とても素敵なマウスオーバー スタイルを共有します

前書き:
マウス ホバーのスタイルを追加する必要がある場合は、マウスの移動時にこれを追加できる hover 疑似クラスを使用します。要素に特別なスタイルを追加します。たとえば、通常の URL の場合、URL リンクの上にマウスを移動すると、色が変わります。
1. 概要
実際のアプリケーション シナリオが多数あります。最も一般的なのは Web サイトのフローティング ナビゲーションで、ナビゲーション バーにマウスを置くと色が変わるか、要素が自動的にメニュー バーからはみ出します。

例 1: マウスをホバーすると、コンテンツが枠で囲まれます
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ele:hover {
border:1px solid red;
}
.ele {
#去掉边框闪烁问题。(因为边框1像素会导致闪烁,所以先用1px透明色占住位置,hover时再让其变红,就不会觉得有闪烁了)
border:1px solid transparent;
}
</style>
</head><body>
<div class="ele">
<div>222</div>
<div class="ele-item">111</div>
</div>
</body>
</html>元の効果:

マウスを置いた後:

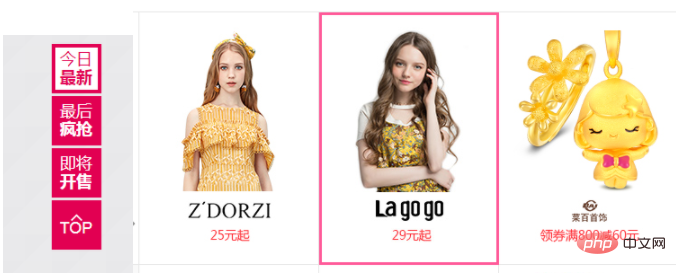
例 2: vdangdang.com ホームページの下部にこのような画像があります
元の Web ページ:

マウスホバー後の効果:

