
この記事では、Angularで親コンポーネントと子コンポーネント間で値を渡す方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「angular チュートリアル 」
<span style="font-size: 20px;">Angular</span> 親コンポーネントから子コンポーネントへの値の受け渡し
公式アドレス: https://angular.cn/guide/component-interaction#component-interaction
1. 親コンポーネントが子コンポーネントに値を渡す
<app-hero-child></app-hero-child>
inputModuleimport { Component, OnInit, Input} from '@angular/core'
@input() transData
1.1 親コンポーネントhero-parent##によって渡されたパラメータを受け取るsugar
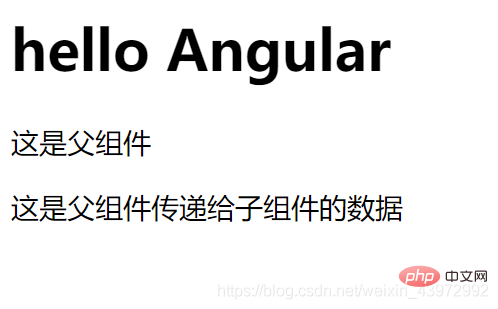
<p>这是父组件</p> <app-hero-child></app-hero-child>
import { Component, OnInit } from '@angular/core'
@Component({
selector: 'app-hero-parent',
templateUrl: './app-hero-parent.component.html',
styleUrls: ['./app-hero-parent.component.scss']
})
export class HeroesComponent implements OnInit {
tran_childData:string = '这是父组件传递给子组件的数据'
constructor() {}
ngOnInit(): void {}
}<p>{{transData}}</p>import { Component, OnInit, Input} from '@angular/core'
@Component({
selector: 'app-hero-child',
templateUrl: './app-hero-child.component.html',
styleUrls: ['./app-hero-child.component.scss']
})
export class DetailComponent implements OnInit {
@Input() transData: string
constructor() {}
ngOnInit(): void {
console.log(this.transData)
}
}
2. コンポーネントは親コンポーネントにパラメータを渡します
と EventEmitter.モジュールを導入しますimport {Component, OnInit, Output, EventEmitter} from '@angular/core'データを渡すために emit を使用するために使用されます
2.1 子コンポーネントhero-child
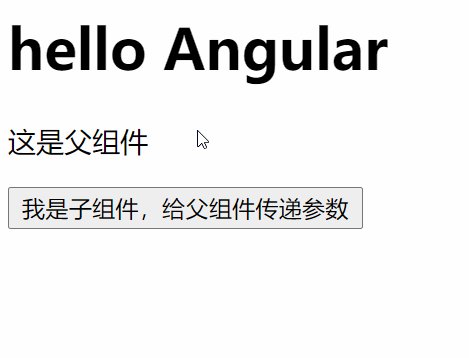
<button>我是子组件,给父组件传递参数</button>
import { Component, OnInit, Output, EventEmitter} from '@angular/core'
@Component({
selector: 'app-hero-child',
templateUrl: './app-hero-child.component.html',
styleUrls: ['./app-hero-child.component.scss']
})
export class DetailComponent implements OnInit {
@Output() childEvent = new EventEmitter()
constructor() {}
ngOnInit(): void {},
// 给父组件传递参数
transData_to_parent() {
this.childEvent.emit('我是子组件传递的数据')
}
} 1. hero-parent.component.html
<p>这是父组件</p>
<p>{{receiceData}}</p>
<app-hero-child></app-hero-child>
import { Component, OnInit } from '@angular/core'
@Component({
selector: 'app-hero-parent',
templateUrl: './app-hero-parent.component.html',
styleUrls: ['./app-hero-parent.component.scss']
})
export class HeroesComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
receiceData:string
// 接收子组件传递的数据
receive_child_data(data) {
this.receiceData = data
}
}2.3 レンダリング
プログラミング関連の知識の詳細については、 プログラミング ビデオ
プログラミング ビデオ
以上がAngularの親コンポーネントと子コンポーネント間で値を渡す方法を詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。