

Bootstrap は、応答性の高い、モバイルファーストの流体グリッド システムを提供します。画面またはビューポートのサイズが大きくなると、システムは自動的に最大 12 列に分割されます。グリッド システムの正式な定義はありませんが、インターネット上のさまざまな説明によると、Web ページのレイアウトと情報配布をガイドおよび標準化するための規則的なグリッド配列として定義できます。この記事では、Bootstrap グリッド システムの実装原理を詳しく紹介します。
グリッド システムの実装原理は非常にシンプルで、コンテナのサイズとコンテナのサイズを定義するだけです。それを 12 等分の部分に分割し (24 部分または 32 部分に分割することもできます (ただし、12 部分に分割するのが最も一般的です)、次に内側と外側のマージンを調整し、最後にメディア クエリと組み合わせて、強力な応答性の高いグリッド システムを作成します) 。 Bootstrap フレームワークのグリッド システムは、コンテナを 12 等分の部分に分割します。
グリッド システムは、行と列の一連の組み合わせを通じてページ レイアウトを作成するために使用され、コンテンツはこれらの作成されたレイアウトに配置できます。ここでは、Bootstrap グリッド システムがどのように機能するかを紹介します。
1. 適切な配置とパディングを行うには、「行」が .container (固定幅) または .container-fluid (100% 幅) に含まれている必要があります。
<div> <div></div> </div>
2. 「行」を介して水平方向に「列」のグループを作成します。
3. コンテンツは「列」内に配置する必要があり、「列」のみを直接指定できます。 row"
の子要素。4. .row や .col-xs-4 に似ています。この事前定義クラスを使用すると、グリッド レイアウトをすばやく作成できます。Bootstrap ソース コードで定義されているミックスインを使用して、セマンティック レイアウトを作成します
<div> <div> <div>.col-md-4</div> <div>.col-md-8</div> </div> </div>
5. "column" 属性のパディングを設定し、列間にギャップ (ガター) を作成します。 .row 要素に負の値のマージンを設定して、.row 要素に設定されたパディングをオフセットします。 .container 要素は、間接的に「行」(列)」に含まれる「列」であり、パディングをオフセットします。
6. グリッド システムの列は、1 から 1 までの値を指定することによって、その範囲を表します。 12. たとえば、3 つの等しい幅の列は 3.col-xs-4 を使用して
<div> <div> <div>.col-md-4</div> <div>.col-md-4</div> <div>.col-md-4</div> </div> </div>
を作成できます。 7. 「行」に含まれる「列」が 12 より大きい場合、その要素が含まれる要素は余分な「列」がある場合は、全体を新しい行に配置します。
8. グリッド クラスは、分割点サイズ以上の画面幅を持つデバイスに適しており、グリッド クラスは小画面デバイスではオーバーライドされます。したがって、 any を適用します。col-md-* ラスター クラスは、ブレークポイント サイズ以上の画面幅を持つデバイスで動作し、ラスター クラスは小画面デバイスではオーバーライドされます。したがって、 any を適用します。要素の Col-lg-* は大画面デバイスにも影響しません
関連する推奨事項:「ブートストラップ チュートリアル」
グリッド システムでは、Less または Sass ファイルで次のメディア クエリを使用して、主要なブレーク ポイントしきい値を作成します。
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }メディア クエリ コードに max-width を含めて、制限する場合があります。 CSS の影響を小さくする 画面サイズの範囲内で
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }次の表を使用して、Bootstrap のグリッド システムがさまざまな画面デバイスでどのように動作するかを詳しく確認します
英語の lg は、大きいです。これは大きいという意味です; md 英語の単語は middle、つまり中程度の意味です; 英語の単語 sm はスモール、つまり小さいという意味です; 英語の単語 xs はエクストラ スモール、つまり非常に小さいという意味です。洋服のサイズにも対応します

レイアウトにはグリッドシステムを使用しますが、実際には以下の組み合わせです。 columns
列の組み合わせを単純に理解すると、列を結合する数を変更することになります (原則: 列の合計数は 12 を超えることはできません)。これは、テーブル
# の Colspan 属性と似ています。 ## 列の結合方法は非常に簡単で、次の 2 つの CSS 機能のみが必要です: Floating と widthパーセント.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
}<div> <div> <div>.col-xs-4</div> <div>.col-xs-8</div> </div> <div> <div>.col-xs-4</div> <div>.col-xs-4</div> <div>.col-xs-4</div> </div> <div> <div>.col-xs-3</div> <div>.col-xs-6</div> <div>.col-xs-3</div> </div> </div>

.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}があります。
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}不过有一个细节需要注意,使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示
<div> <div> <div>.col-xs-4</div> <div>.col-xs-4 .col-xs-offset-4</div> </div> <div> <div>.col-xs-2</div> <div>.col-xs-4 .col-xs-offset-4</div> <div>.col-xs-4</div> </div> </div>

