
CSS 固定下部の実装方法: 最初に HTML サンプル ファイルを作成し、次に CSS 領域と div 領域を設定し、最後に「position:fixed;」属性を使用してページの下部に div を固定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
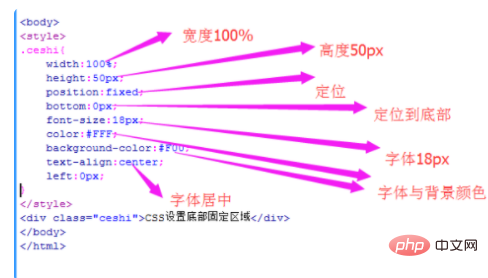
1. 編集ソフトを開いて CSS を設定します


css ビデオ チュートリアル ]
以上がCSSで下部を固定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




