マインドマップ+コード例でスコープからスコープチェーンまでの知識ポイントが一目瞭然!

スコープ
J の私なりの要約として、スコープはそれほど長くはなりません。この記事は主に過去と次のリンクです。
後で、実行コンテキスト、クロージャ、およびその他の関連トピックについて説明しますが、内容が多くなりすぎないように、スコープ部分は個別にまとめます。
#目次
- まえがき
- 1. スコープの定義
- 2. スコープについて
- 3. スコープチェーン
- 4. 感想とまとめ
- 5. 最後に書く
(無料学習の推奨事項: JavaScript ビデオ チュートリアル)
序文

- これは詳細な説明を指しており、メンタル マップとコードの組み合わせにより、これを 1 つの記事で理解し、呼び出し、適用することができます。シリーズ (1)
- プロトタイプからプロトタイプ チェーンまで、JavaScript 内部スキルの育成に関するこの記事は必見です。シリーズ (2)
- この記事
1. 範囲の定義
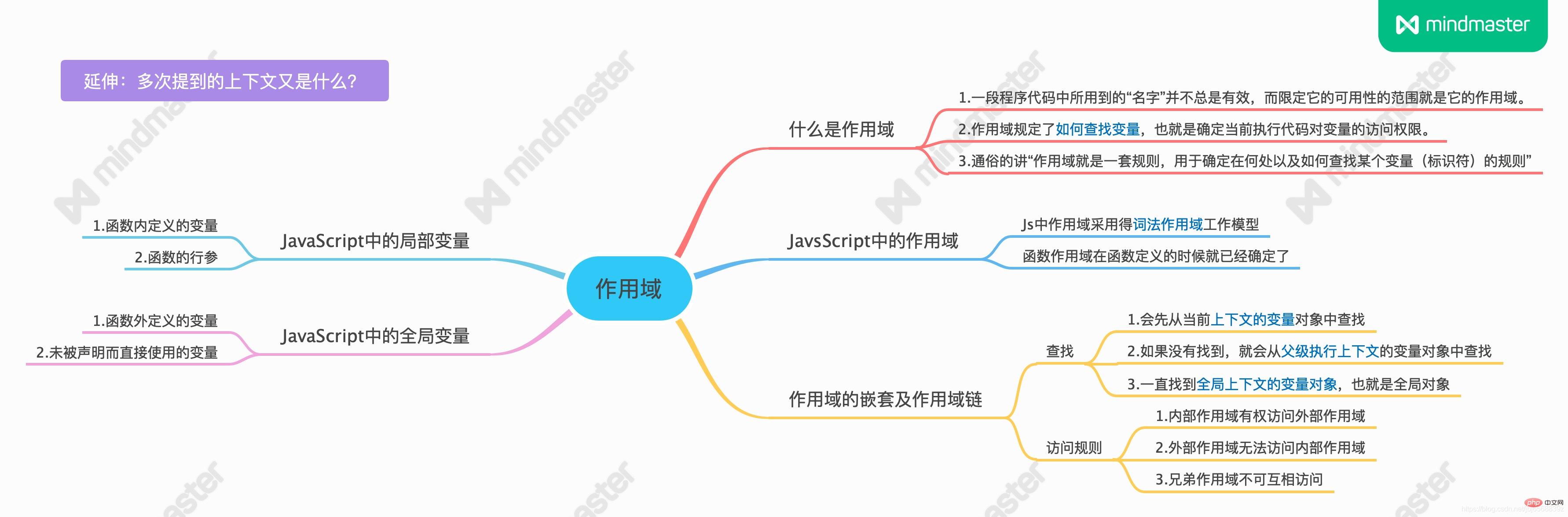
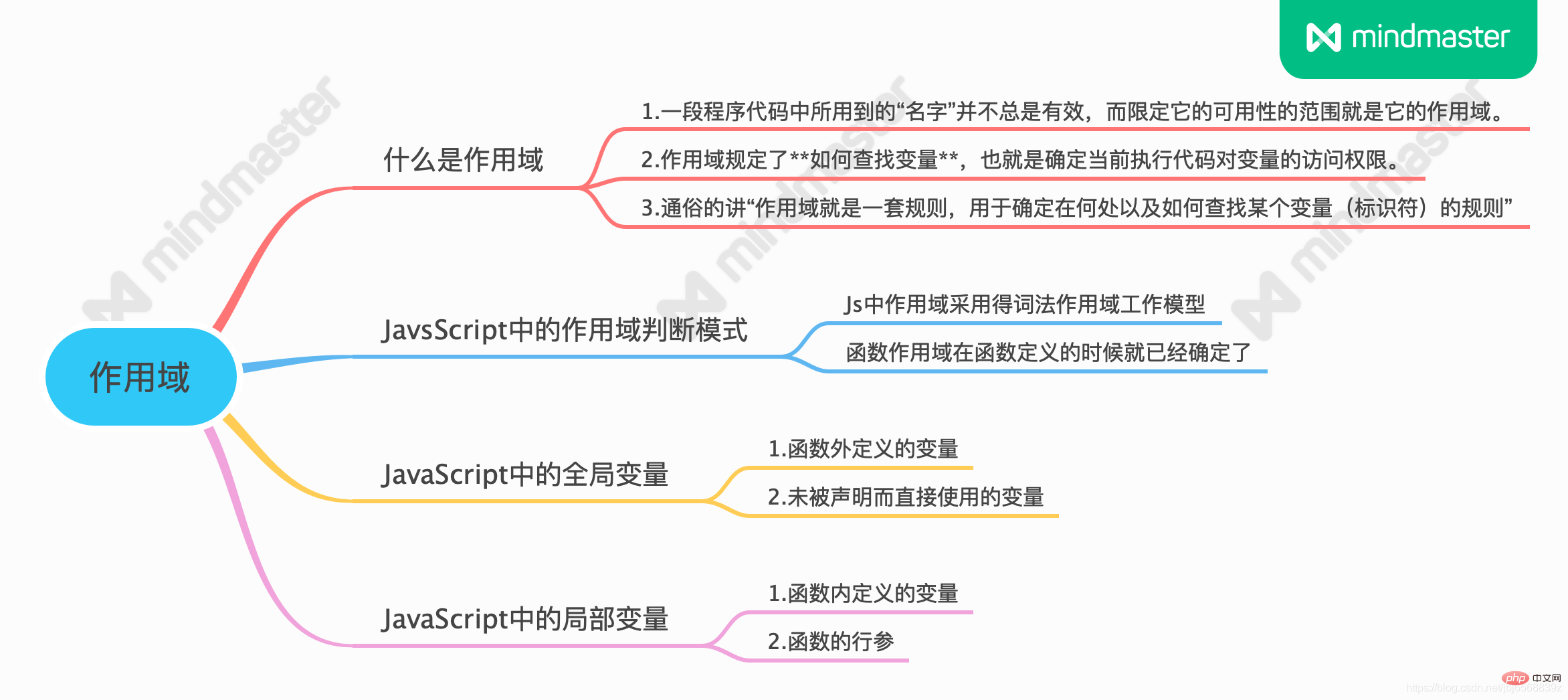
このセクションの内容をまとめたマップ

注: スコープに加えて、最新のエンタープライズ レベルの Vue3.0/Js/ES6/TS/React/Node なども含まれます。 2020 チュートリアルの実践的なビデオ、ここをクリックして無料で入手します。初心者の方は入力しないでください。
#1.1 で使用される一般的な説明
- #プログラム コードの一部 #名前
- は常に有効であるとは限らず、その可用性を制限するスコープは名前のスコープです; スコープは 変数の検索方法
- を指定します、つまり、現在の実行コードの変数へのアクセス許可を決定します; 平たく言えば、スコープとは、 特定の変数をどこでどのように見つけるかを決定するために使用される
- ルールのセットです。変数のルール
function func(){ var a = 100; console.log(a); // 100}console.log(a) // a is not defined a变量并不是任何地方都可以被找到的ログイン後にコピー1.2 JavaScriptのスコープ作業モデル