実際、これは主にホバーを使用して行われます。具体的な実装について話しましょう:
実装のアイデア:
1. 新しい div1
2 を作成します。新しい div2 を作成し、下の画像を div2
3 に配置します。新しい div3. を作成し、中断されたコンテンツを div3
HTML コードに配置します:
<div class="touch">
<div><img src="/static/imghw/default1.png" data-src="3.png" class="lazy" alt="とても素敵なマウスオーバー スタイルを共有します" ></div>
<div class="content">
<p><h5 id="品牌故事">品牌故事</h5></p>
<p><h6 id="我们的源泉不是时尚-不是潮流-而是由心而发的喜爱-将精致华丽的艺术融入东方式的低调-都只为了一个人而存在">我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。</h6></p>
<input class="inpt" type="text" name="tel" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>(学習ビデオ共有: css ビデオ チュートリアル)
CSSコード:
1. div1 の高さと幅を定義し、クラスを touch に設定し、オーバーフローを非表示に設定します。画像が定義された高さと幅を超える場合、画像は非表示になります。
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}2. div2 はコンテンツであり、コンテンツは div1 を満たす必要があるため、上下左右を 0 に設定します。また、フォント サイズ、色、配置も設定します。
最初に div2 を非表示に設定します。つまり、マウスをホバーする前にコンテンツはデフォルトで非表示になります。マウスをホバーすると解放されます。
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}3. マウスホバー時のスタイルを設定します。コンテンツがリリースされ、背景画像の透明度が 0.5 に設定されて見えるようになります。
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}4. 最後に入力ボックスとボタンを設定します
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}HTML コード全体:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}
</style>
</head>
<body>
<div class="touch">
<div><img src="/static/imghw/default1.png" data-src="3.png" class="lazy" alt="とても素敵なマウスオーバー スタイルを共有します" >
</div>
<div class="content">
<p><h5 id="品牌故事">品牌故事</h5></p>
<p><h6 id="我们的源泉不是时尚-不是潮流-而是由心而发的喜爱-将精致华丽的艺术融入东方式的低调-都只为了一个人而存在-nbsp">我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。 </h6></p>
<input class="inpt" type="text" name="tel" value="请输入手机号码或邮箱地址" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>
</body>
</html>重要な知識ポイント:
1、最も外側の div を相対に設定し、コンテンツを絶対に設定し、上、下、左、右を 0 に設定します、つまり、div をコンテンツで埋めます;
2、visibility:hidden;一番上の部分はデフォルトで非表示になっています コンテンツ;
3、visibility:visible、background-color:rgba(0,0,0,0.5)、ホバー時にコンテンツを解放し、背景の透明度を設定すると、背景画像を見ることができます;
関連する推奨事項: CSS チュートリアル
著者: @skyflask
この記事を転載する場合は出典を明記してください: https: //www.cnblogs.com/skyflask/p/ 8886508.html
以上がとても素敵なマウスオーバー スタイルを共有しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Win11 でタスクバーのサムネイル プレビューを無効にする方法は? マウスを移動してタスクバー アイコンのサムネイル表示テクニックをオフにする
Feb 29, 2024 pm 03:20 PM
Win11 でタスクバーのサムネイル プレビューを無効にする方法は? マウスを移動してタスクバー アイコンのサムネイル表示テクニックをオフにする
Feb 29, 2024 pm 03:20 PM
この記事では、Win11システムでタスクバーアイコンをマウスで移動したときに表示されるサムネイル機能をオフにする方法を紹介します。この機能はデフォルトでオンになっており、ユーザーがタスクバー上のアプリケーション アイコンの上にマウス ポインタを置くと、アプリケーションの現在のウィンドウのサムネイルが表示されます。ただし、一部のユーザーは、この機能があまり役に立たない、またはエクスペリエンスに悪影響を与えると感じ、オフにしたい場合があります。タスクバーのサムネイルは楽しい場合もありますが、気が散ったり煩わしい場合もあります。この領域にマウスを移動する頻度を考えると、重要なウィンドウを誤って閉じてしまったことが何度かある可能性があります。もう 1 つの欠点は、より多くのシステム リソースを使用することです。そのため、リソース効率を高める方法を探している場合は、それを無効にする方法を説明します。しかし
 HP、Professional 1 3モードソフトマウスを発売:4000DPI、Blue Shadow RAW3220、初期価格99元
Apr 01, 2024 am 09:11 AM
HP、Professional 1 3モードソフトマウスを発売:4000DPI、Blue Shadow RAW3220、初期価格99元
Apr 01, 2024 am 09:11 AM
3月31日のこのウェブサイトのニュースによると、HPは最近JD.comでProfessor1 3モードBluetoothマウスを発売し、黒と白のミルクティー色があり、初期価格は99元で、保証金10元が必要です。報道によると、このマウスは重さ106グラム、人間工学に基づいたデザインを採用し、寸法127.02x79.59x51.15mm、オプションで7つの4000DPIレベルがあり、Blue Shadow RAW3220センサーを搭載し、650mAhのバッテリーを使用することができるとのことです。 1回の充電で2か月使用可能。このサイトに添付されているマウスパラメータ情報は次のとおりです。
 Razer | Pokémon Gengar ワイヤレスマウスとマウスパッドが登場、セット価格は 1,549 元
Jul 19, 2024 am 04:17 AM
Razer | Pokémon Gengar ワイヤレスマウスとマウスパッドが登場、セット価格は 1,549 元
Jul 19, 2024 am 04:17 AM
