VScode 開発効率を向上させる 8 つのヒントを共有する

vscode は無料、オープンソース、軽量、高速、強力、そしてスマートなプロンプトにより、世界中で人気を集めています。この記事では、VScode の開発効率を高める 8 つのヒントを学び、開発効率をアップさせましょう。
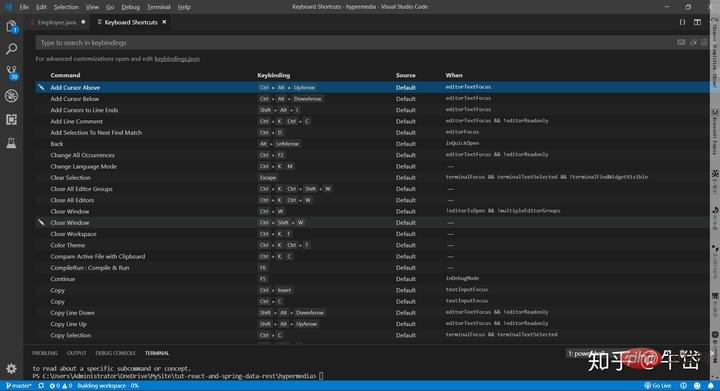
1. ctrl K を押し、次に ctrl S を押してショートカット キーのリストを表示します。

特定の操作のショートカットキーを確認したい場合は、公式ドキュメントを読む必要はなく、ショートカットキー一覧を呼び出して確認するだけで済みます。上の検索バーで必要なものを検索すると、対応するショートカット キーの組み合わせを取得できます。
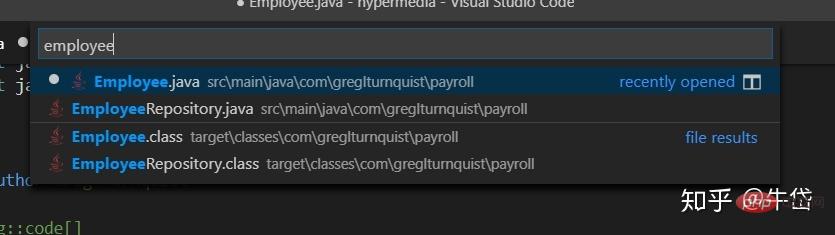
2. ctrl P を押すと、検索バーが表示され、キーワードを直接入力してすべてのファイル内の特定のシンボルを検索します:

all ファイル内で「employee」キーワードを検索します。
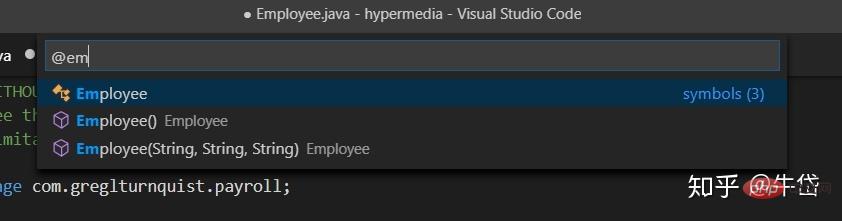
現在のファイル内の特定の記号を検索するには、検索バーの前に「@」を入力します。

Search現在開いているファイルの「employee」キーワードの場合
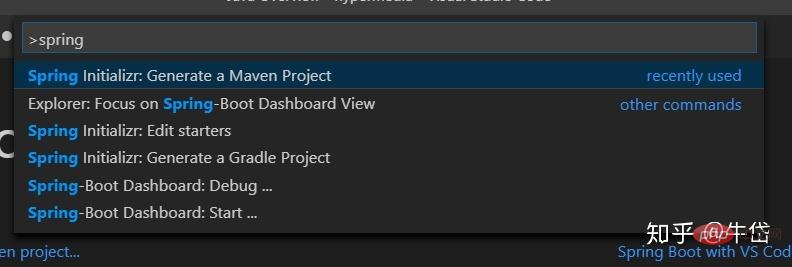
検索バーの前に「>」と入力し、使用可能なすべてのコマンドを検索します。たとえば、spring initializr 拡張コマンドを使用して、 Maven プロジェクト:

「springInitializr: Generate a Maven Project」コマンドを検索します。
#3. コードを読むとき、多くの場合、異なるファイルを切り替える必要があります。 「これを見ただけであれを忘れてしまう」という現象については、プラグイン マーケットで Bookmarks プラグインをダウンロードすると、特定のコードにマークを付けてすばやく見つけることができます。

