Bootstrap 4 のグリッド システムについて話しましょう
この記事では、Bootstrap のグリッド システムについて説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Bootstrap4 のグリッド システム
Bootstrap は、画面またはビューポートに応じて変化する応答性の高いモバイルファーストの流動的なグリッド システムを提供します (ビューポート) サイズが大きくなるにつれて、システムは自動的に最大 12 列に分割します。
Bootstrap 4 のグリッド システムは応答性が高く、画面サイズに基づいて列が自動的に再配置されます。
関連する推奨事項: 「bootstrap チュートリアル 」
Grid クラス
Bootstrap 4 Grid システム次の 5 つのクラスがあります:
.col- すべてのデバイス用
.col-sm- タブレット- 576px
以上の画面幅 .col-md- デスクトップ モニター- 画面幅が等しい768px 以上)
.col-lg-大型デスクトップ モニター-画面幅 992px 以上)
.col-xl-特大デスクトップ モニター-画面幅 1200px 以上)
グリッド システム ルール
Bootstrap4 グリッド システム ルール:
グリッドの各行はセットに配置する必要があります.container (固定幅) または .container-fluid (全画面幅) クラスのコンテナー。これにより、マージンとパディングを自動的に設定できます。
行を使用して水平列グループを作成します。
コンテンツは列に配置する必要があり、行の直接の子にできるのは列のみです。
.row や .col-sm-4 などの定義済みクラスを使用して、グリッド レイアウトをすばやく作成できます。
列は、パディングによって列の内容間にギャップを作成します。このギャップは、.rows クラスの負のマージンを介して最初の行と最後の列を設定することでオフセットされます。
グリッド列は、指定された 12 列にまたがって作成されます。たとえば、3 つの等しい列を設定するには、3 つの .col-sm-4 を使用して設定する必要があります。
Bootstrap 3 と Bootstrap 4 の最大の違いは、Bootstrap 4 では float の代わりに flexbox (フレキシブル ボックス) が使用されることです。 Flexbox の優れた点の 1 つは、幅が指定されていないグリッド列が自動的に同じ幅と高さに設定されることです。 Flexbox についてさらに詳しく知りたい場合は、CSS Flexbox チュートリアルをご覧ください。
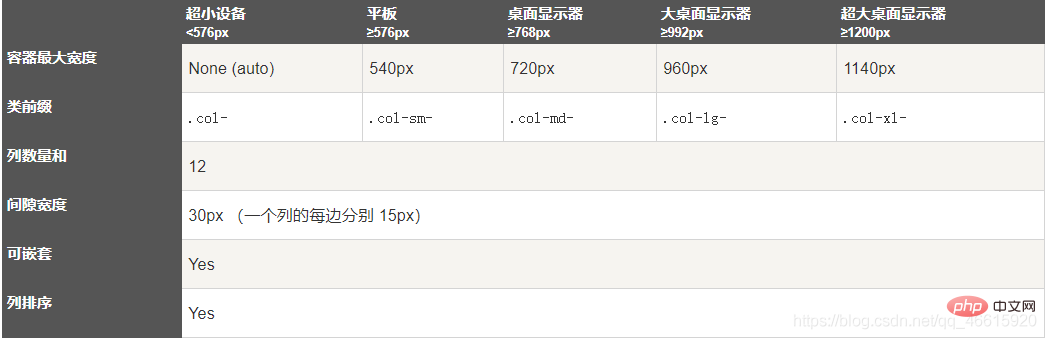
次の表は、Bootstrap グリッド システムがさまざまなデバイスでどのように動作するかをまとめたものです:

Bootstrap 4 グリッドの基本構造
<!-- 第一个例子:控制列的宽度及在不同的设备上如何显示 --> <div> <div></div> </div> <div> <div></div> <div></div> <div></div> </div> <!-- 第二个例子:或让 Bootstrap 者自动处理布局 --> <div> <div></div> <div></div> <div></div> </div> 第一个例子:创建一行(<div>)。 然后, 添加是需要的列( .col-*-* 类中设置)。 第一个星号 (*) 表示响应的设备: sm, md, lg 或 xl, 第二个星号 (*) 表示一个数字, 同一行的数字相加为 12。 第二个例子: 不在每个 col 上添加数字, 让 bootstrap 自动处理布局,同一行的每个列宽度相等: 两个 "col" ,每个就为 50% 的宽度。 三个 "col"每个就为 33.33% 的宽度, 四个 "col"每个就为 25% 的宽度, 以此类推。同样,你可以使用 .col-sm|md|lg|xl 来设置列的响应规则。<p><span style="font-size: 16px;">#等しい幅の列を作成、自動レイアウトをブートストラップする<strong></strong></span></p> <pre class="brush:php;toolbar:false"><div> <div>.col</div> <div>.col</div> <div>.col</div> </div>
等しい -幅のレスポンシブ列
