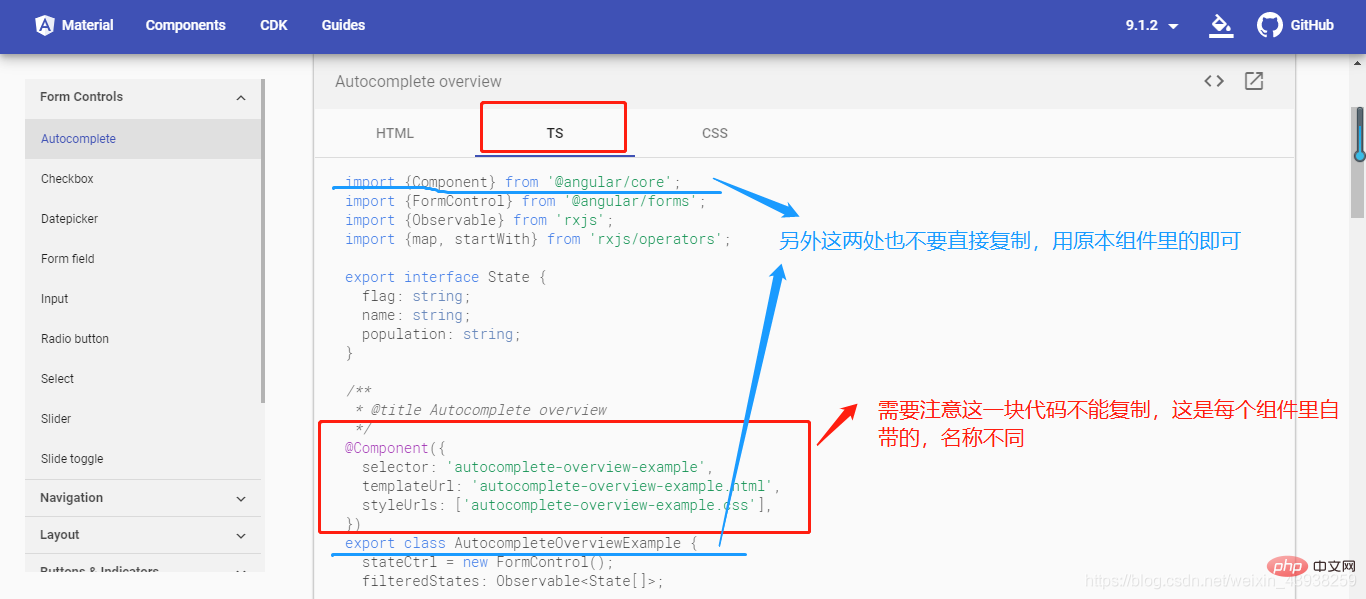
1. app.module.ts2 に対応するマテリアル モジュールを導入します2. 使用します。新しく作成されたコンポーネントのマテリアル #ここでは、公式ドキュメントの例を参照できます (今すぐ確認して使用できます。多くの例があります)

 3. 私の操作は、マテリアル カスタム モジュールを作成し、インポートされたマテリアル モジュールをその中に保存し、次に
3. 私の操作は、マテリアル カスタム モジュールを作成し、インポートされたマテリアル モジュールをその中に保存し、次に
import{マテリアルモジュール}from'./material/material/ を追加することです。 app.module.tsmaterial.module';、次に新しいコンポーネントを作成し、公式ドキュメントからコードをコピーして実行します。
material.module.ts のコードをここで共有します (ここで紹介したマテリアル モジュールは不完全なので、実際の状況に応じて追加する必要があります)
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MatCardModule,
MatFormFieldModule,
MatInputModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,} from '@angular/material';
import { ReactiveFormsModule,FormsModule } from '@angular/forms';
const Material = [
MatCardModule,
MatFormFieldModule,
MatInputModule,
ReactiveFormsModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
FormsModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,];@NgModule({
declarations: [],
imports: [
CommonModule,
Material ],
exports: [Material]})export class MaterialModule { }プログラミング ビデオ をご覧ください。 !
以上がAngular でのマテリアルのインストールと使用の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。