phpstorm の次のチュートリアル コラムでは、phpstorm での Babel コンパイルの設定方法を紹介します。

phpstorm で babel コンパイルをセットアップする
拡張ツールを使用して、主に jsx コンパイルのために phpstorm で babel を直接コンパイルします。 browser.min.js を導入する必要はありません。reactjs の学習に役立ちます。初心者が理解するまでにかなり遠回りしました。初心者の参考になれば幸いです。設定手順は次のとおりです: First , インストール Nodejs と phpstorm については話さないので、公式 Web サイトを確認してください; Thenpm install babel babel-cli babel-preset-es2015 babel-preset-react(note that you don't)グローバル インストールであるかどうかを気にする必要はありません。nodejs を de f ディスクにインストールすることも選択できます...)
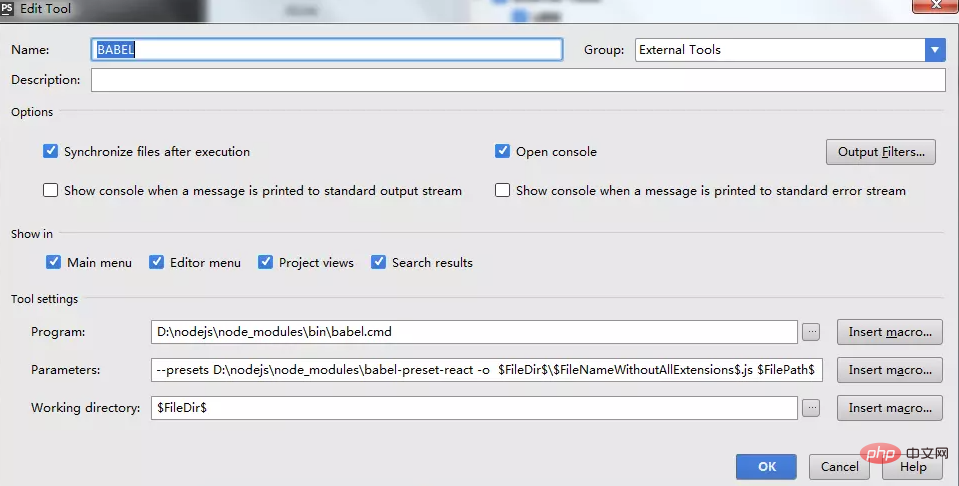
phpstorm を開き、ファイル -> 設定 -> ツール -> をクリックします。 ;左上の外部ツールをクリックし、上のプラス記号をクリックして新しい拡張ツールを追加します:

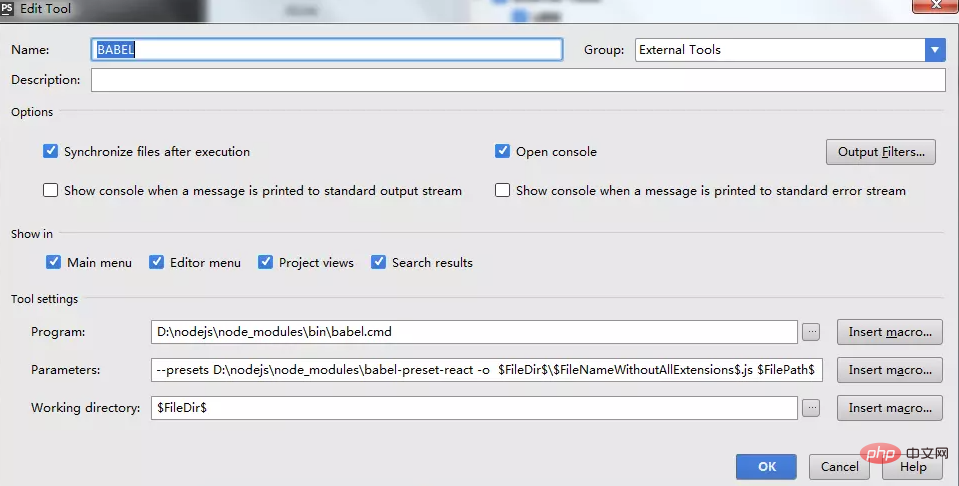
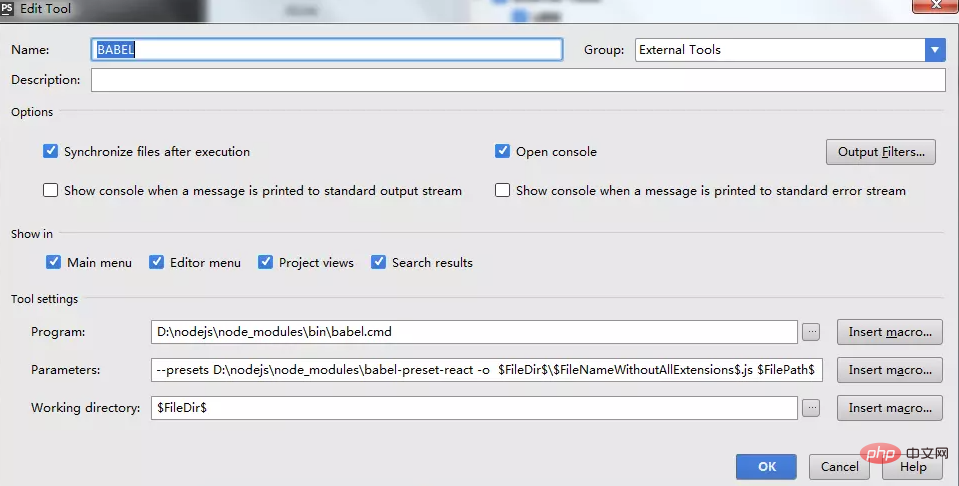
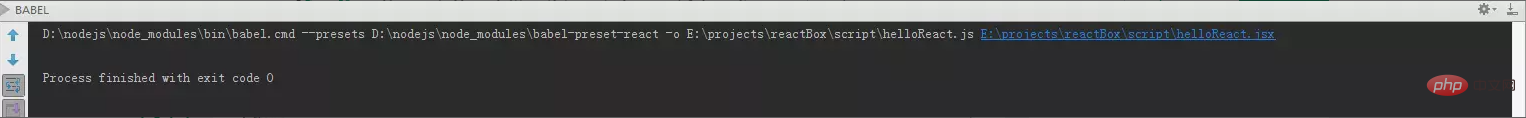
拡張ツール名 BABEL を入力します。以下の構成は上に示したとおりです。構成後、「OK」をクリックします。 設定が完了したら、babel を実行するためのショートカット キーの設定を開始します。設定に戻ってキーを検索し、キーマップをクリックします。外部ツールを入力して、BABEL (名前Babel コンパイル ツールの)、キーボード ショートカット設定をダブルクリックして追加します (ショートカット キーが競合しない限り、Alt n を使用します) 最後のステップは、jsx ファイルを開いて Alt n:
を実行することです。

生成された js ファイルは、html ページで引用符で囲み、ブラウザを開いて効果を確認します。babel-preset-es2015 の設定は同じ方法ですが、ショートカット キーが異なります。 。 この記事の設定方法は、reactjs をある程度理解している場合にのみ適切に使用できます (^__^) (Webstorm でも適用可能です)。
以上がphpstorm で Babel コンパイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。