CSSコードを中央揃えにする方法
CSS コードを中央揃えする方法: 1. 位置決めメソッド [position:absolute]; 2. [margin:auto] メソッドを使用; 3. [display:table-cell] メソッドを使用; 4. [transform: translation(x,y)] メソッド。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
Css コードのセンタリング方法:
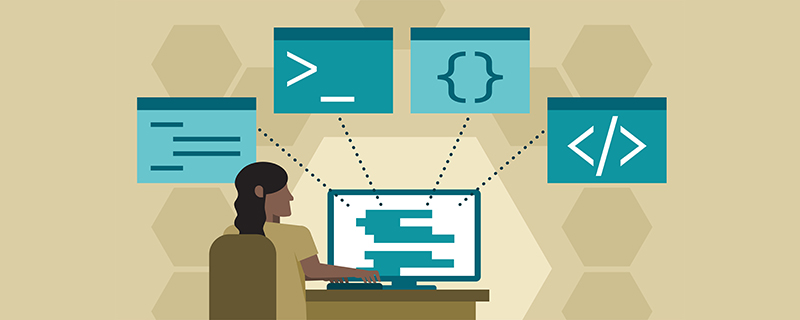
1. 配置方法:position:absolute
子 div が定義されている場合はこれ幅と高さにはメソッドを使用できます。注: margin-top と margin-left の値は、高さと幅の値の半分です。試してみて効果を確認できます。

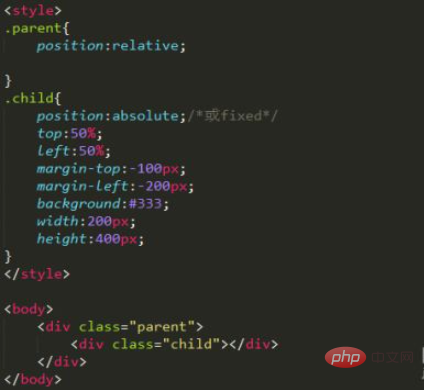
#2. Margin:auto メソッド
これは位置決めメソッドとしても使用できます。このメソッドを使用するには、子 div を幅の値に設定する必要があります。そうでない場合は効果がありません~margin:auto は水平方向と垂直方向の中央に配置されます。水平方向の中央揃えのみを設定する場合は、margin:auto 0 に設定できます。同様に、垂直方向のセンタリングのみを設定する場合は、 margin:0 auto.
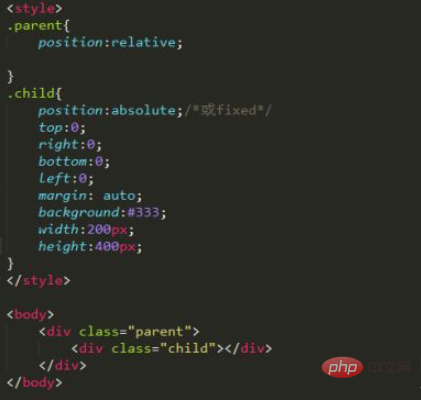
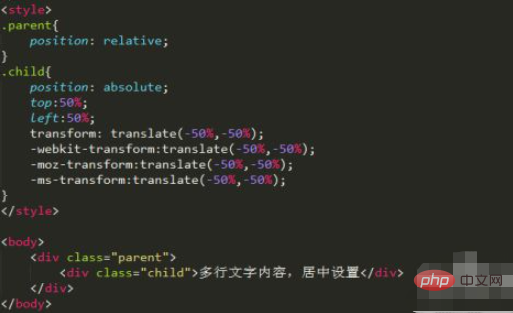
## に設定できます。 #このメソッドは主に複数行のテキストに使用されます。コンテンツの垂直方向の中央揃えです。注: text-align:center はテキストの水平方向の中央揃えを設定し、vertical-align:middle は垂直方向の中央揃えを設定します。
 4.transform:translate(x,y) メソッド
4.transform:translate(x,y) メソッド
これは css3 の新しい属性です。この方法は、幅と高さの値が設定されていない場合に使用できます。これはアダプティブ ページを作成するときに使用できます。
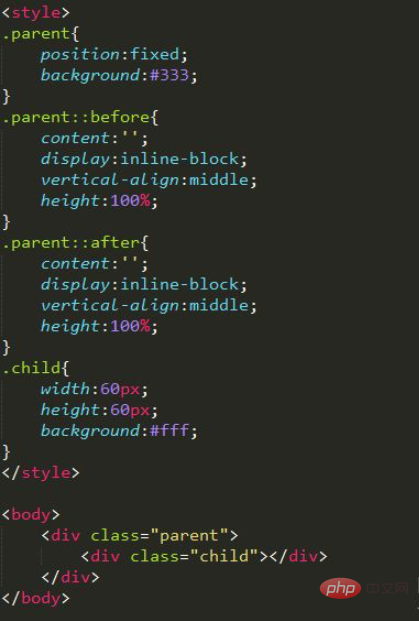
#5. 疑似要素メソッドの前、後 
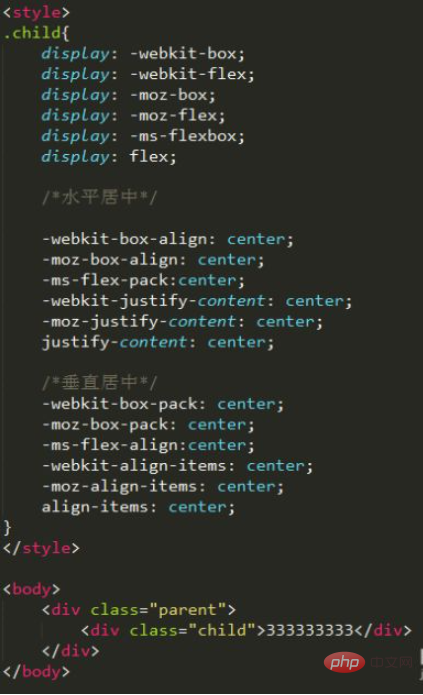
#6. フレックスレイアウト方法
 この方法はブラウザの互換性を十分に考慮する必要があります。垂直方向の中央揃えが必要な要素は、幅と高さの値を設定する必要がなく、アダプティブ ページで使用して水平方向と垂直方向の中央揃えを実現できます。
この方法はブラウザの互換性を十分に考慮する必要があります。垂直方向の中央揃えが必要な要素は、幅と高さの値を設定する必要がなく、アダプティブ ページで使用して水平方向と垂直方向の中央揃えを実現できます。
関連チュートリアルの推奨事項:
CSS ビデオ チュートリアル
以上がCSSコードを中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