2 番目の項目の知識を使用して、ctrl P を押してから「>」を入力し、プラグイン名を入力して、プラグインのコマンドを表示します。

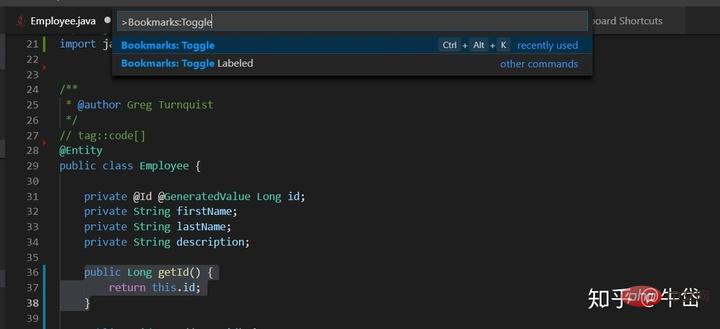
図のコードの 36 ~ 38 行目をマークします。
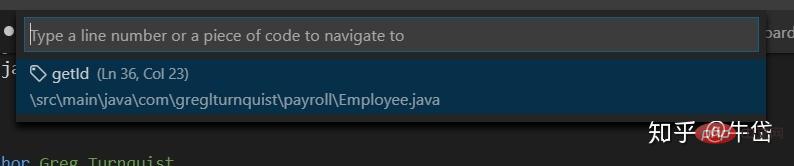
Toggle Labeled コマンドを選択し (マークしてタグに名前を付けます)、「getId」という名前を付けた後、次のようにします。別のファイルにいるときは、タグを直接検索してマークにジャンプできます~

