
CSS インポートは成功したが効果がないという問題の解決策: 1. Web デバッグ ツールを開き、表示されたエラーに従って修正します; 2. "rel="stylesheet"" が有効かどうかを確認します。リンクタグが間違っているので修正してください。

この記事の動作環境: Windows7 システム、Chrome76.0&&CSS3 バージョン、DELL G3 コンピューター
Web ページは導入しても効果がありませんか?
追跡問題を解決する方法:
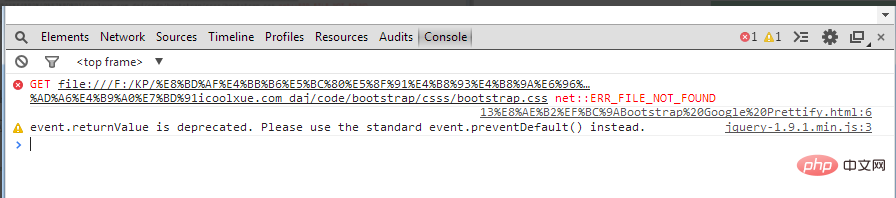
1. Web デバッグ ツールを開いて、エラーがあるかどうかを確認します。
一般的なエラーは、インポートされたファイルはターゲット アドレスにあります。このファイルは存在しないため、CSS は有効になりません。
たとえば、Chrome ブラウザのコンソールには、通常、どのようなエラーが発生したかが表示されます:
一般的に通知されるエラーは次のとおりです: ファイルが存在しない、JavaScript エラーなど

<link rel="stylesheet" href="bootstrap/css/bootstrap.css" type="text/css" charset="utf-8"/>
css ビデオ チュートリアル 】
以上がCSS インポートは成功したが効果がない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



