ハイパーリンクのフォントの色を変更する方法
ハイパーリンクのフォントの色を変更する方法: まず新しい HTML コード ファイルを作成し、次にハイパーリンクに色のスタイルを追加して、目的の色に設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター。
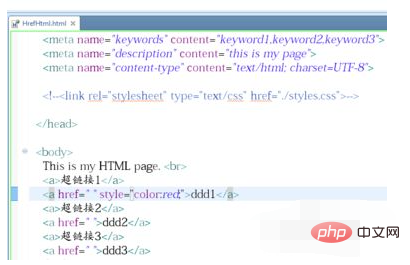
まず、新しい HTML インターフェイスを作成し、ハイパーリンク情報を設定する必要があります。さらにいくつか設定して、最終的な効果を比較することができます。

次に、デスクトップ上のブラウザを見つけて HTML ページを開くと、ハイパーリンクのフォントが黒で表示されます。

ハイパーリンクの 1 つを選択し、スタイルを希望の色に設定します。ブラウザで HTML ページを再度開くと、設定されたハイパーリンクのフォントの色が変わることがわかります。

色を変更する必要があるハイパーリンクが多数ある場合は、スタイル ノードを先頭に追加して、ハイパーリンクの色を均一に設定できます。

推奨学習: 「css ビデオ チュートリアル 」
以上がハイパーリンクのフォントの色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 ハイパーリンクが開けない問題を解決
Feb 18, 2024 am 09:57 AM
ハイパーリンクが開けない問題を解決
Feb 18, 2024 am 09:57 AM
ハイパーリンクが開けない問題の解決方法 インターネットの急速な発展に伴い、ハイパーリンクは私たちの日常生活に欠かせないものになりました。私たちは、Web ページ、電子メール、ソーシャル メディアなどのさまざまなプラットフォームでハイパーリンクをよく目にし、使用します。ただし、ハイパーリンクが開かないという問題が発生し、混乱したりイライラしたりすることがあります。この記事では、ハイパーリンクが開かない原因とその解決策について説明し、この問題の解決に役立つことを願っています。まず、ハイパーリンクを開けない原因について考えてみましょう。以下は一般的なものです
 WPS でハイパーリンクを開けない場合はどうすればよいですか? WPS ハイパーリンクが開かない場合の解決策
Mar 13, 2024 pm 08:40 PM
WPS でハイパーリンクを開けない場合はどうすればよいですか? WPS ハイパーリンクが開かない場合の解決策
Mar 13, 2024 pm 08:40 PM
多くの友人が WPS を使用してコンテンツを編集するときに、特定のテキストにハイパーリンクを追加することがあります。最近、多くの友人から、さまざまな方法を使用しても WPS ハイパーリンクが開かず、クリックしてアクセスできないという報告がありました。この問題についてはどうすれば解決できますか?このソフトウェア チュートリアルでは、編集者が大多数のユーザーを助けることを願って、具体的な解決策を共有します。 WPS ハイパーリンクが開かない場合の解決策: 方法 1: ハイパーリンク上にマウスを移動して、クリック可能になるかどうかを確認します 1. ソフトウェアを開き、ページの左上隅にある [ファイル] をクリックし、メニューで [オプション] を選択します下に。 2. 新しいインターフェースに入ったら、左側の「編集&rdq」をクリックします。
 Word文書のハイパーリンクを開けません
Feb 18, 2024 pm 06:10 PM
Word文書のハイパーリンクを開けません
Feb 18, 2024 pm 06:10 PM
近年、ネットワーク技術の発展により、私たちの生活はさまざまなデジタルツールやインターネットと切り離せないものになっています。文書を処理するとき、特に書面での処理では、Word 文書を使用することがよくあります。ただし、場合によっては、Word 文書内のハイパーリンクが開けないという難しい問題に遭遇することがあります。この問題については以下で説明します。まず、ハイパーリンクとは、Word 文書に追加された他の文書、Web ページ、ディレクトリ、ブックマークなどへのリンクを指すことを明確にする必要があります。これらのリンクをクリックすると、
 ハイパーリンクを開けないのはなぜですか?
Feb 22, 2024 pm 03:33 PM
ハイパーリンクを開けないのはなぜですか?
Feb 22, 2024 pm 03:33 PM
Web ページの一般的な要素の 1 つであるハイパーリンクは、他の Web ページ、ファイル、または特定の場所を指すためによく使用されます。ただし、さまざまな理由により、ハイパーリンクを開けない状況が発生することがあります。まず、ハイパーリンクを開けない場合は、リンク アドレスが間違っていることが原因である可能性があります。ハイパーリンクを作成するときは、リンクのアドレスが正しいことを確認する必要があります。アドレスに特殊文字やスペースが含まれている場合、リンクが開かないことがあります。また、リンクアドレスが変更されたり、対象ファイルが移動または削除されたりした場合、リンクは開きません。