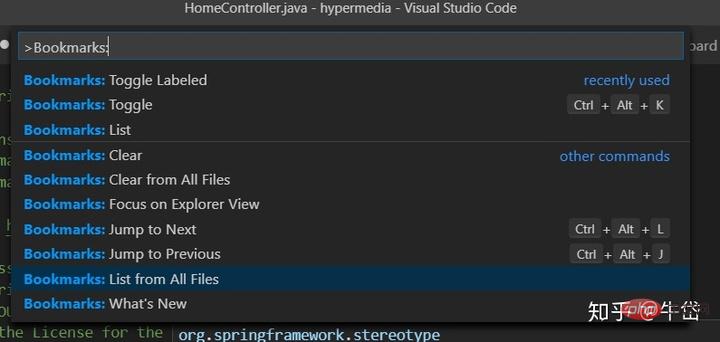
[ブックマーク: すべてのファイルのリスト] を選択してタグを表示します。

vscode チュートリアル"
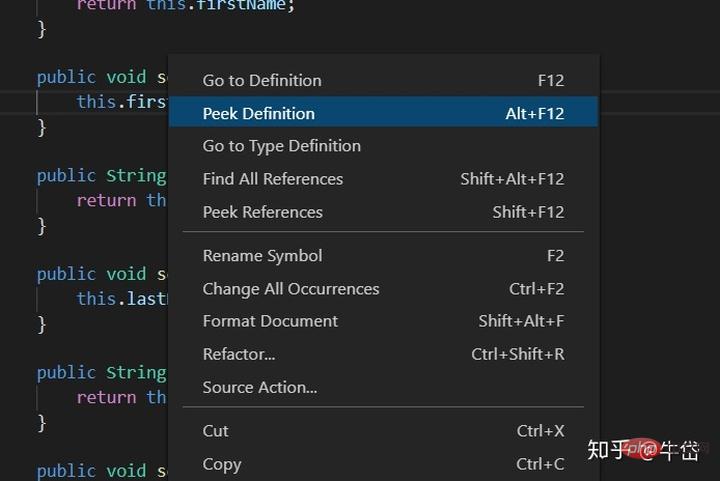
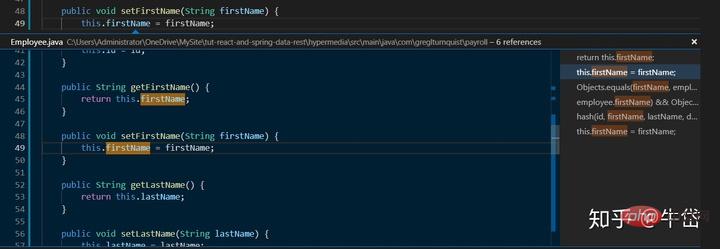
4. 関数または変数を右クリックすると、現在のコード位置を移動せずにその定義と参照が表示されます。 右クリックして定義のピークをクリックします
右クリックして定義のピークをクリックします
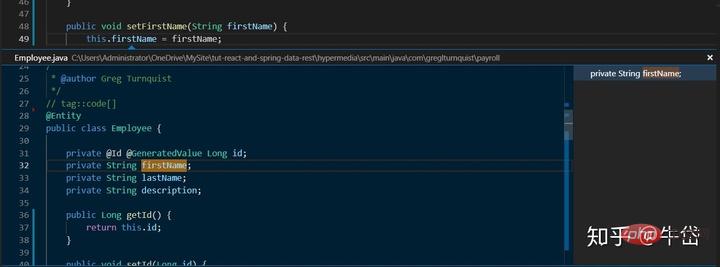
 属性の定義がポップアップ表示されます
属性の定義がポップアップ表示されます
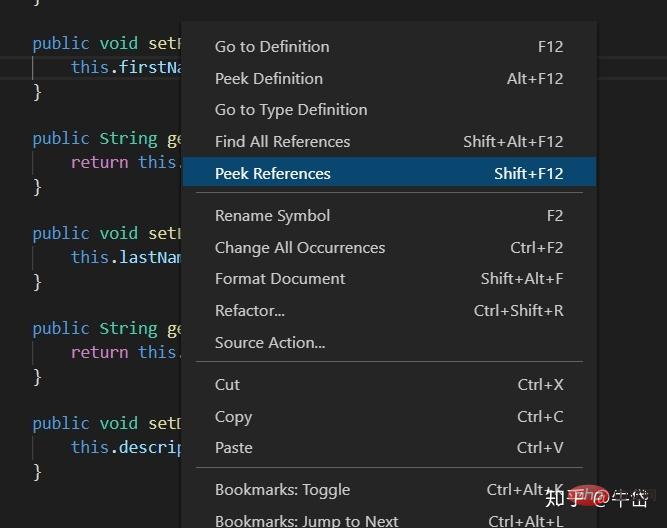