7 月 12 日のこのサイトのニュースによると、Razer は本日、Razer|Pokémon Gengar ワイヤレス マウスとマウス パッドの発売を発表しました。単品価格はそれぞれ1,299元、299元、2製品を含むパッケージ価格は1,549元。 Razer が Gengar と提携した周辺機器製品を発売するのはこれが初めてではありません。2023 年に Razer は Gengar スタイルの Yamata Orochi V2 ゲーミング マウスを発売しました。今回発売される2商品は、いずれもゴースト、ゴースト、ゲンガーの姿をイメージした濃い紫色を基調に、その3匹のポケモンとモンスターボールの輪郭がプリントされており、中央にキャラクターのゲンガーが描かれている。古典的なゴーストタイプのポケモンの大きくてカラフルな画像。このサイトでは、Razer|Pokémon Gengar ワイヤレス マウスが、以前にリリースされた Viper V3 Professional Edition に基づいていることがわかりました。全体の重量は 55g で、Razer の第 2 世代 FOC を搭載しています。
 VGN との提携ブランド「Elden's Circle」キーボードおよびマウス シリーズ製品が店頭に並びました: Lani / Faded One カスタム テーマ、99 元から
Aug 12, 2024 pm 10:45 PM
VGN との提携ブランド「Elden's Circle」キーボードおよびマウス シリーズ製品が店頭に並びました: Lani / Faded One カスタム テーマ、99 元から
Aug 12, 2024 pm 10:45 PM
8月12日のこのサイトのニュースによると、VGNは8月6日に、Lani/Faded Oneのカスタマイズされたテーマでデザインされたキーボード、マウス、マウスパッドを含む共同ブランドの「Elden Ring」キーボードおよびマウスシリーズを発売しました。の製品はJD.comに掲載されており、価格は99元からです。このサイトに添付されている共同ブランドの新製品情報は次のとおりです。 VGN丨Elden Law Ring S99PRO キーボード このキーボードは、純粋なアルミニウム合金シェルを使用し、5 層サイレンサー構造によって補完され、GASKET 板バネ構造を使用し、単一の- キースロット付き PCB、独自の高さの PBT 素材キーキャップ、アルミニウム合金のパーソナライズされたバックプレーン、VHUB に接続された 3 つのモード接続と SMARTSPEEDX 低遅延テクノロジーをサポートし、549 元から複数のデバイスをワンストップで管理できます。 VGN丨Elden French Ring F1PROMAX ワイヤレスマウス マウス
 Microsoft Word ではマウスを使用してテキストを選択または強調表示できません
Feb 20, 2024 am 09:54 AM
Microsoft Word ではマウスを使用してテキストを選択または強調表示できません
Feb 20, 2024 am 09:54 AM
この記事では、Microsoft Word でマウスでテキストを選択または強調表示できない場合に発生する可能性のある問題と、その解決方法について説明します。 Microsoft Word でテキストを選択できないのはなぜですか? MSWord でテキストを選択できない場合は、アクセス許可の制限、ドキュメントの保護、マウス ドライバーの問題、ファイルの破損など、さまざまな理由が影響している可能性があります。これらの問題に対する解決策を以下に示します。 Microsoft Word がマウスを使用してテキストを選択または強調表示できない問題を修正する Microsoft Word がマウスを使用してテキストを選択または強調表示できない場合は、以下の解決策に従ってください: マウスの左ボタンが機能していることを確認してください ファイルを変更する資格があるかどうかを確認してください マウスのドライバーを更新してください
 Razer マウス ドライバーはどのフォルダーにありますか?
Mar 02, 2024 pm 01:28 PM
Razer マウス ドライバーはどのフォルダーにありますか?
Mar 02, 2024 pm 01:28 PM
多くのユーザーは、Razer ドライバーによってインストールされたファイルがどこに行くのか知りません。これらのドライバー ファイルは、通常、コンピューターの C ドライブであるシステム ディスクにインストールされます。特定の場所は、programfile の RAZE フォルダーにあります。 Razer マウス ドライバーはどのフォルダーにありますか? A: システム C ドライブの Programfiles の下の RAZE フォルダーにあります。通常、ドライバーは C ドライブにインストールされます。場所に応じて見つけてください。 Razer マウスドライバーのインストール方法の紹介 1. 公式 Web サイトからファイルをダウンロードした後、ダウンロードした EXE ファイルをダブルクリックして実行します。 2. ソフトウェアがロードされるまで待ちます。 3. ここで、インストールするドライバーを選択できます。 4. 選択後、右下の「インストール」をクリックします。
 マウスのcpiとはどういう意味ですか?
Feb 12, 2024 pm 09:40 PM
マウスのcpiとはどういう意味ですか?
Feb 12, 2024 pm 09:40 PM
CPI はカウントパーインチとも呼ばれます。マウスの CPI はマウスの感度です。使用するとき、CPI 数値が高いほど、マウスの感度が高くなります。この記事では、エディターが機能を紹介します。マウスの CPI ボタン。 cpi とは何ですか? x 軸と y 軸の意味です。左ボタンが右ボタンになります。ホイールが上下に動かなくなります。マウスを調整してマウスを元に戻す方法は何ですか? cpi とはどういう意味ですか? 答え: 座標の数ダイナミックな動き中にフィードバックされる 1 インチあたりのポイントがマウスの感度になります。ボタン機能の紹介: 1. マウスの移動速度ボタンを調整します; 2. cpi キーを押してマウス感度を調整します; 3. マウス感度を測定するための動的インジケーター; 4. CPI は 500/1000CPI の間で自由に調整できます; 4. CPI は 500/1000CPI の間で自由に調整できます。
 Windows 10 ログイン後、黒い画面とマウスのみが表示される
Dec 28, 2023 pm 04:10 PM
Windows 10 ログイン後、黒い画面とマウスのみが表示される
Dec 28, 2023 pm 04:10 PM
win10 システムは、今日のコンピューターで最も一般的に使用されているシステムです。win10 システムを使用する過程で、いくつかのシステムの欠点が徐々に明らかになりました。最近、多くの友人が、win10 のデスクトップが起動後に動作しないと報告しています。正常なシステムはありません。表示されるが、黒い画面にマウス カーソルだけが表示される この問題は、実は非常に簡単に解決できます。今日は、画面が真っ暗でマウスだけの Win10 デスクトップの解決策を編集者が紹介しましたので、必要な場合はぜひご覧ください。 win10ログイン後、マウスのグラフィックとテキストのみで黒い画面が表示される問題を解決するチュートリアル: 操作方法: 1. スタートメニューを右クリックし、選択します。 2. 「その他の電源設定」をクリックします。 3. 左側の4をクリックします。電源ボタンを定義し、パスワード保護を有効にする」インターフェイスをクリックして、「現在の変更を変更します」