JavaScriptは、静的スコープである字句スコープ(字句スコープ)を採用しています。
##関数のスコープは、関数が定義されるときに決定されます。- これに対応する動的スコープもあります:
- #1.3 グローバル変数とローカル変数
- ##は次のように分割できます。 ##ローカル変数: 関数内でのみアクセス可能、関数外ではアクセス不可;
関数内で定義された変数
function fn(){
var name = '余光';
console.log(name);}console.log(name); // ?fn(); // ?Global: どこからでもアクセス可能 到達したオブジェクトのスコープはグローバルです。
関数の外で定義された変数- すべての未定義変数および直接割り当てられた変数は、グローバル スコープを持つように自動的に宣言されます
var a = 100;console.log('a1-',a);function fn(){
a = 1000;
console.log('a2-',a);}console.log('a3-',a);fn();console.log('a4-',a);注: ES6 以降 ブロックレベル範囲が提案されていますが、それらの違いについては後で説明します。
- #2. 範囲を理解する
2.1 字句スコープの理解 
var value = 1;function foo() {
console.log(value);}function bar() {
var value = 2;
foo();}bar();定義に基づいて分析しましょう:
はbar
関数を実行し、ローカルスコープは関数内で形成されます ;値変数を宣言し、値を代入します 2
foo
関数を実行します。- value
- 変数はありません関数 foo のスコープ内にあり、エクスポートされます。 検索
字句スコープの規則に従って、関数が定義されると、foo - の外部スコープがグローバル スコープになります
- 印刷結果
は 1動的スコープの場合: 結果 - は 2
わかりましたか?外? - 2.2 グローバル変数
var str = '全局变量';function func(){ console.log(str+1); function childFn(){ console.log(str+2); function fn(){ console.log(str+3); }; fn(); }; childFn();}func();// 全局变量1// 全局变量2// 全局变量3ログイン後にコピー 次のコードを分析してみましょう:
var a = 100;function fn(){
a = 1000;
console.log('a1-',a);}console.log('a2-',a);fn();console.log('a3-',a);// a2- 100 // 在当前作用域下查找变量a => 100// a1- 1000 // 函数执行时,全局变量a已经被重新赋值// a3- 1000 // 全局变量a => 10002.3 ローカル スコープ
ローカル スコープは通常、固定コード フラグメント内でのみアクセスできます。最も一般的なのは関数ユニットです: function fn(){
var name="余光";
function childFn(){
console.log(name);
}
childFn(); // 余光}console.log(name); // name is not defined
3.1 何が起こるか変数を探すときは?
は、最初に現在のコンテキストの変数オブジェクト から検索します。
見つからない場合は、親 (先頭の親) から検索します。字句レベル) レベル)実行コンテキストの変数オブジェクトを検索します ;
グローバル コンテキストの変数オブジェクト (グローバル オブジェクト) を常に検索します;- スコープ チェーンの最上位はグローバル オブジェクトです。 このように
- 複数の実行コンテキスト変数オブジェクトで構成されるリンク リストはスコープ チェーン と呼ばれ、プロトタイプと非常によく似ています。ある意味プロトタイプチェーンです。
- 3.2 スコープ チェーンとプロトタイプ継承検索の違い:
-
- 查找一个普通对象的属性,但是在当前对象和其原型中都找不到时,会返回
undefined - 查找的属性在作用域链中不存在的话就会抛出
ReferenceError。
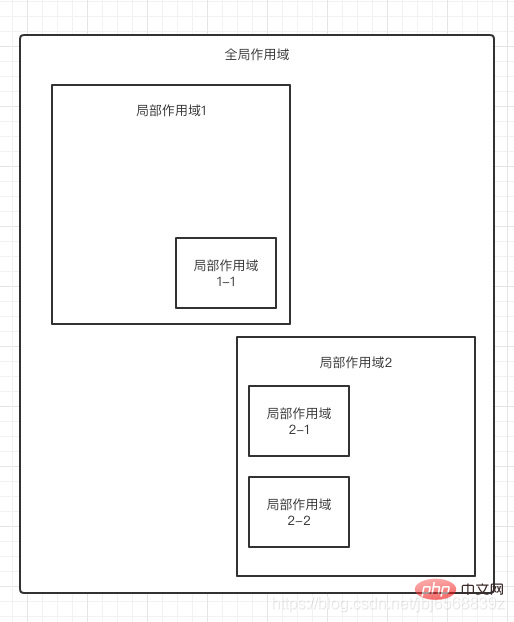
3.3 作用域嵌套
既然每一个函数就可以形成一个作用域(
词法作用域||块级作用域),那么当然也会存在多个作用域嵌套的情况,他们遵循这样的查询规则:- 内部作用域有权访问外部作用域;
- 外部作用域无法访问内部作用域;(真是是这样吗?)