 ハイパーリンクを挿入すると Outlook がフリーズする
Feb 19, 2024 pm 03:00 PM
ハイパーリンクを挿入すると Outlook がフリーズする
Feb 19, 2024 pm 03:00 PM
Outlook にハイパーリンクを挿入するときにフリーズの問題が発生した場合は、不安定なネットワーク接続、古い Outlook バージョン、ウイルス対策ソフトウェアによる干渉、またはアドインの競合が原因である可能性があります。これらの要因により、Outlook がハイパーリンク操作を適切に処理できない可能性があります。ハイパーリンクの挿入時に Outlook がフリーズする問題を修正する 次の修正プログラムを使用して、ハイパーリンクの挿入時に Outlook がフリーズする問題を修正します。 インストールされているアドインを確認する Outlook を更新する ウイルス対策ソフトウェアを一時的に無効にして、新しいユーザー プロファイルの作成を試行する Office アプリ プログラムを修正する Office をアンインストールして再インストールする 始めましょう。 1] インストールされているアドインを確認する Outlook にインストールされているアドインが問題の原因となっている可能性があります。
 正規表現を使用して、PHP で文字列内の URL アドレスをハイパーリンクに置き換える方法
Jun 22, 2023 pm 02:22 PM
正規表現を使用して、PHP で文字列内の URL アドレスをハイパーリンクに置き換える方法
Jun 22, 2023 pm 02:22 PM
インターネットの普及により、人々は日常生活においてますますインターネットと切り離すことができなくなり、Web ページのサポートをますます必要とするようになりました。 Web ページでは、URL アドレスをハイパーリンクに変換する操作が非常に一般的です。 PHP では、正規表現を使用してこの操作を実現できます。次に、具体的な実装方法を見ていきましょう。 1. 正規表現を使用して URL を照合する 正規表現を使用して URL をハイパーリンクに置き換える前に、正規表現を使用して URL を照合する必要があります。具体的な一致ルールは次のとおりです。
 PPT スライドにハイパーリンクを挿入してスキップ再生を実現する方法のチュートリアル
Mar 26, 2024 pm 02:51 PM
PPT スライドにハイパーリンクを挿入してスキップ再生を実現する方法のチュートリアル
Mar 26, 2024 pm 02:51 PM
1. PPT を開くか、ハイパーリンクが必要な PPT を作成します。 2. ハイパーリンクに挿入する必要があるコンテンツを選択します。たとえば、「花」という単語を選択し、そこにハイパーリンクを挿入します。 3. メニュー バーの [挿入] をクリックし、[リンク] 列でハイパーリンクを見つけてクリックします。 4. ウィンドウが表示され、左側にこの文書内の場所を選択するためのリンクが表示され、PPT 内の各スライドが表示されます。 5. リンクしたいスライドを選択し、1 回クリックすると、このスライドのプレビュー モードが右側に表示されます。 6. ハイパーリンクを使用すると、文字の色が変わります。スライドを再生するときにハイパーリンクされた単語をクリックするだけで、リンク先のスライドが自動的に再生されます。
 pptのハイパーリンクの設定方法をご存知ですか?
Mar 20, 2024 am 11:40 AM
pptのハイパーリンクの設定方法をご存知ですか?
Mar 20, 2024 am 11:40 AM
PPT ハイパーリンクを使用すると、指定した Web サイトにすばやく移動したり、指定したファイルを開いたり、特定のページに直接ジャンプしたりできるため、効率が向上し、再生がより柔軟になります。では、ハイパーリンクを設定するにはどうすればよいでしょうか?ここでは、pptにハイパーリンクを設定する方法を説明します。さあ、いよいよ学習が始まります。生徒の皆さん、準備はできていますか?手順は次のとおりです: 1. まず、コンピュータ上で Microsoft PowerPoint スライドを開き、スライド内にハイパーリンクを設定するテキスト コンテンツを入力します。 (図のように) 2. 次に、ハイパーリンクを設定したいテキストコンテンツをマウスで選択し、マウスの[右ボタン]をクリックして[ドロップ]メニューの[ハイパーリンク]オプションを選択します。 -ダウンメニュー]。




