
この記事では、angular8 が ie10 以降とどのように互換性があるかを紹介します (win10 が独自のブラウザーと互換性がある場合)。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「angular チュートリアル 」
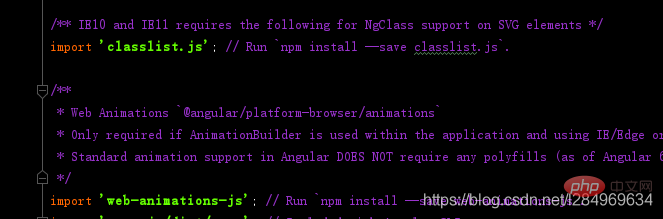
1.pollyfills.ts に次の 2 行を追加します
import 'classlist.js'; // npm install --save classlist.js import 'web-animations-js'; // npm install --save web-animations-js

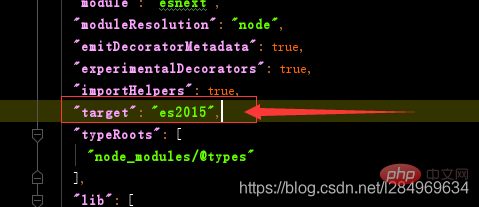
2.tsconfig.json ターゲットが es2015

デフォルトでは、コンパイル ターゲットが ES2015 に設定されている古いブラウザ (IE 9-11 など) は無視されます。その結果、差分ロードが有効になった 2 つのリリース パッケージが生成されます。 ES2015 をサポートしていないブラウザをすべて無視すると、1 つのバージョンのみが生成されます。さまざまな構成での差動負荷のビルド結果を理解するには、以下の表を参照してください。

3.browserslist、プロジェクトにブラウザリストがない場合は、新しいブラウザリストを作成し、テキストモードを選択して、次のコードを追加します。
> 0.5% last 2 versions Firefox ESR not dead not IE 9-10 # For IE 9-10 support, remove 'not'. IE 11
4. ルート ディレクトリに新しいファイル tsconfig.app.es5.json を作成し、ターゲットを es5 に変更して、tsconfig.app.json
{
"extends": "./tsconfig.app.json",
"compilerOptions": {
"target": "es5"
}
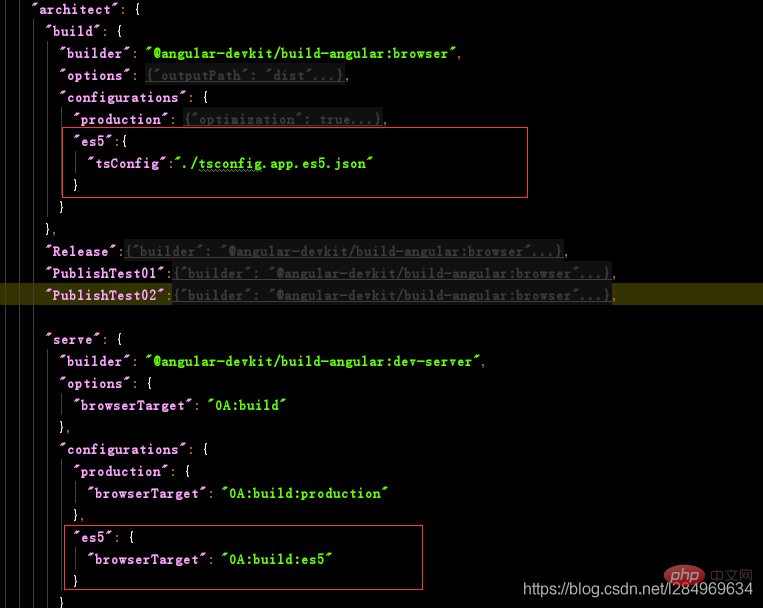
}を継承します。 5. angular.json を設定し、新規に次の 2 行を追加します

6. ngserve -c=es5# を実行します
## そして最後に ie10 と ie11 でアクセスすると、プロジェクトのアドレスが表示され、インターフェイスが表示されます。 ! ! ! プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がangular8 が ie10+ バージョンとどのように互換性があるかについての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。