 変数の参照位置を表示します。
変数の参照位置を表示します。
 参照をポップアップします。変数の場所
参照をポップアップします。変数の場所
 拡大
拡大
 縮小
縮小
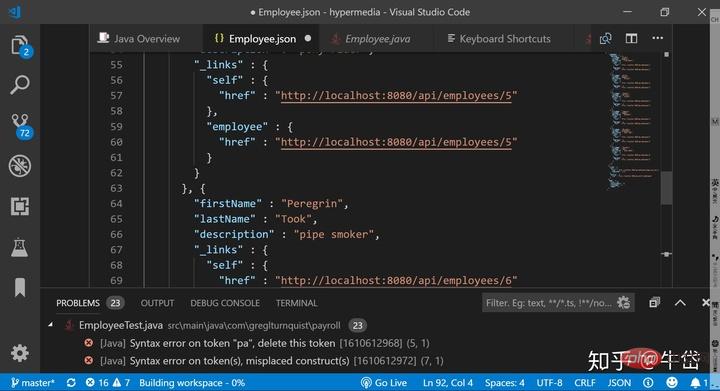
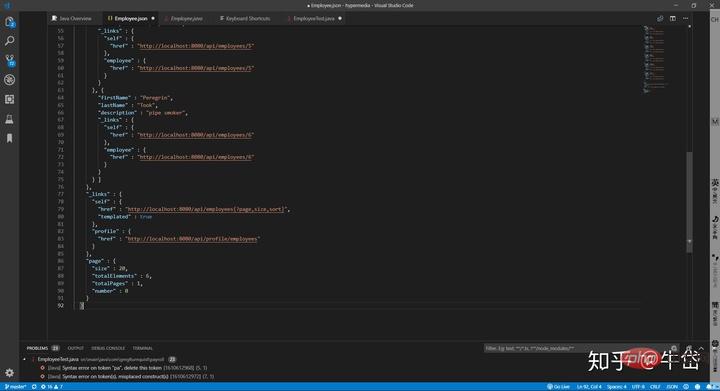
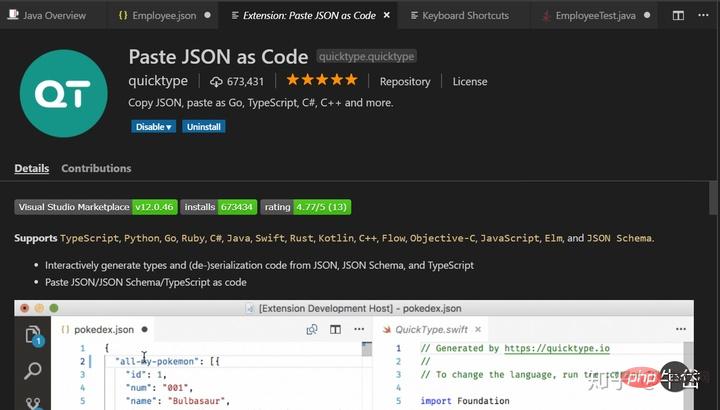
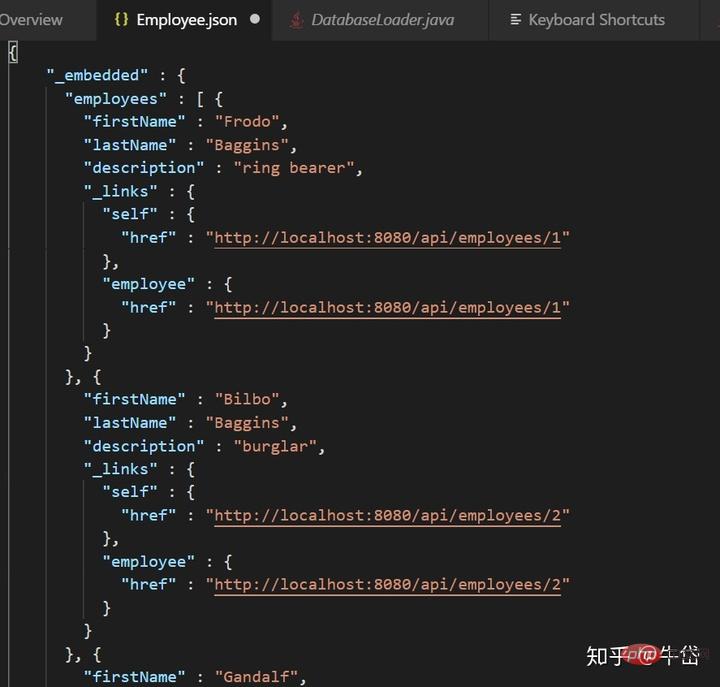
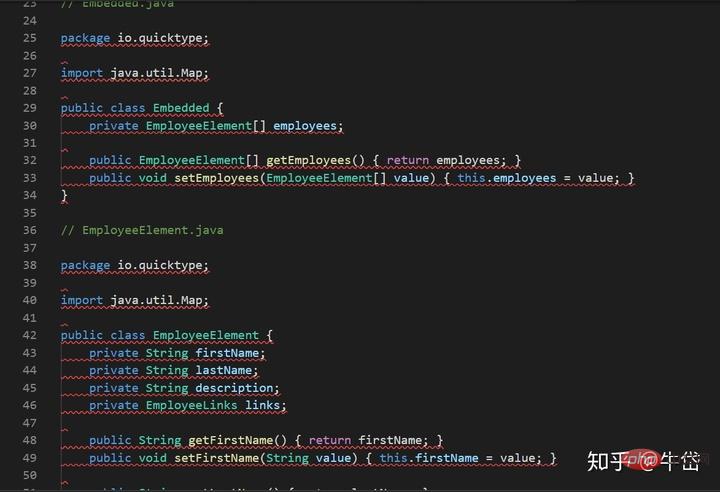
Paste Json As Code 拡張機能を使用してコピーして貼り付けます投稿された json ファイルはコードに直接シリアル化されます。