列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名“col-md-push-*”和“col-md-pull-*” (其中星号代表移动的列组合数)。
Bootstrap仅通过设置left和right来实现定位效果
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: 0;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: 0;
}<div> <div> <div>.col-md-9 .col-md-push-3</div> <div>.col-md-3 .col-md-pull-9</div> </div> </div>

为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12
<div> <div> <div> 我的里面嵌套了一个网格 <div> <div>col-xs-6</div> <div>col-xs-6</div> </div> </div> <div>col-xs-4</div> </div> <div> <div>.col-xs-4</div> <div> 我的里面嵌套了一个网格 <div> <div>col-xs-4</div> <div>col-xs-4</div> <div>col-xs-4</div> </div> </div> </div> </div>

在bootstrap中,.col-xs-应用于(
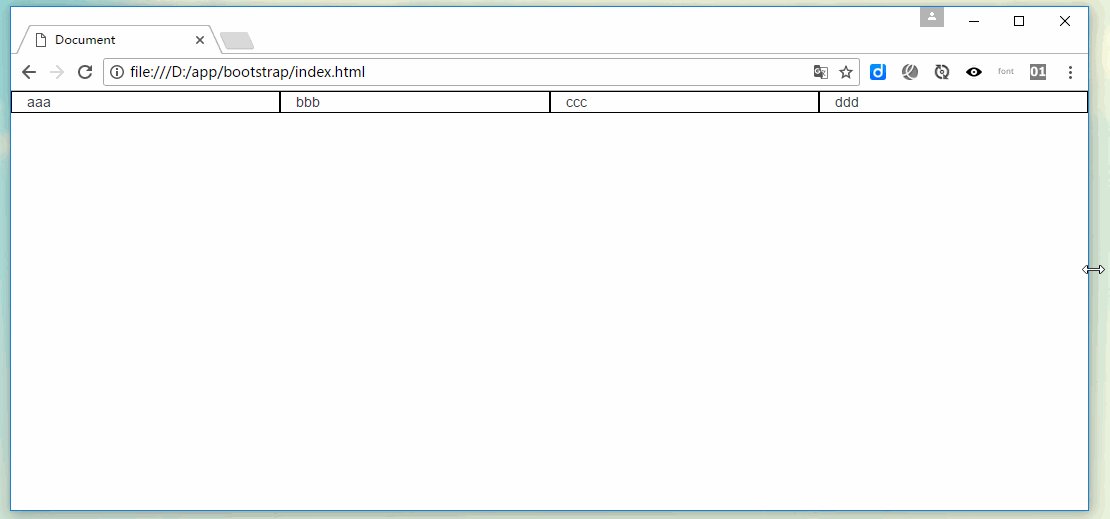
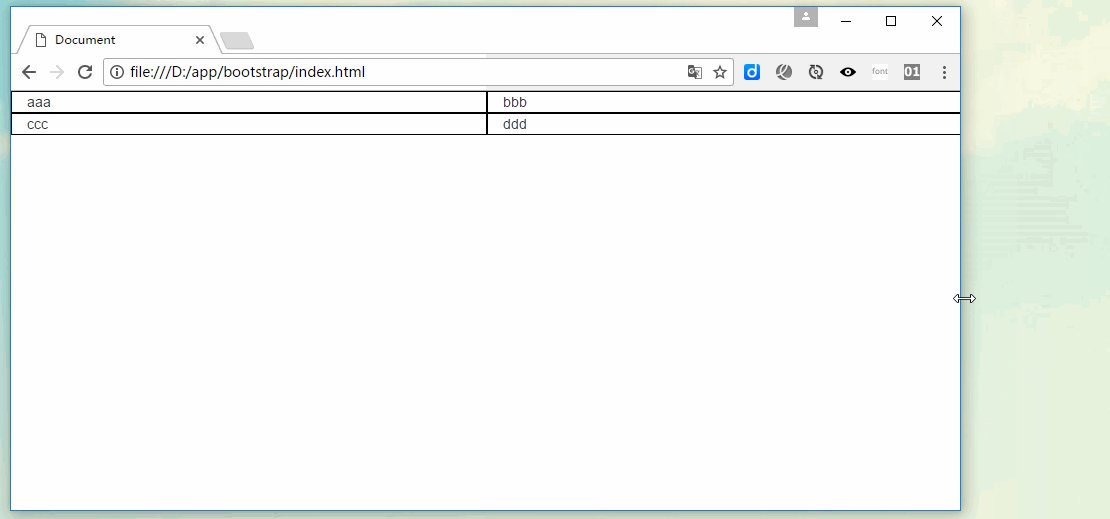
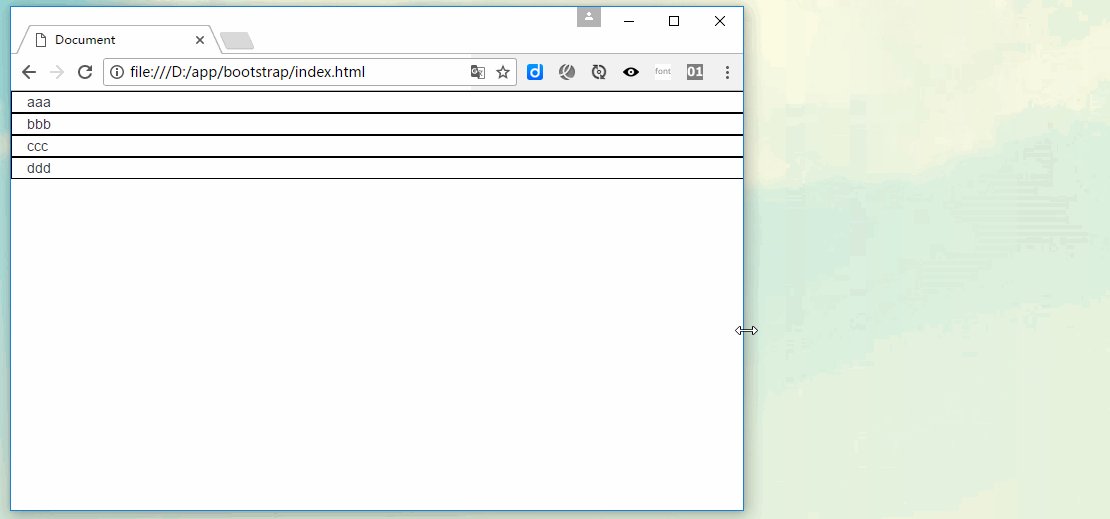
