
HTML 背景画像のサイズを設定する方法: まず、新しい HTML ページを作成してタグの背景画像を設定し、次に body タグの [background-size] 属性を設定し、最後に幅を設定します。 divタグの高さ。

このチュートリアルの動作環境: Windows 7 システム、HBuilderX.3.0.5 バージョン、DELL G3 コンピューター。
HTML背景画像のサイズ設定方法:
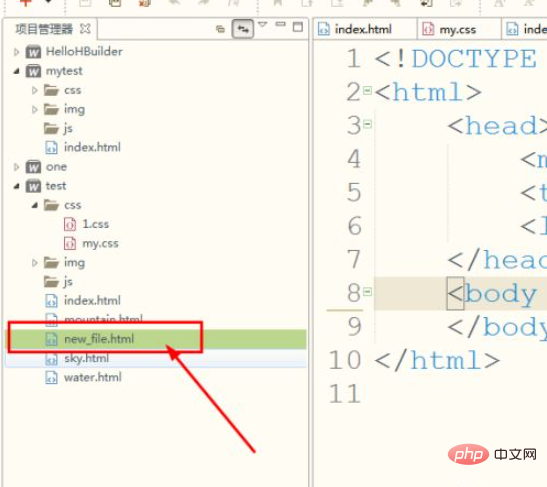
1. 実は、HTMLエディタの操作はほとんど同じなので、今回はHbuilderを使って説明します。新しい HTML ページを作成します。ここでは「new_file.html」という名前を付けます。

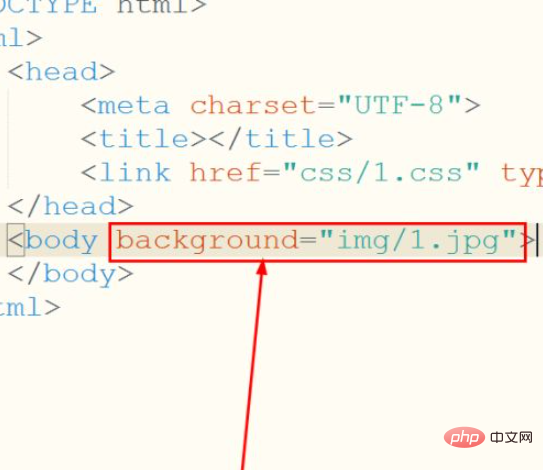
2. 次に、ラベルの背景画像を設定します。ここでは
ラベルを設定します。
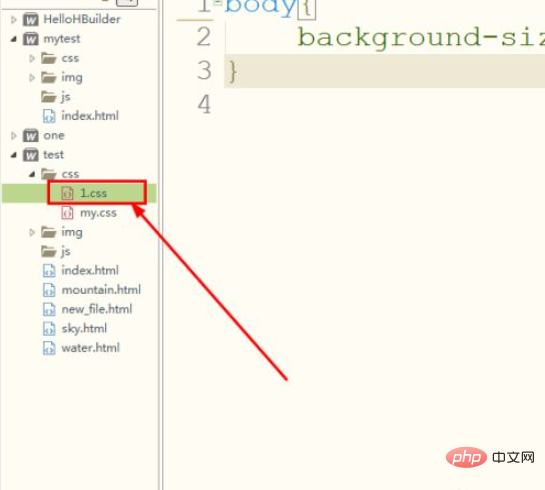
#3. 次に、図に示すように、新しい css ファイルを作成し、「1.css」という名前を付けます。

4. ここで body タグの background-size 属性を設定します。タグが div の場合は、div と記述すると、設定できます幅と高さ。

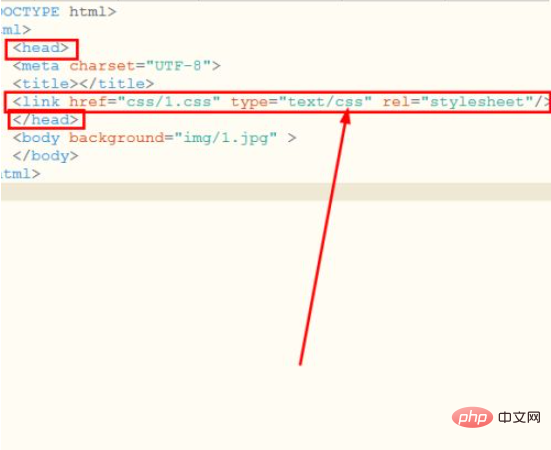
5. 図に示すように、new_file.html にこれを記述します: <link href="css/1.%20css%20" type="text/css" rel="stylesheet">背景画像のサイズを設定できます。

#6. 最後に、ブラウザでプレビューします。これは背景の一部にすぎません。

関連する学習に関する推奨事項: html ビデオ チュートリアル
以上がHTMLの背景画像のサイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




