CSS フォント スタイル属性とは何ですか?
css フォント スタイル属性には次のものが含まれます: 1. color 属性、フォント カラーの設定に使用されます; 2. font-size 属性、フォント サイズの設定に使用されます; 3. font-family 属性、フォント スタイルの設定に使用されます; 4 . 、font-weight 属性、フォントの太さの設定に使用されます; 5. font-style 属性、フォント スタイルの設定に使用されます; 6. font-variant 属性、フォントの変形の設定に使用されます; 7. "@font-face"ルール、カスタム フォントに使用されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css フォント スタイル属性は次のとおりです:
1、カラー フォントの色
は内で定義されています要素のテキストの色。
構文:
color:颜色名|十六进制|RGB
color 属性は、テキストの色を定義するために使用されます。値を取得するには 3 つの方法があります:
1) 事前定義された色の値 (赤など) 、緑、青など。
2) #FF0000、#FF6600、#29D794 などの 16 進数。実際には、16 進数が色を定義するために最も一般的に使用されます。
3) 赤などの RGB コードは、rgb(255,0,0) または rgb(100%,0%,0%) として表現できます。
RGB コードのパーセント カラー値を使用する場合、値が 0 の場合はパーセント記号を省略できず、0% と記述する必要があることに注意してください。
2. font-size
要素内のテキスト サイズを定義します。
文法:
font-size:绝对单位|相对单位

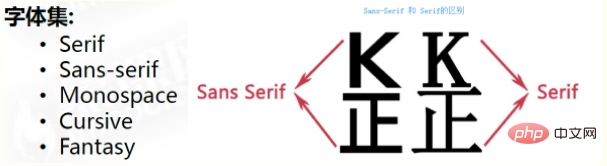
3. font-family font
font- family属性はフォントの設定に使用されます。
文法:
font-family:具体字体名,字体集

Web ページで一般的に使用されるフォントには、Song Empire、Microsoft Yahei、Hei Body などが含まれます。たとえば、すべてのフォントを設定します。 Microsoft Yahei の場合、次の CSS スタイル コードを使用できます。
p{ font-family:"微软雅黑";}カンマで区切って複数のフォントを同時に指定できます。つまり、ブラウザが指定しない場合は、最初のフォントをサポートすると、見つかるまで次のフォントが試行されます。
技巧 1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
CSS Unicode Font
CSSでフォント名を設定し、中国語を直接記述します。ただし、ファイルのエンコード(GB2312、UTF-8など)が一致しない場合は文字化けエラーが発生します。 XP システムは Microsoft Yahei と同様に中国語をサポートしていません。
オプション 1: 代わりに英語を使用できます。たとえば、font-family:「Microsoft Yahei」です。
オプション 2: Unicode エンコードを直接使用して CSS にフォント名を書き込むと、これらのエラーを回避できます。 Unicode を使用して中国語のフォント名を記述すると、ブラウザはそれらを正しく解析できます。 font-family: "\5FAE\8F6F\96C5\9ED1" は、フォントを "Microsoft Yahei" に設定することを意味します。
escape() を使用して、それがどのフォントに属しているかをテストできます。
4. フォントの太さ フォントの太さ
b タグと強いタグを使用することに加えて、CSS を使用してフォントの太さを実現できますが、CSS にはセマンティクスがありません。
font-weight 属性はフォントの太さを定義するために使用され、使用可能な属性値は次のとおりです: Normal、Bold、Bolder、Lighter、100 ~ 900 (100 の整数倍)。
ヒント:
デフォルトは通常です。 400 は標準、700 は太字に相当します。しかし、私たちはそれを数字で表現することを好みます。
5. フォント スタイル フォント スタイル
i タグと em タグの使用に加えて、CSS を使用してフォントの傾きを実装できますが、CSS にはセマンティクスがありません。
#font-styleこの属性は、斜体、斜体、通常フォントの設定など、フォント スタイルを定義するために使用されます。利用可能な属性値は次のとおりです:
- normal : デフォルト値。ブラウザには標準のフォント スタイルが表示されます。
- italic: ブラウザには斜体のフォント スタイルが表示されます。
- oblique: ブラウザには斜体のフォント スタイルが表示されます。
6. font-variant フォント バリアント
要素内のテキストを小文字に設定します。 文法:font-variant:normal|small-caps
选择器{font: font-style font-variant font-weight font-size/line-height font-family;} font-size 属性と font-family 属性は必ず設定する必要があります。保持されない場合、フォント属性は機能しません。
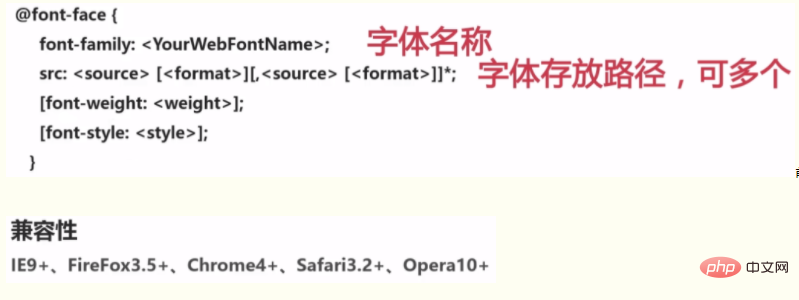
7. @font-face (CSS3)
@font-face の文法規則
関連チュートリアルの推奨事項: CSS ビデオ チュートリアル
以上がCSS フォント スタイル属性とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