json ファイル
Java コードにシリアル化:

コマンド パネルを直接開き、コマンド「Json As Code を貼り付け」を入力します。それだけです、とても便利です。
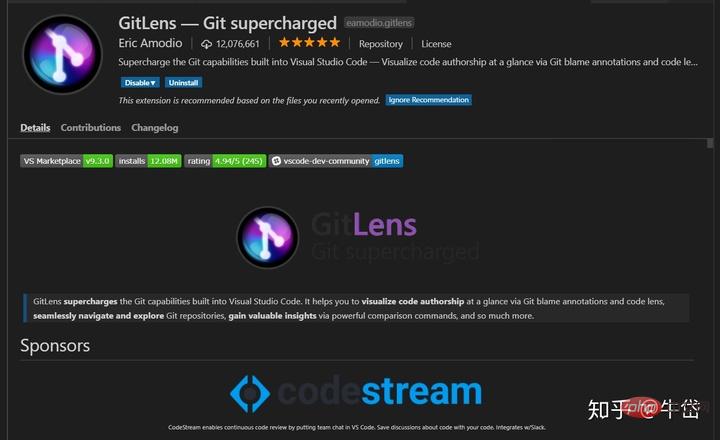
7. 最大 1,200 万回インストールされている Gitlens 拡張機能を使用すると、コードの共同作業を改善し、コードの変更履歴を表示できます。

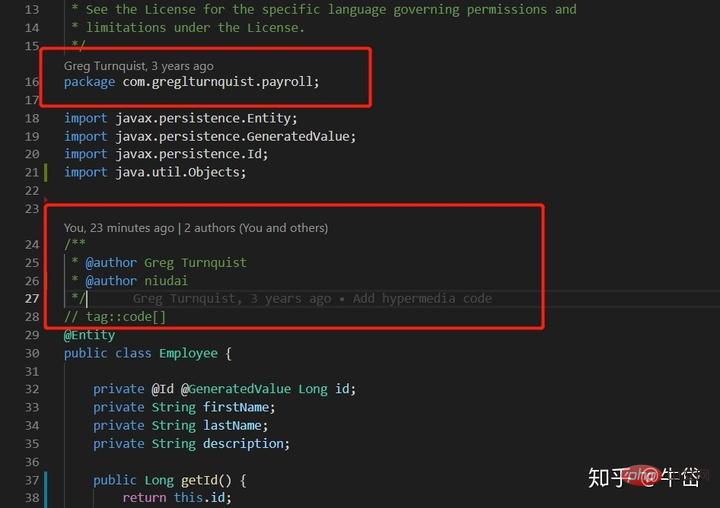
GitLens と組み合わせると、github からクローンしたコードにコード作成者が表示されます。コードのコミットの具体的な時間:

# #作者の Greg Turnquist が 3 回前にコード変更をコミットしたことがわかります。
右上隅に新しく表示された [ファイル責任の注釈の切り替え] ボタンをクリックして、コードとオリジナルのコードの違いを比較して表示します。 repo:

変更アイコンをクリックします

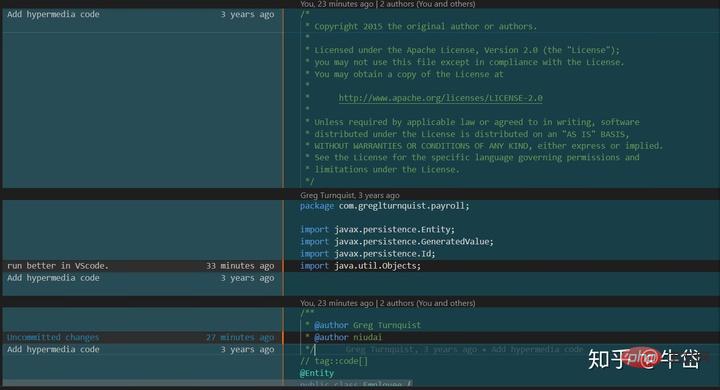
変更したコードと元のバージョンの違いを確認します
左側境界線の側が元のリポジトリで、右側が変更されたコードで、特定のコードの作成者とコミット時間が表示されます。
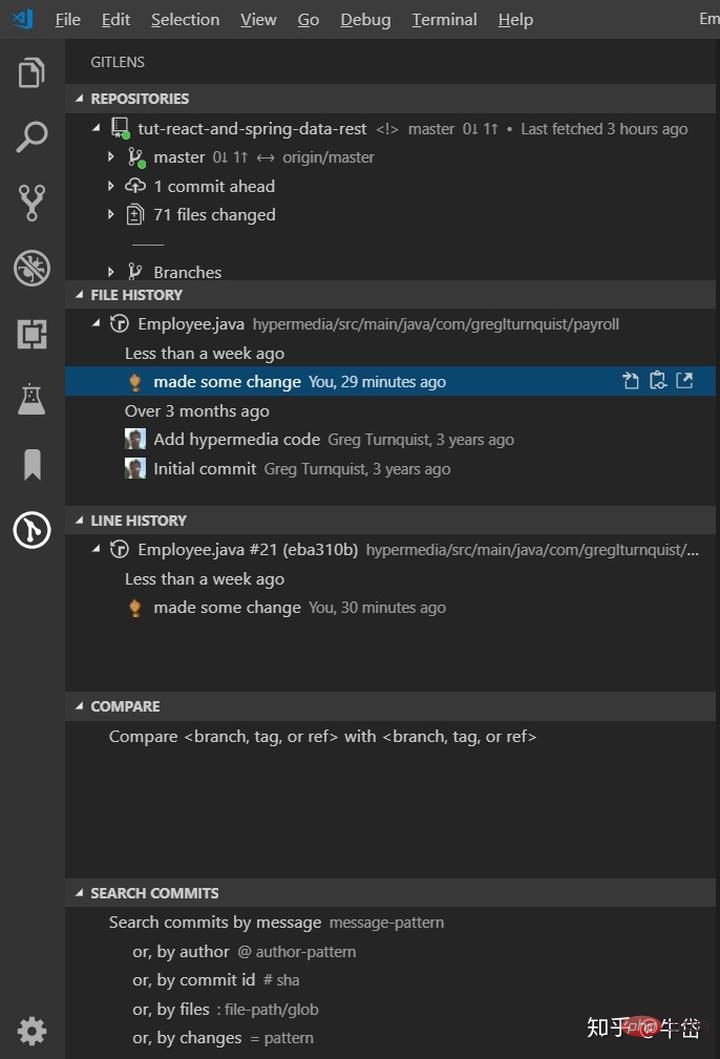
左側のアクション バーに、新しい GitLens アイコンが表示されます。これをクリックすると、ブランチ、マスター、コミット情報の詳細を表示できます:

はい 現在のリポジトリのコミット履歴全体と、作成者の github アバターを確認できます。変更履歴をクリックすると、変更と変更前のコード間のすべての違いを直接確認できます。
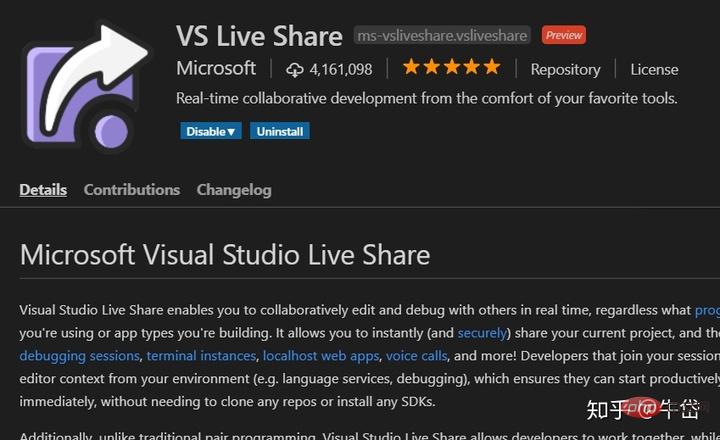
8. フィナーレ: Microsoft の主要な革新的な開発拡張機能: VS Live Share. この拡張機能のサポートにより、同僚と実際のリモート リアルタイム コード共同開発を完了でき、相手は必要ありません。プロジェクト全体のクローンが作成されたら、開いたセッションに接続するだけで、あなたとその人がファイルを開発および変更できるようになります。
Visual Studio Live Share を使用すると、使用しているプログラミング言語や構築しているアプリの種類に関係なく、リアルタイムで他のユーザーと共同で編集したりデバッグしたりできます。 ) 現在のプロジェクトを共有し、必要に応じてデバッグ セッション、ターミナル インスタンス、ローカルホスト Web アプリ、音声通話などを共有します! セッションに参加する開発者は、環境からすべてのエディタ コンテキスト (言語サービス、デバッグなど) を受け取ります。これにより、リポジトリのクローンを作成したり、SDK をインストールしたりする必要がなく、すぐに生産的なコラボレーションを開始できるようになります。
VS ライブ共有を使用すると、使用している言語や種類に関係なく、共同作業者とリアルタイムでコードを編集およびデバッグできます。アプリケーションを開発している開発の。現在のプロジェクトをリアルタイムかつ安全に共有でき、必要に応じてデバッグ セッション、コマンド ラインの例、ローカル Web アプリケーション、音声通話などを共有することもできます。ミーティングに参加する開発者は、環境からすべての編集コンテンツ (言語サービス、デバッグなど) を受信できるため、参加者はプロジェクト コードを複製したり、開発パッケージをインストールしたりする必要がなく、効率的に共同作業できます。