- 兄弟作用域不可互相访问;
在《你不知道的Js》中,希望读者可以将作用域的嵌套和作用域链想象成这样:

四、思考与总结
4.1 总结

4.2 思考
最后,让我们看一个《JavaScript权威指南》中的两段代码:
var scope = "global scope";function checkscope1(){ var scope = "local scope"; function f(){ return scope; } return f(); // 注意}checkscope1();var scope = "global scope";function checkscope2(){ var scope = "local scope"; function f(){ return scope; } return f;}checkscope2()();ログイン後にコピー两段代码的结果都是"local scope",书中的回答是:JavaScript 函数的执行用到了作用域链,这个作用域链是在函数定义的时候创建的。嵌套的函数 f() 定义在这个作用域链里,其中的变量 scope 一定是局部变量,不管何时何地执行函数 f(),这种绑定在执行 f() 时依然有效。
但是它们内部经历的事情是一样的吗?
相关免费学习推荐:javascript视频教程
- 查找一个普通对象的属性,但是在当前对象和其原型中都找不到时,会返回
以上がマインドマップ+コード例でスコープからスコープチェーンまでの知識ポイントが一目瞭然!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
typedef struct は、構造体の使用を簡素化するために構造体型のエイリアスを作成するために C 言語で使用されます。構造体の別名を指定することで、新しいデータ型を既存の構造体に別名付けします。利点としては、可読性の向上、コードの再利用、型チェックなどが挙げられます。注: エイリアスを使用する前に構造体を定義する必要があります。エイリアスはプログラム内で一意であり、宣言されているスコープ内でのみ有効である必要があります。
 Javaで期待される変数を解決する方法
May 07, 2024 am 02:48 AM
Javaで期待される変数を解決する方法
May 07, 2024 am 02:48 AM
Java における変数の期待値の例外は、変数の初期化、null 値の使用、およびローカル変数のスコープの認識によって解決できます。
 JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JavaScript クロージャーの利点には、変数スコープの維持、モジュール化コードの有効化、遅延実行、およびイベント処理が含まれますが、欠点としては、メモリ リーク、複雑さの増加、パフォーマンスのオーバーヘッド、およびスコープ チェーンの影響が挙げられます。
 C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ の #include プリプロセッサ ディレクティブは、外部ソース ファイルの内容を現在のソース ファイルに挿入し、その内容を現在のソース ファイル内の対応する場所にコピーします。主に、コード内で必要な宣言を含むヘッダー ファイルをインクルードするために使用されます。たとえば、標準入出力関数を組み込むための #include <iostream> などです。
 C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインターのライフ サイクル: 作成: スマート ポインターは、メモリが割り当てられるときに作成されます。所有権の譲渡: 移動操作を通じて所有権を譲渡します。リリース: スマート ポインターがスコープ外に出るか、明示的に解放されると、メモリが解放されます。オブジェクトの破壊: ポイントされたオブジェクトが破壊されると、スマート ポインターは無効なポインターになります。
 C++ での関数の定義と呼び出しはネストできますか?
May 06, 2024 pm 06:36 PM
C++ での関数の定義と呼び出しはネストできますか?
May 06, 2024 pm 06:36 PM
できる。 C++ では、ネストされた関数の定義と呼び出しが可能です。外部関数は組み込み関数を定義でき、内部関数はスコープ内で直接呼び出すことができます。ネストされた関数により、カプセル化、再利用性、スコープ制御が強化されます。ただし、内部関数は外部関数のローカル変数に直接アクセスすることはできず、戻り値の型は外部関数の宣言と一致している必要があります。内部関数は自己再帰的ではありません。
 Vueのletとvarの違い
May 08, 2024 pm 04:21 PM
Vueのletとvarの違い
May 08, 2024 pm 04:21 PM
Vue では、let と var の間で変数を宣言するときのスコープに違いがあります。 スコープ: var にはグローバル スコープがあり、let にはブロック レベルのスコープがあります。ブロックレベルのスコープ: var はブロックレベルのスコープを作成しません。let はブロックレベルのスコープを作成します。再宣言: var は同じスコープ内の変数の再宣言を許可しますが、let は許可しません。
 js の this が指す状況がいくつかあります。
May 06, 2024 pm 02:03 PM
js の this が指す状況がいくつかあります。
May 06, 2024 pm 02:03 PM
JavaScript では、this のポインティング タイプには、1. グローバル オブジェクト、2. 関数呼び出し、4. イベント ハンドラー、5. アロー関数 (this の外側の継承) が含まれます。さらに、bind()、call()、および apply() メソッドを使用して、これが何を指すかを明示的に設定できます。