

(無料学習の推奨事項: javascript ビデオ チュートリアル)
序文
再び過去を振り返る時期が来ました。知識とはこのようなものです。プロトタイプとプロトタイプ チェーンは、以前のインターンシップのキャリアではめったに使用されませんでした - ほとんど使用されませんでした (ふーん! カードを見せびらかしています)、しかし、それとこの点は次のことを指します。問題 同様に、これは初級および中級のフロントエンド開発者が面接中に絶対に避けられないトピックです。インタビューを読むたびに、プロトタイプに関する知識ポイントを検索しますか? この知識を見てください、その重要性は試験中にしかわかりません。かつて、誠実な面接の質問が私の前に置かれたようなものです... 話題は戻り、今日はこれを受け入れます邪悪な生き物!

1. コンストラクター
1.1 コンストラクターとは何ですか? コンストラクター自体は関数であり、通常の関数と変わりませんが、標準化のため、通常は最初の文字を大文字にします。コンストラクターと通常の関数の違いは、new を使用してインスタンスを生成する関数がコンストラクターであり、直接呼び出される関数が通常の関数であることです。
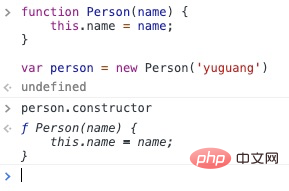
function Person() {
this.name = 'yuguang';};var person = new Person();console.log(person.name) // yuguangconstructor インスタンス オブジェクトの作成時にコンストラクター関数への参照を返します。このプロパティの値は、関数名を含む文字列ではなく、関数自体への参照です。
 インスタンス オブジェクトのコンストラクターがそのコンストラクターを指していることがわかり、プロトタイプとの関係は後でリンクされます。
インスタンス オブジェクトのコンストラクターがそのコンストラクターを指していることがわかり、プロトタイプとの関係は後でリンクされます。
を持つデータ型または関数はどれですか?
プロトタイプ を持つすべてのオブジェクトは、コンストラクター プロパティを自動的に取得します。例外: arguments、Enumerator、Error、Global、Math、RegExp、一部の特殊なオブジェクトを除いて、他のすべての組み込み JavaScript オブジェクトにはコンストラクター属性があります。例: Array、Boolean、Date、Function、Number、Object 、文字列など。すべての主要なブラウザはこの属性をサポートしています。コンソールを開いて確認します。
// 字符串console.log('str'.constructor) // ƒ String() { [native code] }console.log('str'.constructor === String) // true// 数组console.log([1,2,3].constructor) // ƒ Array() { [native code] }console.log([1,2,3].constructor === Array) // true// 数字var num = 1console.log(num.constructor) // ƒ Number() { [native code] }console.log(num.constructor === Number) // true// Dateconsole.log(new Date().constructor) // ƒ Date() { [native code] }// 注意!!!不要混淆哦console.log(new Date().getTime().constructor) // ƒ Number() { [native code] }// Booleanconsole.log(true.constructor) // ƒ Boolean() { [native code] }console.log(true.constructor === Boolean) // true// 自定义函数function show(){
console.log('yuguang');};console.log(show.constructor) // ƒ Function() { [native code] }// 自定义构造函数,无返回值function Person(){
this.name = name;};var p = new Person()console.log(p.constructor) // ƒ Person()// 有返回值function Person(){
this.name = name;
return {
name: 'yuguang'
}};var p = Person()console.log(p1.constructor) // ƒ Object() { [native code] } 演算子が呼び出されると、関数は常にオブジェクトを返します。
通常情况下var MyClass = function(){
this.name = 'yuguang';};var obj = new MyClass();obj.name; // yuguang特殊情况var MyClass = function(){
this.name = 'yuguang';
return {
name: '老王'
}};var obj = new MyClass();obj.name // 老王__proto__ (暗黙のプロトタイプ、後述) 属性を使用して、コンストラクターを新規に呼び出すプロセスをシミュレートします。 :
var objectNew = function(){
// 从object.prototype上克隆一个空的对象
var obj = new Object();
// 取得外部传入的构造器,这里是Person
var Constructor = [].shift.call( arguments );
// 更新,指向正确的原型
obj.__proto__ = Constructor.prototype; //知识点,要考、要考、要考
// 借用外部传入的构造器给obj设置属性
var ret = Constructor.apply(obj, arguments);
// 确保构造器总是返回一个对象
return typeof ref === 'object' ? ret : obj;}
2. プロトタイプ
2.1 プロトタイプ(明示的なプロトタイプ)JavaScript は、プロトタイプです。ベースの言語は、設計時に Java の 2 つの型メカニズム (Basic 型 と Object 型 ) を模倣します。プロトタイプが非常に重要であることがわかります。
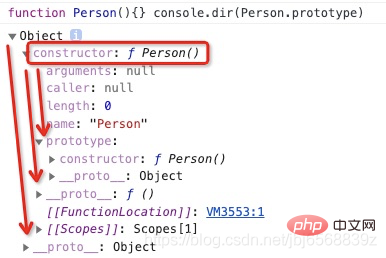
 Person 関数自体のプロトタイプは次のとおりです。人 )
Person 関数自体のプロトタイプは次のとおりです。人 )
这是每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这是一个访问器属性(即 getter 函数和 setter 函数),通过它可以访问到对象的内部[[Prototype]] (一个对象或 null )。
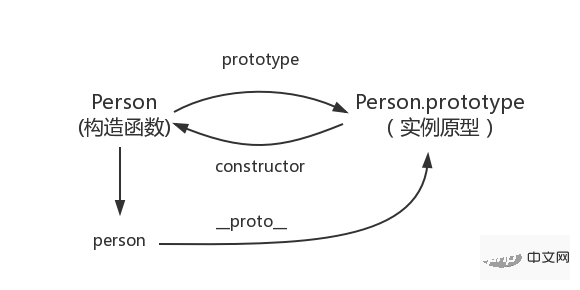
function Person() {}var person = new Person();console.log(person.__proto__ === Person.prototype); // true于是我们更新下关系图:

小结: 每个引用类型的隐式原型都指向它的构造函数的显式原型
前文提到了constructor,它与原型的关系也可以添加到这张图里,更新下关系图:

根据上图的关系,下面这段的结果,大家就一目了然了:
function Person() {}var person = new Person();console.log(person.__proto__ == Person.prototype) // trueconsole.log(Person.prototype.constructor == Person) // true// 顺便学习一个ES5的方法,可以获得对象的原型console.log(Object.getPrototypeOf(person) === Person.prototype) // true接下来我们要继续思考实例和原型的关系:
三、实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。这样一个查找过程
举个例子:
function Person() {}Person.prototype.name = '老王';var person = new Person();person.name = '余光';console.log(person.name) // 余光delete person.name;console.log(person.name) // 老王在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 余光(is me)。
描述:
但是当我们删除了 person 的 name 属性后,再次读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person.proto ,也就是 Person.prototype中查找,幸运的是我们找到了 name 属性,结果为 老王(这…)
总结:
实例a中的所有属性,但没有找到目标属性;name属性的这个请求被委托给该实例a的构造器(A)的原型,它被a.__proto__ 记录着并且指向A.prototype;但是万一还没有找到呢?原型的原型又是什么呢?
四、原型的原型
在前面,我们已经讲了原型也是一个对象,既然是对象,我们就可以用最原始的方式创建它,那就是:
var obj = new Object();obj.name = '余光'console.log(obj.name) // 余光
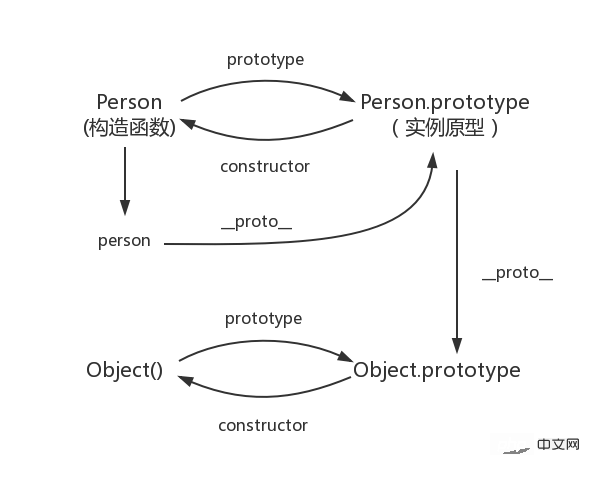
其实原型对象就是通过Object构造函数生成的,结合之前所讲,实例的 __proto__ 指向构造函数的 prototype ,可以理解成,Object.prototype()是所有对象的根对象,所以我们再次更新下关系图:

五、原型链
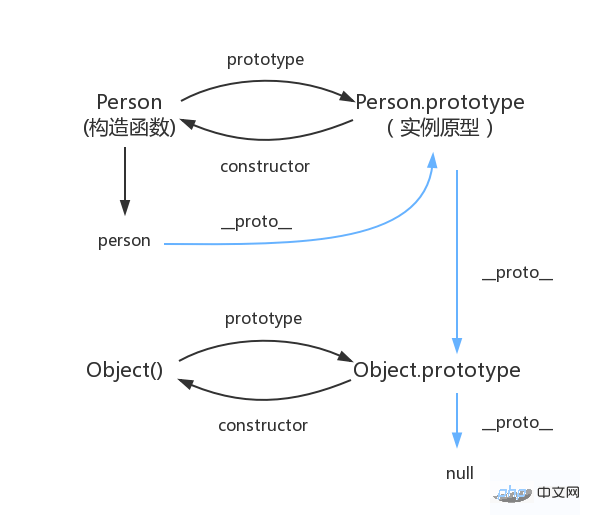
每个对象拥有一个原型对象,通过 __proto__ 指针指向上一个原型 ,并从中继承方法和属性,同时原型对象也可能拥有原型,这样一层一层,最终指向 null。这种关系被称为原型链 (prototype chain),通过原型链一个对象会拥有定义在其他对象中的属性和方法。
这个链条存在着终点,是因为:Object.prototype 的原型是——null,引用阮一峰老师的 《undefined与null的区别》 就是:
null 表示“没有对象”,即该处不应该有值。这句话也意味着 Object.prototype 没有原型
我们最后更新一次关系图,蓝色线条就可以表示原型链这种关系。

1.constructor
首先是 constructor 属性,我们看个例子:
function Person() {}var person = new Person();console.log(person.constructor === Person); // true当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor
2.__proto__
其次是 proto ,绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj.proto 时,可以理解成返回了 Object.getPrototypeOf(obj)。
3.真的是继承吗?
最后是关于继承,前面我们讲到“每一个对象都会从原型‘继承’属性”,实际上,继承是一个十分具有迷惑性的说法,引用《你不知道的JavaScript》中的话,就是:
継承とはコピーすることを意味します。ただし、JavaScript はデフォルトではオブジェクトのプロパティをコピーしません。代わりに、JavaScript は 2 つのオブジェクト間の関連付けを作成するだけで、あるオブジェクトが委任を通じて別のオブジェクトのプロパティと関数にアクセスできるようになります。これを継承と呼ぶのではなく、Delegation の方が正確です。
6. 概要
プロトタイプ チェーンにはエンド ポイントがあり、無期限に検索されるわけではありません;
関連する無料の学習に関する推奨事項:javascript(ビデオ)
以上が見逃せない: プロトタイプからプロトタイプのチェーンまで、JavaScript の内部スキルを育成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。