
この記事では、Angular10 で @path エイリアスを構成する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「angular チュートリアル 」
Angular10 での構成@パス エイリアス
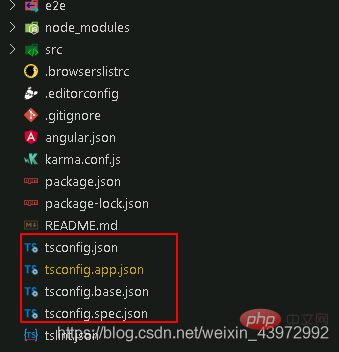
Angular10 のプロジェクト ファイル構造中文网站
Angular10 # #tsconfig構成は 4 つのファイルに分割されています
tsconfig.jsonワークスペース内の各プロジェクトのデフォルトの TSP 構成
tsconfig.base.jsonワークスペース内のすべてのプロジェクトで使用される基本 TS 構成。他のすべての構成ファイルはこの基本から継承されます。ファイル
tsconfig.app.json アプリケーション固有の TS 構成には、TS および Angular# # が含まれます#テンプレート コンパイラのオプション
TSアプリケーション テストの構成

tsconfig.base.json1 にあります。 TS
が導入され、compilerOptions にフィールド paths を追加して宣言マッピング <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2015",
"module": "es2020",
"lib": ["es2018", "dom"],
"paths": {
"@/*": ["src/*"]
}
}
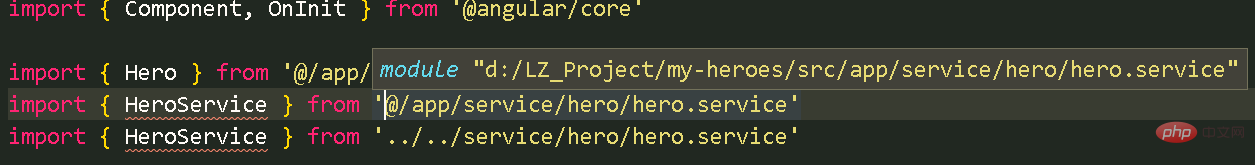
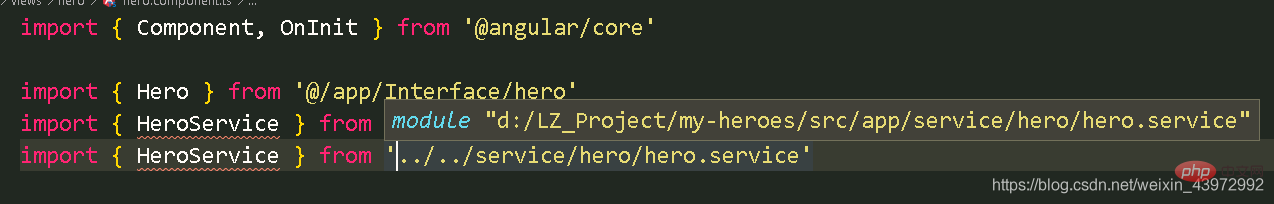
}</pre><div class="contentsignin">ログイン後にコピー</div></div>2 を実行し、@ / は、
3 を使用することと @/
4 を使用することと同じです。  @/
@/

プログラミング関連の知識の詳細については、
プログラミング ビデオ以上がAngular10 で @path エイリアスを構成する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。