
CSS で背景の透明度を設定する方法: まず、新しいファイルを作成し、対応するスタイルを div に書き込みます。次に、不透明度スタイルを div に追加します。透明度効果が達成され、親 div の背景画像が作成されます。投影することができます。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS で透明な背景を設定する方法:
1. 最初にテスト コードを作成します。HTML のテストは非常に簡単で、2 つの div を 1 つをもう 1 つの div の中にネストするだけです。 . のコードを図に示します。

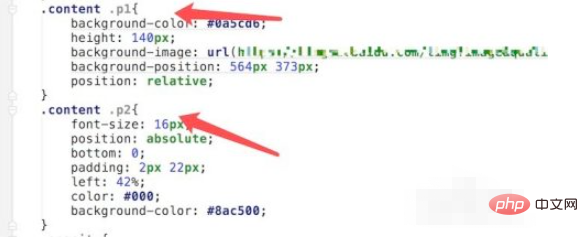
2. 次に、図に示すように、2 つの div に対応するスタイルを記述します。これは比較的基本的な CSS コードです。透明効果を表示するには、次のようにします。スタイルを p1 に設定します。 div に背景画像が追加されます。

#3. まずは、透明効果を追加していないページをご覧ください。

4. 透明効果を追加するには、div に不透明スタイルを追加します。これは CSS2 のアプローチです。コードは図に示すとおりです。スタイルルール .opacity が追加され、このスタイル名

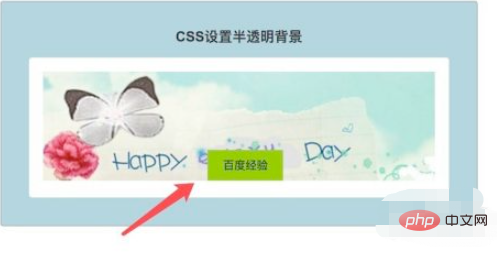
を p2 div に追加します 5. 透明効果が設定されたページを見てください。
透明効果が得られ、親divの背景画像を投影することができます。ただし、透明効果もあるため、div 上のテキストがぼやけてしまうという欠点があります。

関連する学習に関する推奨事項: css チュートリアル
以上がCSSで背景の透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