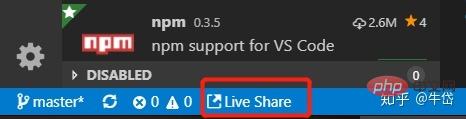
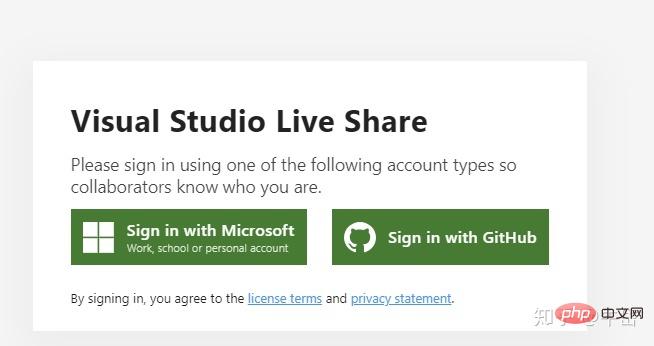
使い方は簡単です。拡張機能をインストールします。



 リアルタイム コード サロン
リアルタイム コード サロン

アイコンをクリックしてください
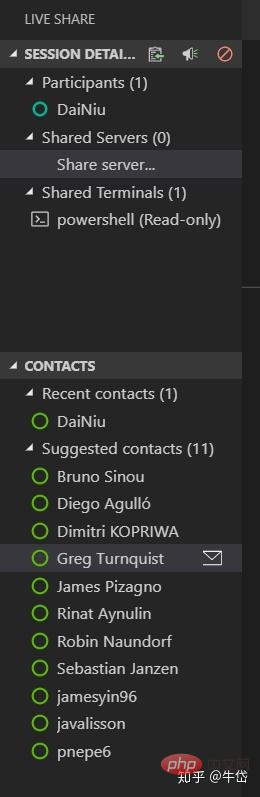
開催されるすべてのライブ コード ミーティングには、URL アドレスである Web サイト アドレスがあります。このボタンをクリックすると、アドレスが自動的にクリップボードに入力されます。必要なのは、次の操作だけです。この URL を同僚に送信すると、同僚は次の URL をブラウザに入力します:

このコードが表示されます。リアルタイム会議は私によって開催され、直接行われます。自動的にポップアップする [Open Live Share for VS Code] をクリックすると、VScode が自動的に起動します。開いた後、コードのリアルタイム ミーティングに参加し、全員とプロジェクト全体の共有を開始でき、音声通話を使用することもできます。リアルタイムでコミュニケーションをとり、音声でコミュニケーションをとり、一緒に共同コード開発を楽しむことができます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がVScode 開発効率を向上させる 8 つのヒントを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 正規表現を使用してPHP配列から重複した値を削除します
Apr 26, 2024 pm 04:33 PM
正規表現を使用してPHP配列から重複した値を削除します
Apr 26, 2024 pm 04:33 PM
正規表現を使用して PHP 配列から重複値を削除する方法: 正規表現 /(.*)(.+)/i を使用して、重複値を照合して置換します。配列要素を反復処理し、preg_match を使用して一致をチェックします。一致する場合は値をスキップし、一致しない場合は重複値のない新しい配列に追加します。
 内なるプログラマーを解き放つ: まったくの初心者のための C
Oct 11, 2024 pm 03:50 PM
内なるプログラマーを解き放つ: まったくの初心者のための C
Oct 11, 2024 pm 03:50 PM
C は初心者がプログラミングを学ぶのに理想的な言語であり、効率性、汎用性、移植性などの利点があります。 C 言語の学習には次のことが必要です。 C コンパイラ (MinGW や Cygwin など) をインストールする 変数、データ型、条件文、ループ文を理解する main 関数と printf() 関数を含む最初のプログラムを作成する 実際のケースによる練習 (平均値の計算など) C言語の知識
 プログラミングは何のためにあるのか、それを学ぶと何の役に立つのか?
Apr 28, 2024 pm 01:34 PM
プログラミングは何のためにあるのか、それを学ぶと何の役に立つのか?
Apr 28, 2024 pm 01:34 PM
1. プログラミングは、Web サイト、モバイル アプリケーション、ゲーム、データ分析ツールなど、さまざまなソフトウェアやアプリケーションの開発に使用できます。その応用分野は非常に幅広く、科学研究、医療、金融、教育、エンターテイメントなど、ほぼすべての業界をカバーしています。 2. プログラミングを学ぶことは、問題解決スキルと論理的思考スキルを向上させるのに役立ちます。プログラミング中、問題を分析して理解し、解決策を見つけてコードに変換する必要があります。この考え方は、分析能力と抽象能力を養い、実際的な問題を解決する能力を向上させることができます。
 Python による問題解決: 初心者プログラマーとして強力なソリューションをアンロックする
Oct 11, 2024 pm 08:58 PM
Python による問題解決: 初心者プログラマーとして強力なソリューションをアンロックする
Oct 11, 2024 pm 08:58 PM
Python は、問題解決の初心者に力を与えます。ユーザーフレンドリーな構文、広範なライブラリ、変数、条件文、ループによる効率的なコード開発などの機能を備えています。データの管理からプログラム フローの制御、反復的なタスクの実行まで、Python が提供します
 C++ プログラミング パズルのコレクション: 思考を刺激し、プログラミング スキルを向上させます
Jun 01, 2024 pm 10:26 PM
C++ プログラミング パズルのコレクション: 思考を刺激し、プログラミング スキルを向上させます
Jun 01, 2024 pm 10:26 PM
C++ プログラミング パズルは、フィボナッチ数列、階乗、ハミング距離、配列の最大値と最小値などのアルゴリズムとデータ構造の概念をカバーします。これらのパズルを解くことで、C++ の知識を強化し、アルゴリズムの理解とプログラミング スキルを向上させることができます。
 Python Power、簡略化: 初心者に優しいプログラミングのアプローチ
Oct 11, 2024 pm 04:53 PM
Python Power、簡略化: 初心者に優しいプログラミングのアプローチ
Oct 11, 2024 pm 04:53 PM
Python プログラミング入門 Python のインストール: 公式 Web サイトからダウンロードしてインストールします。 HelloWorld!: print("HelloWorld!") を使用して、コードの最初の行を出力します。実際のケース: 円の面積を計算する: π (3.14159) と半径を使用して円の面積を計算します。変数とデータ型: Python のデータ型には、整数、浮動小数点数、文字列、ブール値が含まれます。式と代入: 演算子を使用して変数、定数、関数を接続し、代入演算子 (=) を使用して変数に値を代入します。制御フロー: if-else ステートメント: 条件に基づいて異なるコード ブロックを実行し、奇数を判断します。
 コーディングの鍵: 初心者のための Python の力を解き放つ
Oct 11, 2024 pm 12:17 PM
コーディングの鍵: 初心者のための Python の力を解き放つ
Oct 11, 2024 pm 12:17 PM
Python は、学習の容易さと強力な機能により、初心者にとって理想的なプログラミング入門言語です。その基本は次のとおりです。 変数: データ (数値、文字列、リストなど) を保存するために使用されます。データ型: 変数内のデータの型 (整数、浮動小数点など) を定義します。演算子: 数学的な演算と比較に使用されます。制御フロー: コード実行のフロー (条件文、ループ) を制御します。
 C の謎を解く: 新人プログラマーのための明確でシンプルな道
Oct 11, 2024 pm 10:47 PM
C の謎を解く: 新人プログラマーのための明確でシンプルな道
Oct 11, 2024 pm 10:47 PM
C は、初心者がシステム プログラミングを学習するのに最適な選択肢です。ヘッダー ファイル、関数、メイン関数のコンポーネントが含まれています。 「HelloWorld」を印刷できる単純な C プログラムには、標準入出力関数宣言を含むヘッダー ファイルが必要で、main 関数で printf 関数を使用して印刷します。 C プログラムは、GCC コンパイラーを使用してコンパイルして実行できます。基本をマスターしたら、データ型、関数、配列、ファイル処理などのトピックに進み、熟練した C プログラマーになることができます。