次の例は、タブレットや大きな画面で同じ幅のレスポンシブ列を作成する方法を示しています。モバイル デバイスでは、つまり画面幅が 576 ピクセル未満の場合、4 つの列が上下に積み重ねられます:<div>.col-sm-3</div> <div>.col-sm-3</div> <div>.col-sm-3</div> <div>.col-sm-3</div>
幅が等しくないレスポンシブ列
次の例は、タブレットや大きな画面上で幅が等しくないレスポンシブ列を作成する方法を示しています。モバイル デバイス、つまり画面幅が 576 ピクセル未満の場合、<div> <div>.col-sm-4</div> <div>.col-sm-8</div> </div>
タブレットとデスクトップ という 2 つの列が互いに積み重ねられます。
次の例は、デスクトップ モニターでは 2 つの列の幅がそれぞれ 50% を占めることを示しています。タブレットの場合は、左の列の幅が 25%、右の列の幅が 25% になります。携帯電話などの小型デバイスでは、列は積み重ねられます。<div> <div> <div> <p></p> </div> <div> <p></p> </div> </div> </div>
タブレット、デスクトップ、大型デスクトップ モニター、特大デスクトップ モニター##次の例は、タブレット、デスクトップ、大型デスクトップ モニター、特大デスクトップ モニター 幅の比率は 25%/75%、50%/50%、33.33%/66.67%、16.67/83.33% で、携帯電話などの小型デバイスに重ねて表示されます。
<div> <div> <div> <p></p> </div> <div> <p></p> </div> </div> </div>
オフセット列オフセット列は、offset-
-クラスを通じて設定されます。最初のアスタリスク (*) は、画面デバイスのタイプを示す sm、md、lg、xl で、2 番目のアスタリスク (*) は 1 ~ 11 の数字です。 大画面ディスプレイでオフセットを使用するには、.offset-md-* クラスを使用します。これらのクラスは、列の左マージンを * 列分増やします。* の範囲は 1 ~ 11 です。
例: .offset-md-4 は、.col-md-4 を 4 列右に移動します。
<div> <div>.col-md-4</div> <div>.col-md-4 .offset-md-4</div> </div> <div> <div>.col-md-3 .offset-md-3</div> <div>.col-md-3 .offset-md-3</div> </div> <div> <div>.col-md-6 .offset-md-3</div> </div>
プログラミング関連の知識については、
プログラミング ビデオ以上がBootstrap 4 のグリッド システムについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップの写真を集中させる方法はたくさんあり、FlexBoxを使用する必要はありません。水平にのみ中心にする必要がある場合、テキスト中心のクラスで十分です。垂直または複数の要素を中央に配置する必要がある場合、FlexBoxまたはグリッドがより適しています。 FlexBoxは互換性が低く、複雑さを高める可能性がありますが、グリッドはより強力で、学習コストが高くなります。メソッドを選択するときは、長所と短所を比較検討し、ニーズと好みに応じて最も適切な方法を選択する必要があります。
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップアクセシビリティ:包括的でユーザーフレンドリーなWebサイトの構築
Apr 07, 2025 am 12:04 AM
ブートストラップアクセシビリティ:包括的でユーザーフレンドリーなWebサイトの構築
Apr 07, 2025 am 12:04 AM
Bootstrapを使用して包括的でユーザーフレンドリーなWebサイトを構築することは、次の手順を通じて実現できます。1。ARIAタグでスクリーンリーダーのサポートを強化します。 2。WCAG標準に準拠するように色のコントラストを調整します。 3.キーボードナビゲーションがフレンドリーであることを確認してください。これらの措置により、Webサイトが障壁を持つユーザーを含むすべてのユーザーがフレンドリーでアクセスできるようになります。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します




