CSSでカルーセル効果を実現する方法
CSS では、「@keyframes」ルールと「animation」属性を使用してアニメーションを定義し、カルーセルの切り替え効果を実現できます。アニメーションは、要素をあるスタイルから別のスタイルに徐々に変更する効果です。複数のノードを設定することで、1 つまたはグループのアニメーションを正確に制御できます。これは、複雑なアニメーション効果を実現するためによく使用されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css3 アニメーション効果の威力は自明の理であり、登場以来その人気は衰えず、js アニメーションと比較したメリットとデメリットはフロントエンド業界でも議論の的となっています。 css3 アニメーションの登場が今後に一定の影響を与えることは間違いありません. アニメーション効果の実装の難易度がある程度軽減され、フロントエンドの学習に役立ちます. コードサイズが合理化されているため、煩わしい js デバッグから解放されます.もちろん、CSS アニメーション効果には限界があります。CSS3 だけですべてをシミュレートすることはできません。それはアニメーションであり、もう 1 つはブラウザーとの互換性です。今回は CSS3 を使用してカルーセル効果を実装し、CSS3 の威力を体験します。
まず第一に、自動カルーセルのみを実装しており、エフェクトも最も一般的なフェードインとフェードアウトです。クリック回転エフェクトは実装していません。少なくとも私の現在のレベルでは、両方とも自動カルーセルとクリック回転は純粋にCSS3ではどちらか一方しか選択できないのですが、両方の効果を同時に実現する方法があれば教えてください。
1. レイアウト
<section> <ul> <li> <li> <li> <li> <li> </ul> </section>
HTML コードについては言うことはありません。スタイルの点では、まず大きなボックスです。スライダーの位置は相対的に指定する必要がありますまた、liタグ内でbackground-imageを使用することで、純粋なCSSを使用して応答性を実現することができますまた、応答性で全体像を明確に表示するために、 、背景画像は、background-size:100% を使用する必要があります。もう 1 つの問題は高さです。レスポンシブ スタイルでは高さを固定できないため、当然、スライダー コンテナーは li の高さと一致する必要があります。そのため、 height 属性を使用します。この問題は、padding 属性で解決できます。第一に、背景画像をパディング内に表示できます。第二に、パディングの % の単位は、親要素の幅に基づいています。
*{
margin:0;
padding:0;
}
ul,li{
list-style: none;
}
.floatfix {
*zoom: 1;
}
.floatfix:after {
content: "";
display: table;
clear: both;
}
.slider-contaner{
width:100%;
position:relative;
}
.slider,.slider-item{
padding-bottom:40%;
}
.slider-item{
width:100%;
position:absolute;
background-size:100%;
}
.slider-item1{
background-image:url(imgs/1.jpg);
}
.slider-item2{
background-image:url(imgs/2.jpg);
}
.slider-item3{
background-image:url(imgs/3.jpg);
}
.slider-item4{
background-image:url(imgs/4.jpg);
}
.slider-item5{
background-image:url(imgs/5.jpg);
}2. アニメーションのデザイン
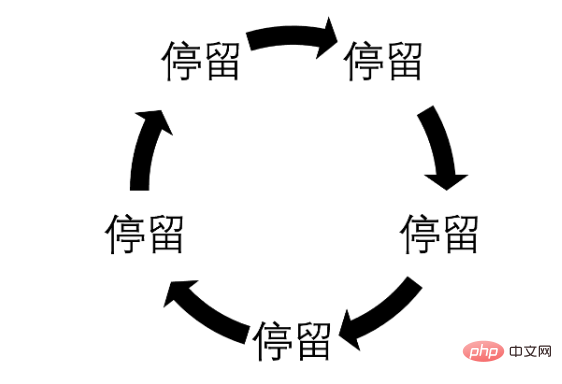
フェードイン効果とフェードアウト効果では不透明度を使用する必要があります。すべての画像のフェードアウトとフェードアウトは全体的に同じです。アニメーションは時間が異なるだけです。これは、アニメーション遅延によって制御する必要があります。アニメーションの無限回転は、アニメーション反復数: 無限によって制御する必要があります。画像は 5 枚あります。アニメーション全体は、ピクチャ ステイとフェードインとフェードアウトの 2 つの効果に分かれており、下の図で表されており、矢印はフェードインとフェードアウトのプロセスを示しています。

CSS3 には 2 つのアニメーション間の時間間隔を指定する属性がないため、他の画像がアニメーションにフェードインおよびフェードアウトするときの画像の効果を記述する必要があります。明らかに、この時点では opacity: 0;
