CSSでボタンを上に移動する方法
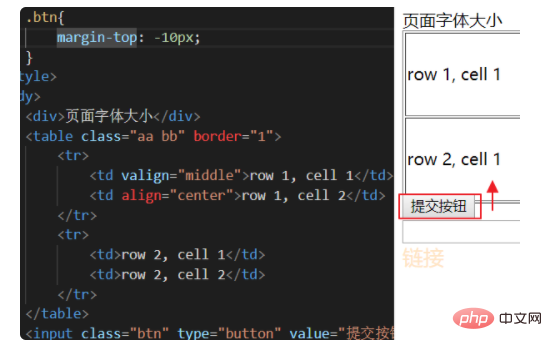
ボタンを上に移動する CSS メソッド: まず、対応する HTML ファイルを開き、次にボタンにスタイル「.btn{margin-top: -10px;}」を追加してボタンを上に移動します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
margin-top 属性を使用して位置を設定しますボタンの。
ボタンのクラスが btn で、10 ピクセル上に移動すると仮定します。
css:
.btn{
margin-top: -10px;
}margin: 要素のすべての余白の幅を設定するか、各側の余白の幅を設定します。
ブロックレベル要素の垂直方向に隣接するマージンはマージされますが、インライン要素は実際には上下のマージンを占有しません。インライン要素の左右のマージンはマージされません。同様に、フローティング要素のマージンはマージされません。負のマージン値を指定することもできますが、使用する場合は注意してください。
負の値も許可されます。

拡張情報:
CSS マージン:
要素の境界線を囲む空白領域がマージンです。マージンを設定すると、要素の外側に追加の「空白」が作成されます。
マージンを設定する最も簡単な方法は、マージン プロパティを使用することです。このプロパティは、任意の長さ単位、パーセンテージ値、さらには負の値も受け入れます。
margin プロパティは、ピクセル、インチ、ミリメートル、または em など、任意の長さの単位を受け入れます。
マージンは自動に設定できます。より一般的な方法は、マージンの長さの値を設定することです。
マージンのデフォルト値は 0 であるため、マージンの値が宣言されていない場合、マージンは表示されません。ただし、実際には、ブラウザーは多くの要素に対してあらかじめ決められたスタイルを提供しており、マージンも例外ではありません。
したがって、p 要素に対してマージンが宣言されていない場合、ブラウザは独自にマージンを適用する可能性があります。もちろん、明示的に宣言している限り、デフォルトのスタイルはオーバーライドされます。
次のプロパティのいずれかを使用すると、他のすべてのマージンに直接影響を与えることなく、対応する上部のマージンのみを設定できます:
margin-top、margin-right、margin-bottom、margin -左。
【推奨学習: css ビデオ チュートリアル 】
以上がCSSでボタンを上に移動する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