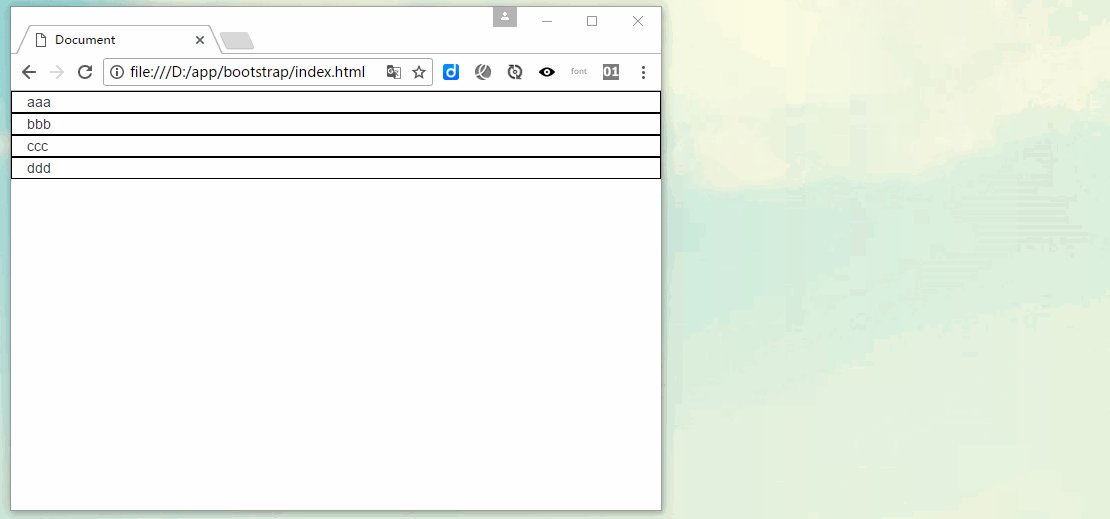
而.col-xs-、.col-sm-、.col-md-、.col-lg-是可以用混合使用的
比如,要实现≥992px的时候分四列一排,(≥768px and
nbsp;html>
<meta>
<title>Document</title>
<link>
<style>
.row div{border:1px solid black;}
</style>
<div>
<div>
<div>aaa</div>
<div>bbb</div>
<div>ccc</div>
<div>ddd</div>
</div>
</div>

为了加快对移动设备友好的页面开发工作,利用媒体查询功能并使用下面这些工具类可以方便的针对不同设备展示或隐藏页面内容

形如.visible-*-*的类针对每种屏幕大小都有三种变体,每个针对 CSS 中不同的display属性,如下所示

因此,以超小屏幕(xs)为例,可用的 .visible-*-* 类是:.visible-xs-block、.visible-xs-inline 和 .visible-xs-inline-block
比如,要实现≥992px时存在三列,(≥768px and
nbsp;html>
<meta>
<title>Document</title>
<link>
<style>
.row div{border:1px solid black;}
</style>
<div>
<div>
<div>aaa</div>
<div>bbb</div>
<div>ccc</div>
</div>
</div>

更多编程相关知识,请访问:编程视频!!
以上がBootstrap のグリッド システムを見てみましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。