アニメーションを作成する便宜上、アニメーションは線形関数を使用します。 20 秒、3 秒の滞在が使用されます。1 秒を使用してフェードインおよびフェードアウトし、パーセントに変換すると、15% と 5% になります。
@keyframes fade{
0%{
opacity:0;
z-index:2;
}
5%{
opacity:1;
z-index: 1;
}
20%{
opacity:1;
z-index:1;
}
25%{
opacity:0;
z-index:0;
}
100%{
opacity:0;
z-index:0;
}
}次のステップは、各画像にアニメーション遅延を追加することです。最初の画像を前面に表示する必要があるため、他の画像も前面に表示する必要があります。近隣セレクターは不透明度: 0 を使用します。最初の画像はフェードインおよびフェードアウトする必要はありません。停止位置に直接ジャンプします。は 5% であるため、アニメーション遅延は -1 秒です。2 番目の章の画像は最初の画像から 20% 離れています (つまり 4 秒、アニメーション遅延は 3 秒、というようになります)。
.slider-item + .slider-item{
opacity:0;
}
.slider-item1{
animation-delay: -1s;
}
.slider-item2{
animation-delay: 3s;
}
.slider-item3{
animation-delay: 7s;
}
.slider-item4{
animation-delay: 11s;
}
.slider-item5{
animation-delay: 15s;
}現時点では、カルーセル画像は移動可能です
#3. カルーセル フォーカスを追加します
カルーセル フォーカスを追加するのは、もちろんクリックのためではなく、訪問者にその数を伝えるためです。そこにある写真と現在の写真の場所。少なくとも私個人にとって、カルーセルに焦点を当てることは非常に重要です。なぜなら、カルーセルにいくつかの写真があることを知らずにクリックできないと、とても不安で、ページ全体を見ていないような気がします。それでは、カルーセル フォーカスを追加しましょう。まず第一に、上記のアニメーションが引き続き使用できることは明らかです。また、レイアウトでは、position:Absolute を使用する必要があります。さらに、フォーカスを 2 回、1 回は現在の画像のスタイルに記述する必要があることは明らかです。 、そして現在ではない画像のスタイルについて 1 回<div> <ul> <li><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> </ul> </div>
.focus-container{
position:absolute;
bottom:2%;
z-index:7;
margin:0 auto;
left:0;
right:0;
}
.focus-container ul{
margin-left:46%;
}
.focus-container li{
width:10px;
height:10px;
border-radius:50%;
float:left;
margin-right:10px;
background:#fff;
}
.focus-item{
width:100%;
height:100%;
background:#51B1D9;
border-radius:inherit;
animation-duration: 20s;
animation-timing-function: linear;
animation-name:fade;
animation-iteration-count: infinite;
}
.focus-item1{
animation-delay: -1s;
}
.focus-item2{
animation-delay: 3s;
}
.focus-item3{
animation-delay: 7s;
}
.focus-item4{
animation-delay: 11s;
}
.focus-item5{
animation-delay: 15s;
}CSS ビデオ チュートリアル ]
4. コードを組み合わせる
如果你维护过别人的代码你就会知道,代码梳理对于后期维护的重要性了,没有经过梳理的css代码,随心所欲写到哪里就是哪里,对于后期维护来说简直就是一场灾难,css代码梳理个人认为首先必须添加必要的注释,将css代码分区,另外就是尽量减少后期修改需要修改的地方,这个主要是代码重构的问题,这个问题我已经在编写代码的时候考虑到了,所以主要任务就是添加注释和告诉维护者代码最常修改的地方,我们遵循最常修改的代码放到最后的原则。
我们来分析一下我们的代码如果给别人用可能需要修改的地方,首先肯定是图片路径,所以我们把这个样式放在最后,然后是图片高度,轮播焦点的颜色,动画时间的设置(这里还涉及图片个数),轮播焦点的位置,当然轮播焦点大小也可能修改。重构后代码如下:
<div> <ul> <li><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> </ul> </div>
