css让字竖着写的方法:使用【writing-mode】设置对象书写方向,语法为【writing-mode : lr-tb、tb-rl】,其中【lr-tb】为从左向右,从上往下,【tb-rl】从上往下,从右向左。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css让字竖着写的方法:
writing-mode(设置对象书写方向)
语法:
立即学习“前端免费学习笔记(深入)”;
writing-mode : lr-tb、tb-rl
参数:
lr-tb:从左向右,从上往下
tb-rl:从上往下,从右向左
css代码:
div { writing-mode: tb-rl; }示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖列排版实例</title>
<style>
div { writing-mode: tb-rl; }
</style>
</head>
<body>
<div>我是竖列排版</div>
</body>
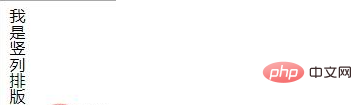
</html>效果图:

相关教程推荐:CSS视频教程
以上就是css如何让字竖着写的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号