/*css reset start*/
*{
margin:0;
padding:0;
}
ul,li{
list-style: none;
}
/*css reset end*/
/*css public start*/
.floatfix {
*zoom: 1;
}
.floatfix:after {
content: "";
display: table;
clear: both;
}
/*css public end*/
/*slider start*/
.slider-contaner{
width:100%;
position:relative;
}
.slider-item + .slider-item{
opacity:0;
}
.slider-item{
width:100%;
position:absolute;
animation-timing-function: linear;
animation-name:fade;
animation-iteration-count: infinite;
background-size:100%;
}
.focus-container{
position:absolute;
z-index:7;
margin:0 auto;
left:0;
right:0;
}
.focus-container li{
width:10px;
height:10px;
border-radius:50%;
float:left;
margin-right:10px;
background:#fff;
}
.focus-item{
width:100%;
height:100%;
border-radius:inherit;
animation-timing-function: linear;
animation-name:fade;
animation-iteration-count: infinite;
}
.focus-item2,.focus-item3,.focus-item4,.focus-item5{
opacity:0;
}
.focus-container ul{
margin-left:46%;
}
/*设置轮播焦点的位置*/
.focus-container{
bottom:2%;
}
/*设置当前图片焦点的颜色*/
.focus-item{
background:#51B1D9;
}
/*设置动画,请根据实际需要修改秒数*/
.slider-item,.focus-item{
animation-duration: 20s;
}
.slider-item1,.focus-item1{
animation-delay: -1s;
}
.slider-item2,.focus-item2{
animation-delay: 3s;
}
.slider-item3,.focus-item3{
animation-delay: 7s;
}
.slider-item4,.focus-item4{
animation-delay: 11s;
}
.slider-item5,.focus-item5{
animation-delay: 15s;
}
@keyframes fade{
0%{
opacity:0;
z-index:2;
}
5%{
opacity:1;
z-index: 1;
}
20%{
opacity:1;
z-index:1;
}
25%{
opacity:0;
z-index:0;
}
100%{
opacity:0;
z-index:0;
}
}
/*设置背景,响应式请利用媒体查询根据断点修改路径*/
.slider-item1{
background-image:url(imgs/1.jpg);
}
.slider-item2{
background-image:url(imgs/2.jpg);
}
.slider-item3{
background-image:url(imgs/3.jpg);
}
.slider-item4{
background-image:url(imgs/4.jpg);
}
.slider-item5{
background-image:url(imgs/5.jpg);
}
/*设置图片的高度,请根据具体需要修改百分比,响应式及时修改此值*/
.slider,.slider-item{
padding-bottom:40%;
}五、最后扯两句
这种css3实现的轮播图,缺点也是不言而喻,点击轮换和自动轮换两者只能选其一,不过自动轮换可以用在手机端,这是一个不错的选择,另外,现在的网站大都是通栏设计,网页文字很少,尤其是网站首页更是如此,有时候比的不是网站设计的优劣,反而是谁选的图片好看,谁就有可能受到青睐,这种情况我们其实可以考虑将轮播图变为背景的轮换,这时候轮播焦点也就可以不使用了,相信你的博客首页或者产品首页使用背景轮换,效果会非常不错的
更多编程相关知识,请访问:编程视频!!
以上がCSSでカルーセル効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





